这是一个创建于 489 天前的主题,其中的信息可能已经有所发展或是发生改变。
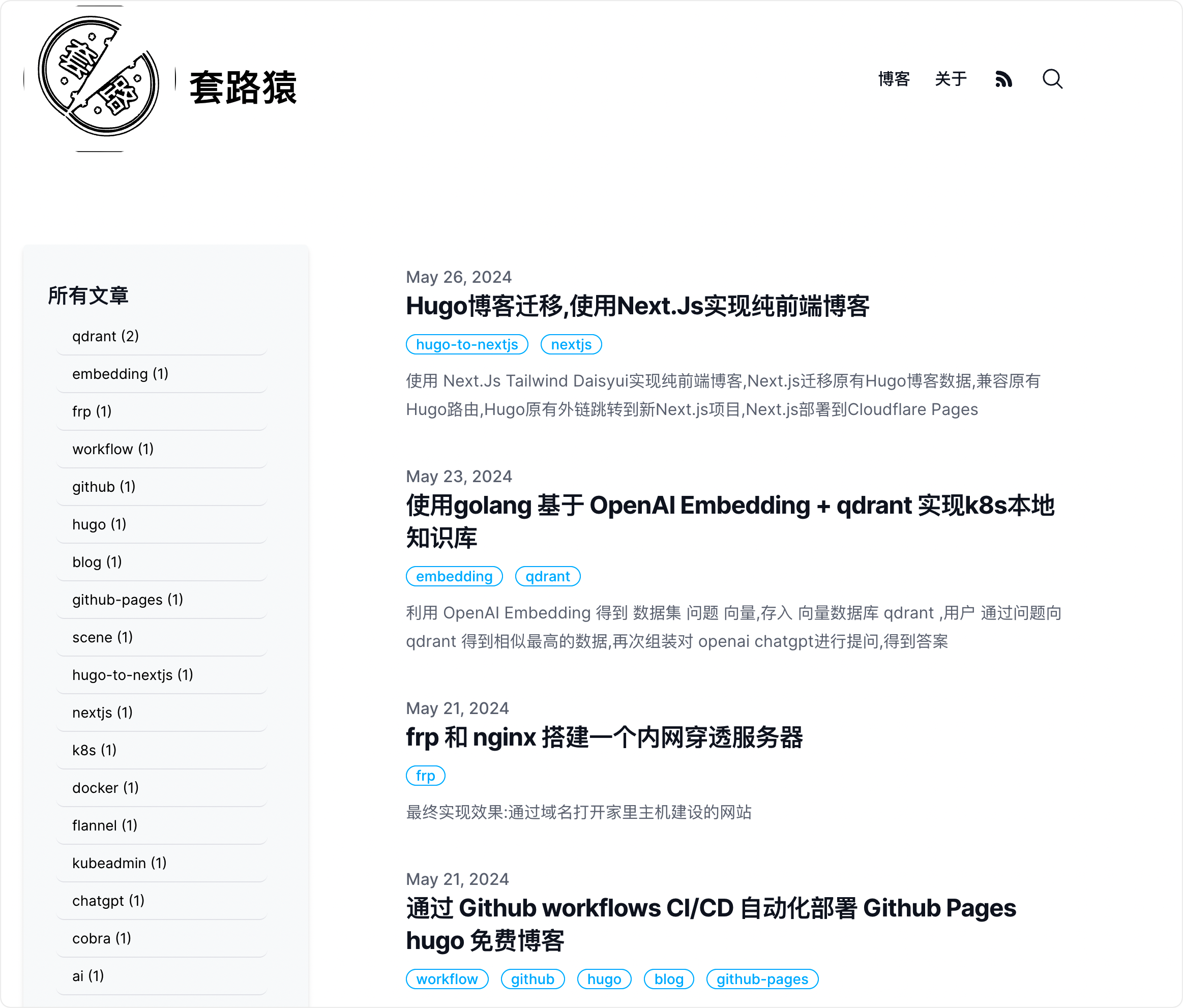
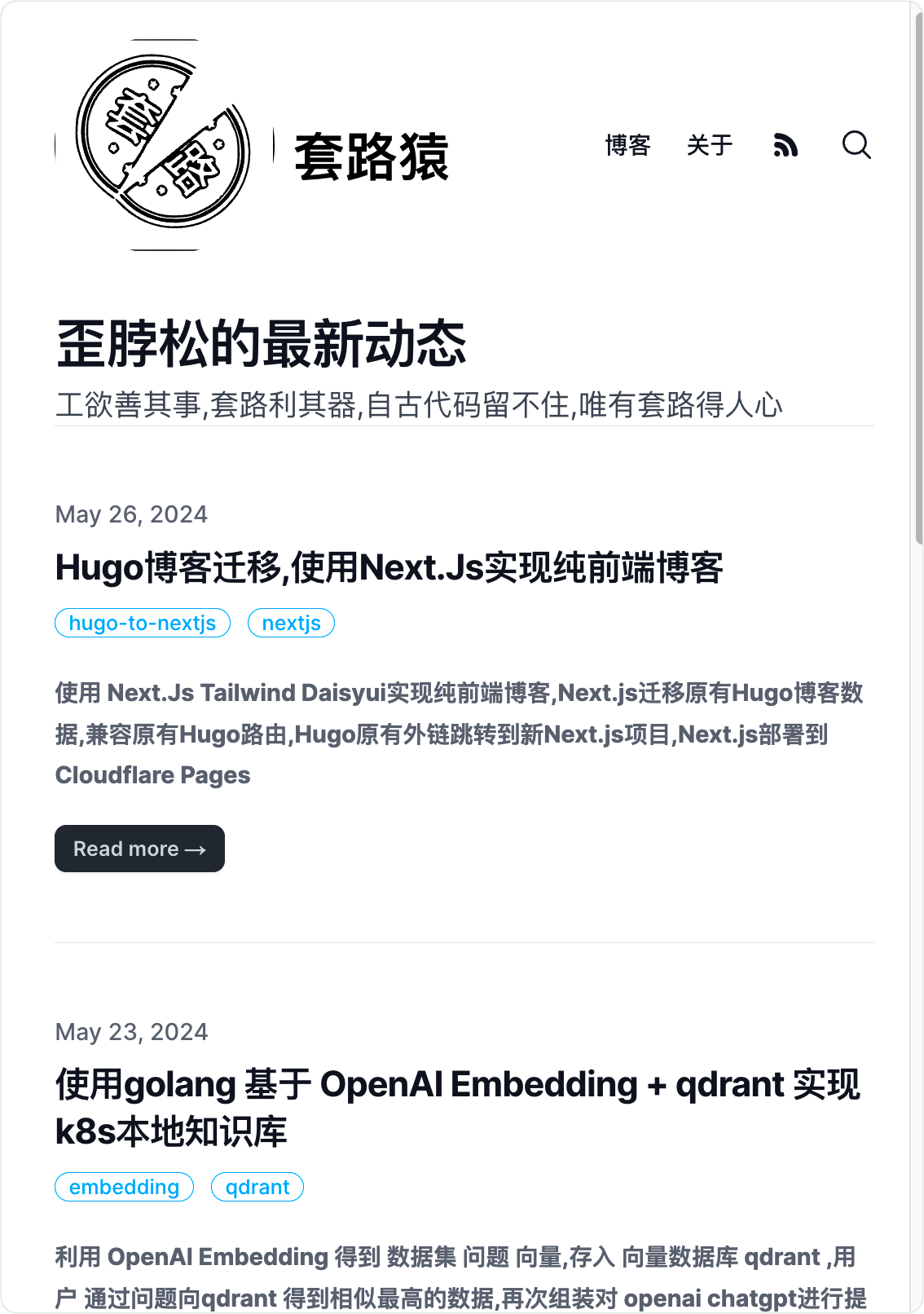
效果
展示效果: https://blog.taoluyuan.com/blog
next.js
- 一直想学点纯粹的前端,听朋友介绍 Next.js 是前端的集大成者.我听进去了,
- 啃了新手村一半的文档才有了点感觉,决定把博客迁移到 Next.js 续上这份感觉.
技术栈
- Next.js
- Tailwindcss
- daisyui
- cloudflare pages(免费!)
模板主题
tailwind-nextjs-starter-blog
已完成的
- 我使用 DaisyUi 最多组件是
button,menu,badge配合 TailWindCss 将大部分的样式调整成了我喜欢的黑白配色 - 用 daisyui 接管了默认主题,可切换多个主题,目前黑夜模式还要再调一下,待开放
- 微调 contentlayer 实现各个组件的 draft 功能(原模板只有标签统计用到 draft)
- 兼容原 hugo 路由,实现 build 重写路由,_redirects cloudflare pages 可用
- Next.js images loader 改成读原始文件路径
接下来要实现
- rss 内容不够美观(feedly 和 inoreader 只能抓摘)
- 文章置顶标签
- 友链区域
- 文章内悬浮 toc 跳转(现在响应式没处理好,暂时关闭了)
- 剩余样式继续改成黑白风格
- 中文分类跳转不成功问题
- 丝滑的主题切换
效果
展示效果: https://blog.taoluyuan.com/blog
博客列表

手机端

迁移细节
更详细的迁移博客过程: Hugo 博客迁移,使用 Next.Js 实现纯前端博客
1
Cyron 2024-05-27 00:07:54 +08:00 via iPhone
不错,最近也打算做这类东西,学习一下
|
2
gogogo1203 2024-05-27 09:08:09 +08:00 blog 可以直接用 supabase 的 开源 repo . https://supabase.com/blog 代码在 supabase repo /app/www 里面。 你能想要的功能它都有, 非常爽。
|
3
needpp 2024-05-27 10:44:11 +08:00
折腾完了,就不想写博客了 ; 其实大可不必
|
4
wolong 2024-05-27 13:14:03 +08:00
daisyui 挺好看啊
|
5
websong188 OP @needpp 也有道理,其实主要是看出发点
我是偏向于折腾和学习,在期间碰到的坑也能输出到博客。所以对我来说是驱动力 |
6
websong188 OP @wolong 其实还是 tailwindcss 的样式,不过 daisyu 有些组件用一个 classname 搞定还是很爽的
|
7
buxuku2008 2024-05-27 22:39:16 +08:00
我也是基于这套主题,把博客从 hexo 迁移过来了了。这是我的 https://blog.linxiaodong.com/ 。楼主博客里面的社交链接都还没有修改哦,比如 github, email 这些
|
8
websong188 OP @buxuku2008 还没填哈哈,看了你的博客很棒,你的友链专区也挺好看的,我也打算增加一个友链专区模块,你是自己写的嘛
|
9
buyno1 2024-05-29 12:45:03 +08:00
@buxuku2008 我也是 hexo,有没有能引用到 hexo 的视频床,不被墙那种,试了好几个老外的,村里不显示
|
10
R4rvZ6agNVWr56V0 2024-05-29 13:37:36 +08:00
不错,就是粉字感觉有点突兀,个人感觉哈 不如蓝色
|
11
websong188 OP @GeekGao 我也这么觉得,大部分粉字都改了。昨天集成了多款主题+dark 模式上线,接下来就会改剩下的粉色
|
12
buxuku2008 2024-06-03 13:11:26 +08:00
@websong188 是的,友链专区是自己写的一个页面。博客是开源的,在 github 上面可以看到源码。
|
13
EricYuan1 2024-07-15 09:45:45 +08:00
看完你的, 我也迁移了... https://www.twotwoba.site😂
|
14
websong188 OP @EricYuan1 牛的,Next 搞起来
|