批量创建使用教程
流光卡片是一款创新的文字卡片工具,以其独特的批量创建功能,帮助用户高效地制作出既美观又具有吸引力的社交媒体内容。
(本人开发的工具,同时还支持 API 调用生成卡片,你可以基于这个+AI 来完全自动化批量生成金句内容卡片 https://github.com/ygh3279799773/streamer-card)
流光卡片支持通过导入 excel 、csv 、Json 来批量生成数据,使用的步骤很简单
 |
 |
|---|
目标
本篇内容目标就是通过批量生成功能,制作这个账号的图文:https://www.xiaohongshu.com/user/profile/663d874c0000000007005377

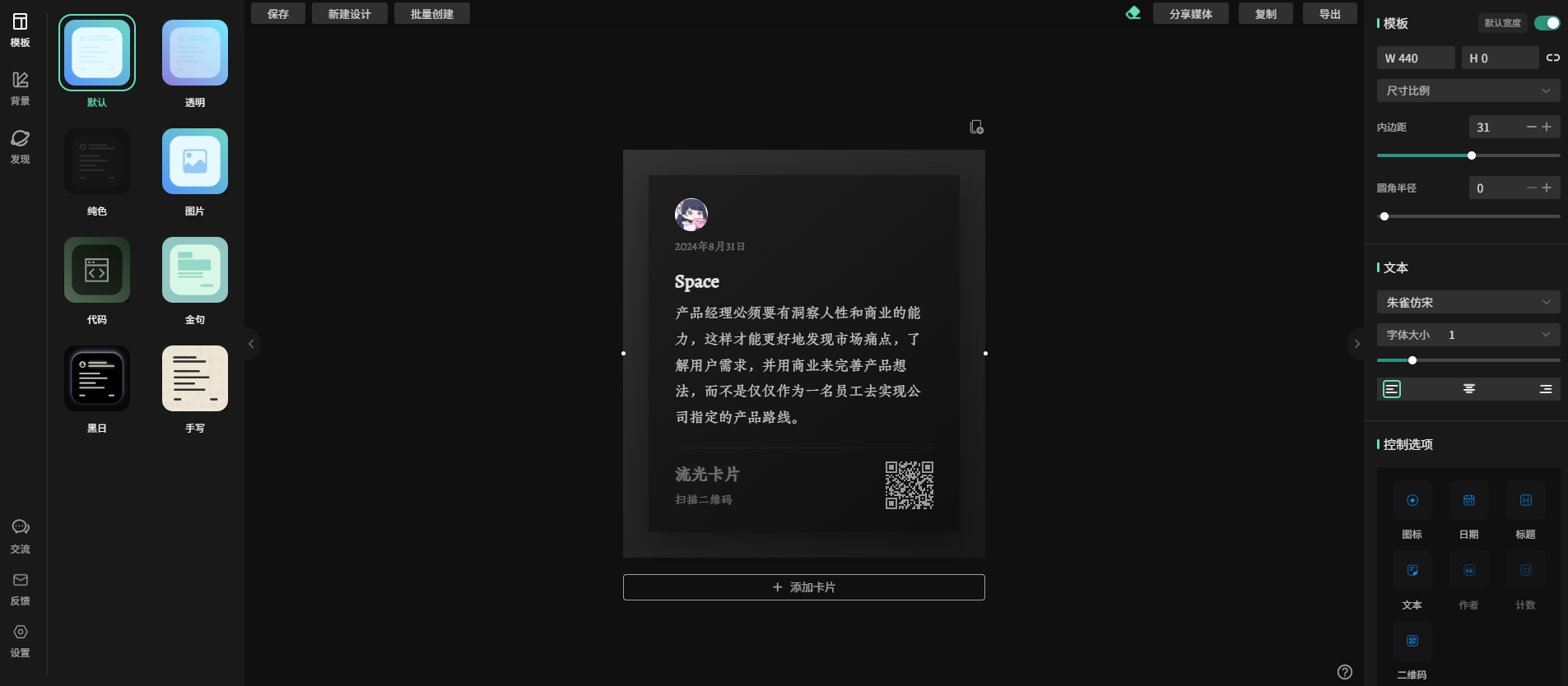
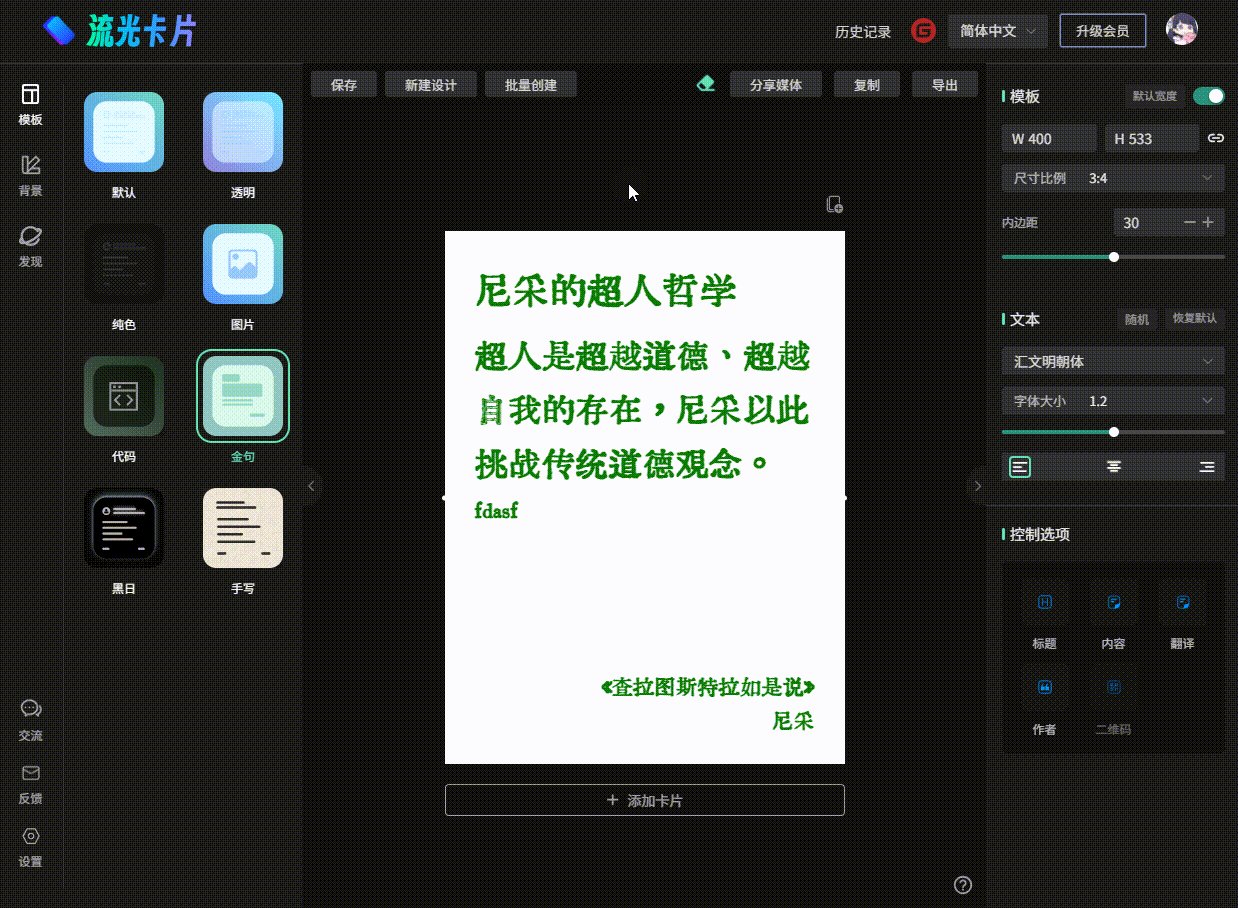
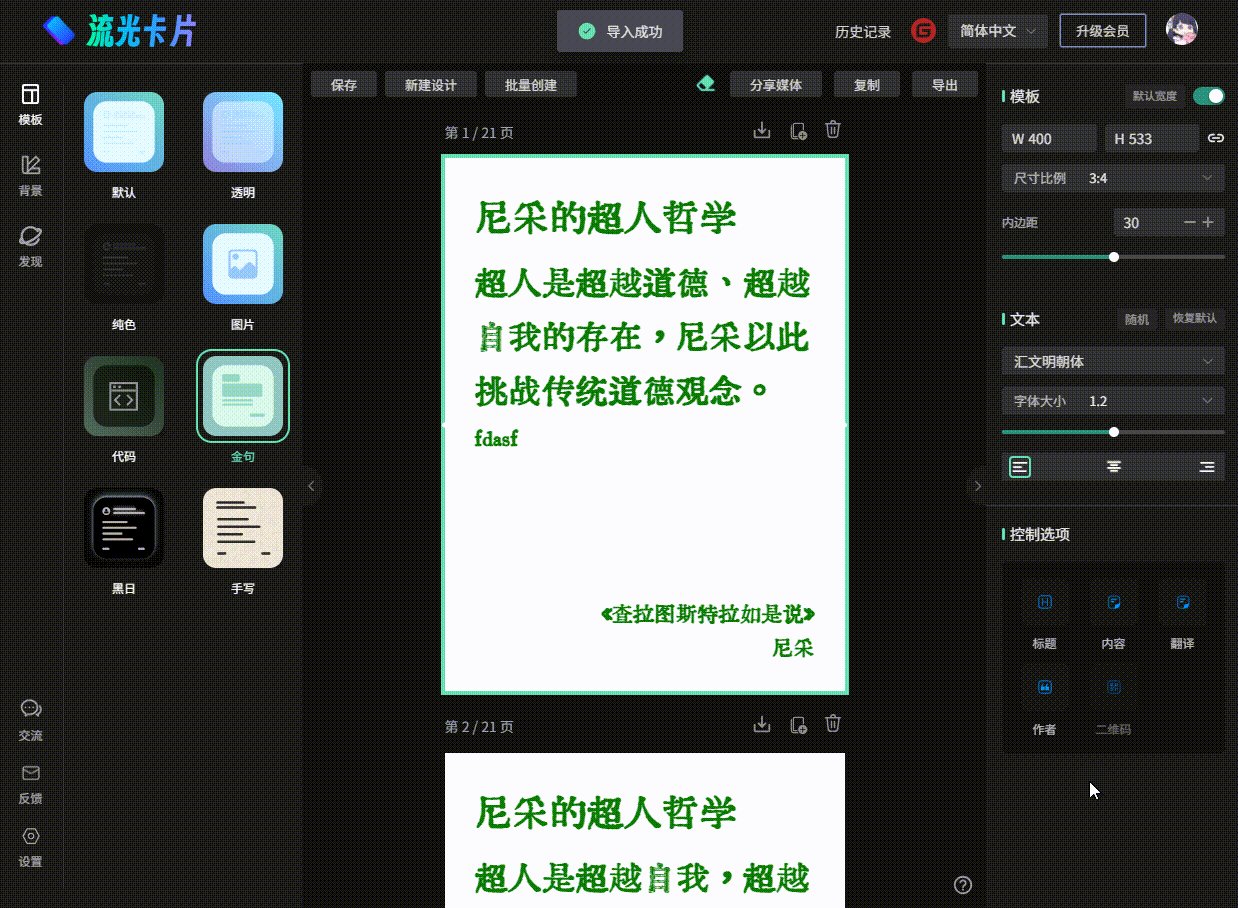
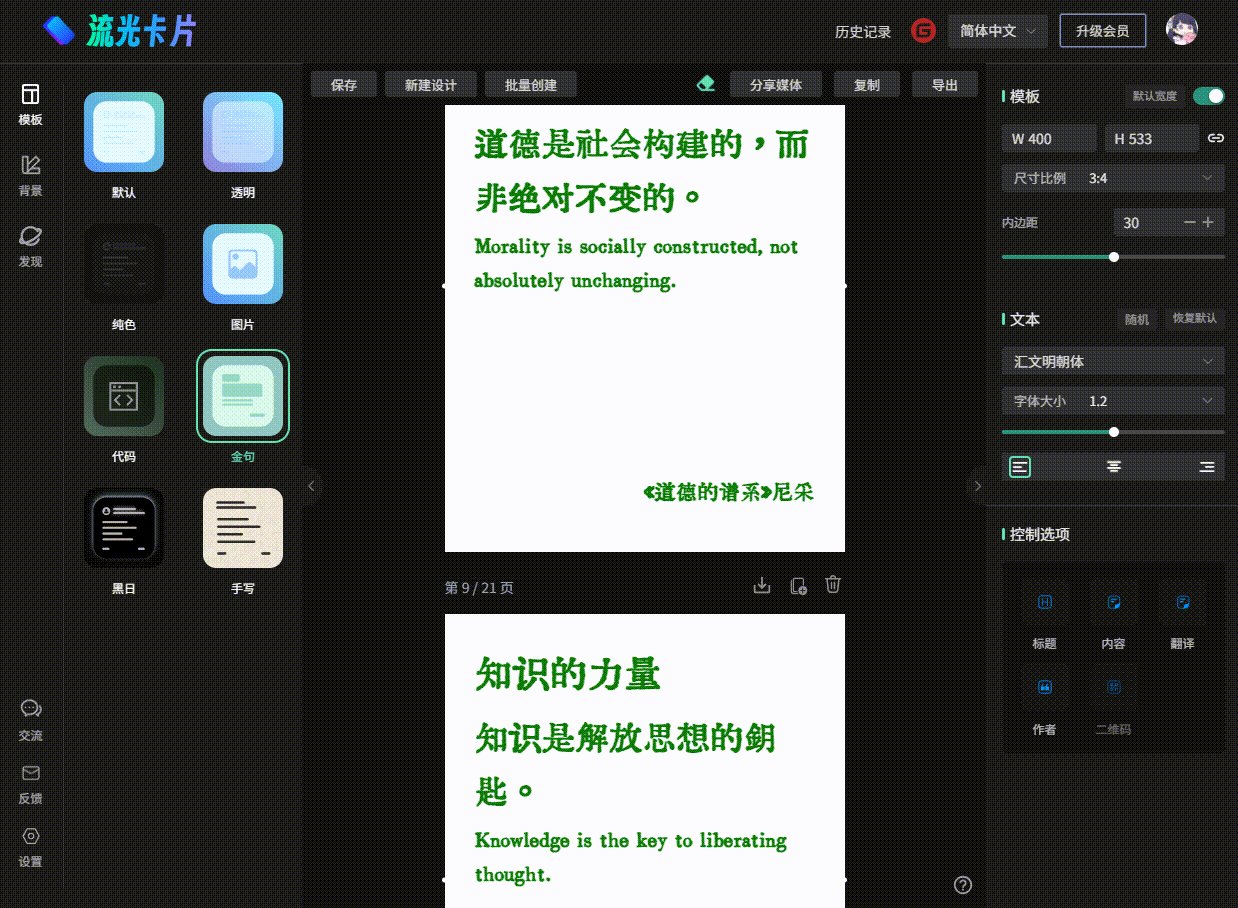
1 、编辑卡片样式
打开网页:https://fireflycard.shushiai.com/?temp=tempJin
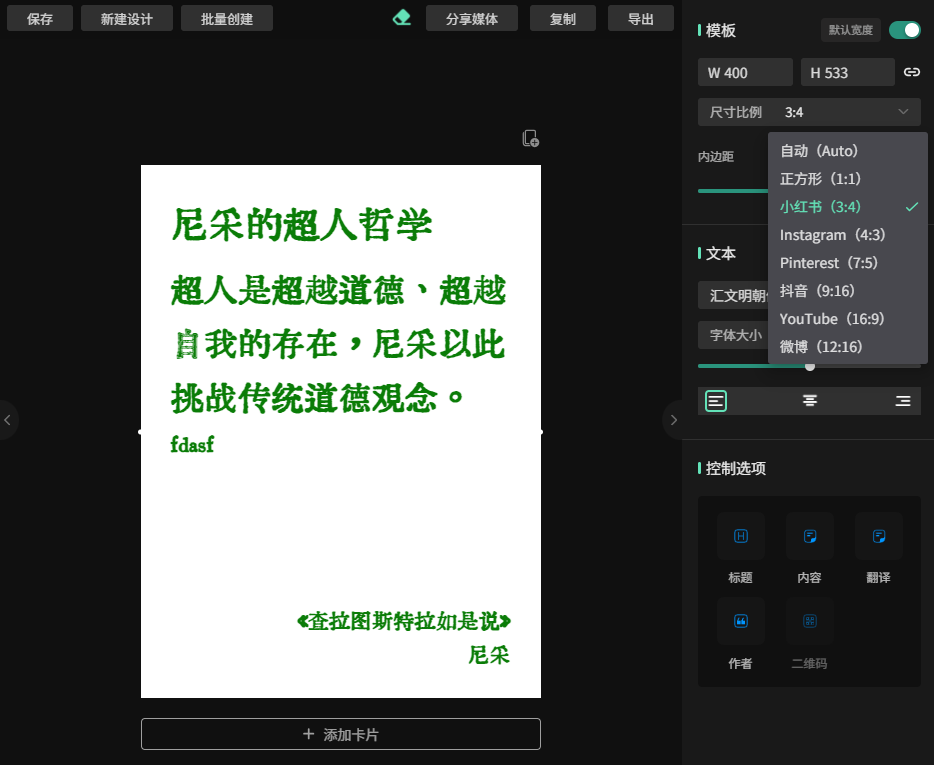
将尺寸调整成 3:4 ,这里我们做的简单一点

2 、准备数据
1.1 格式要求
首先你需要准备对应的 excel 、csv 、json ,首先得符合格式要求,下面是常用的列:
| 字段/列名 | 描述 |
|---|---|
title |
卡片 title |
content |
卡片正文 |
author |
作者 |
translate |
翻译 |
一般情况下我们只需要准备这三个列/字段即可
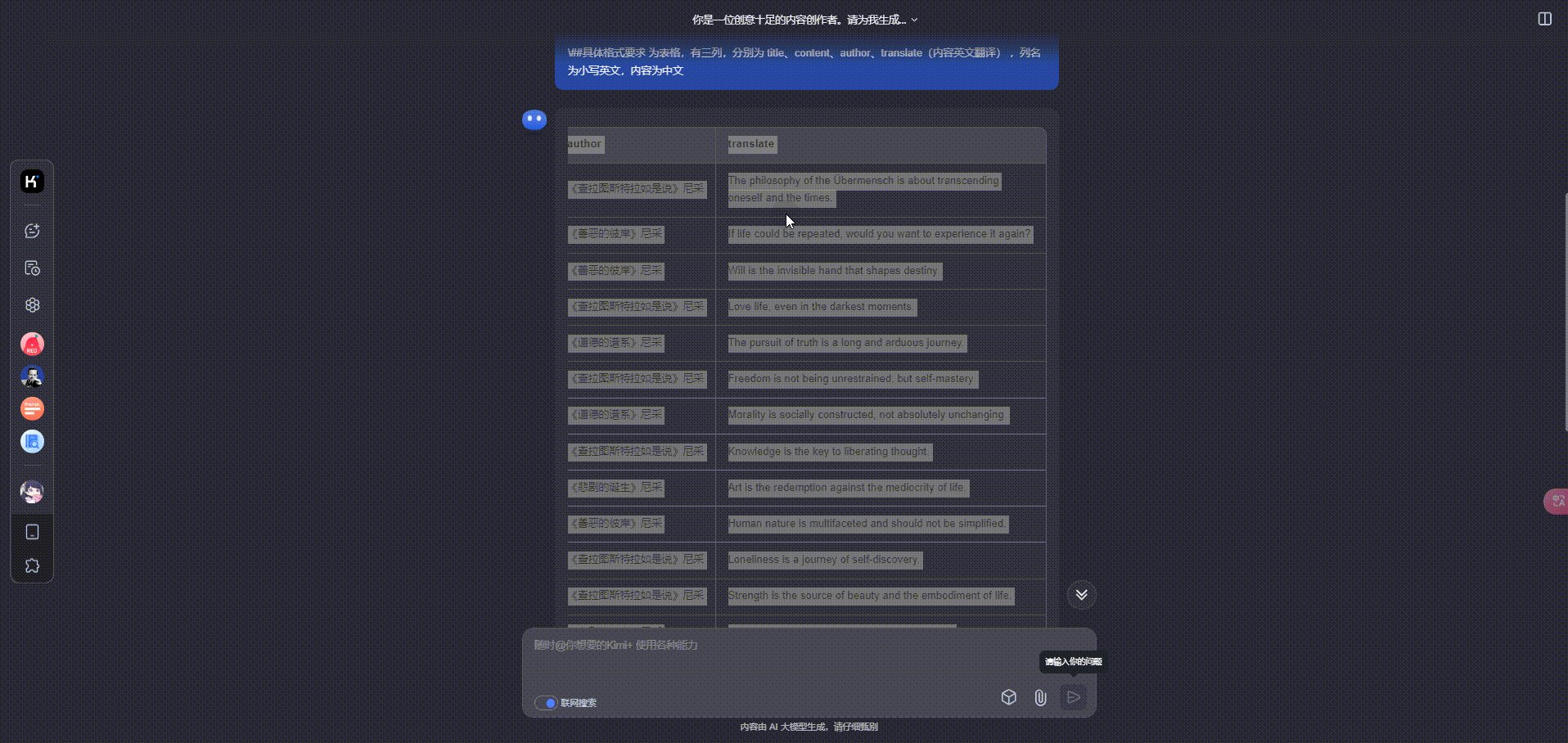
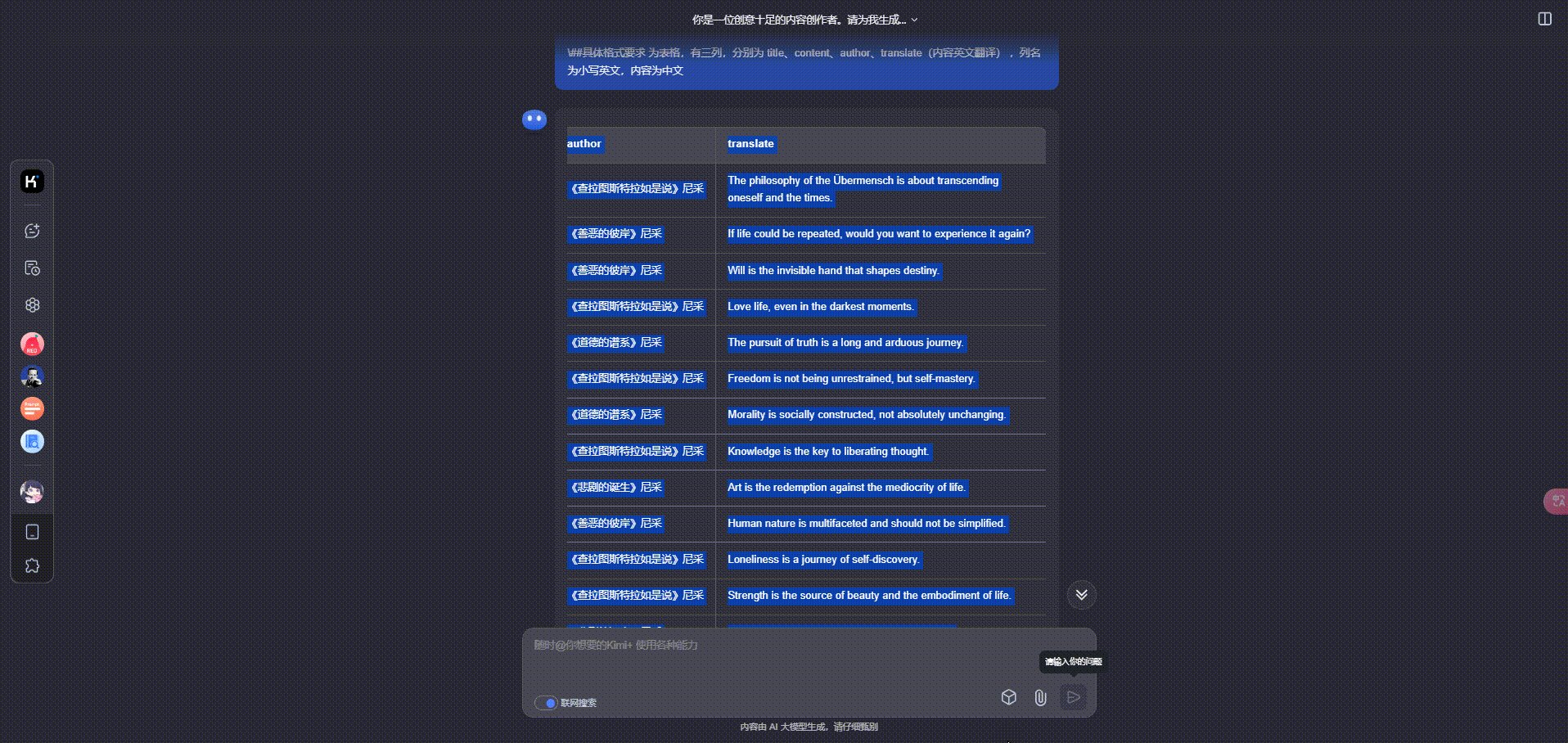
1.2 AI 生成 excel 数据
然后找一个 ai 网站,这里打开 kimi:https://kimi.moonshot.cn/
然后使用如下 prompt 让 ai 生成数据:
你是一位创意十足的内容创作者。请为我生成 20 条吸引人的内容,以表格形式呈现。每条内容应包含引人入胜的标题、简洁有力的正文和作者名称。
请用以下格式输出:
注意:
- 标题要引人注目,激发好奇心
- 正文应简洁精炼,突出重点
- 作者名要有创意,符合内容风格
- 内容要多样化,避免重复
现在,请为我生成 20 条关于{{内容类型}}的内容。
##具体内容要求
{{具体内容要求}}
##具体格式要求 为表格,有三列,分别为 title 、content 、author 、translate (内容英文翻译) ,列名为小写英文,内容为中文
这里我要求输出的内容要求是:尼采的金句名言语录

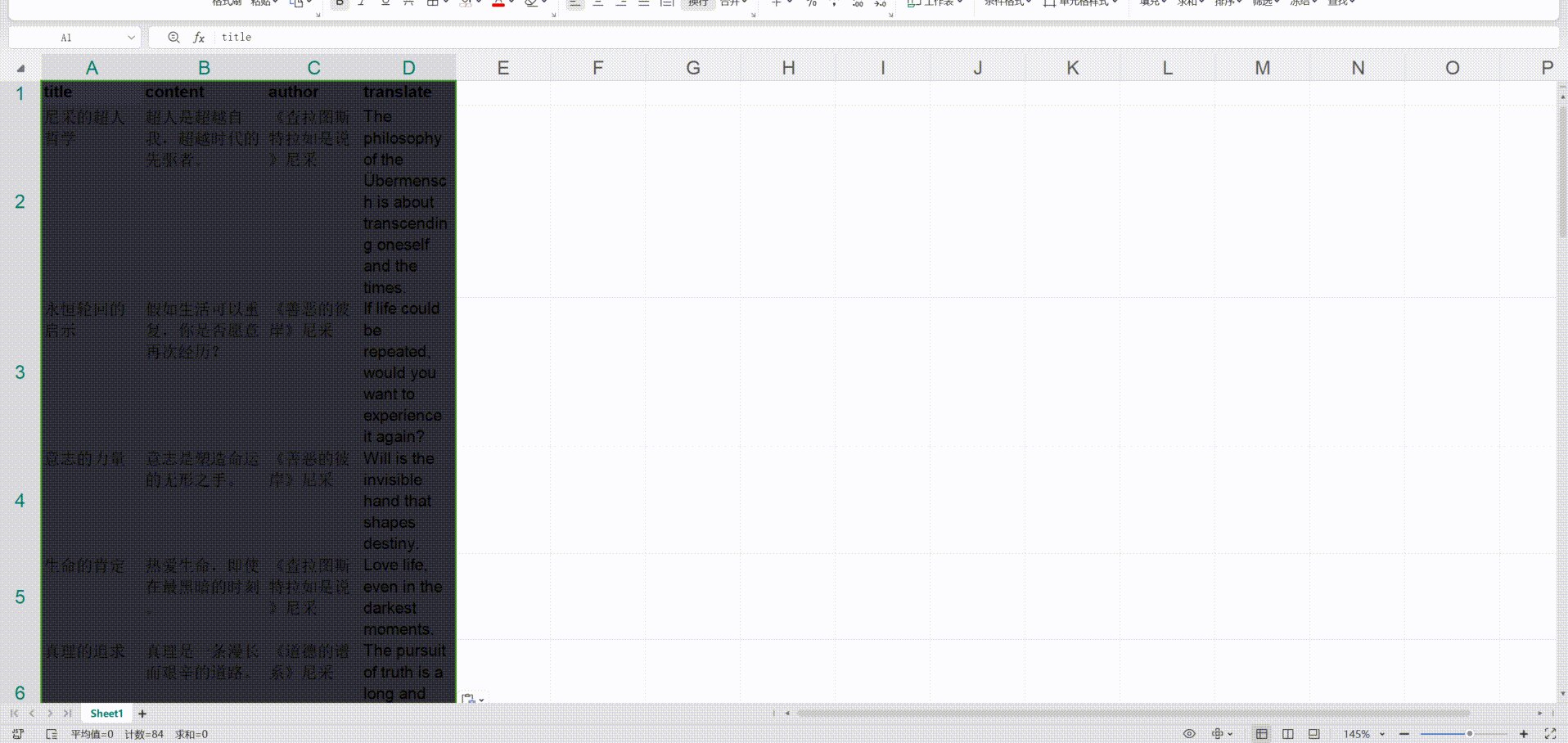
1.3 将生成数据放入到 excel 中
复制 ai 生成的表格,然后到 excel 中粘贴上去即可,这里还会将样式也粘贴了上去

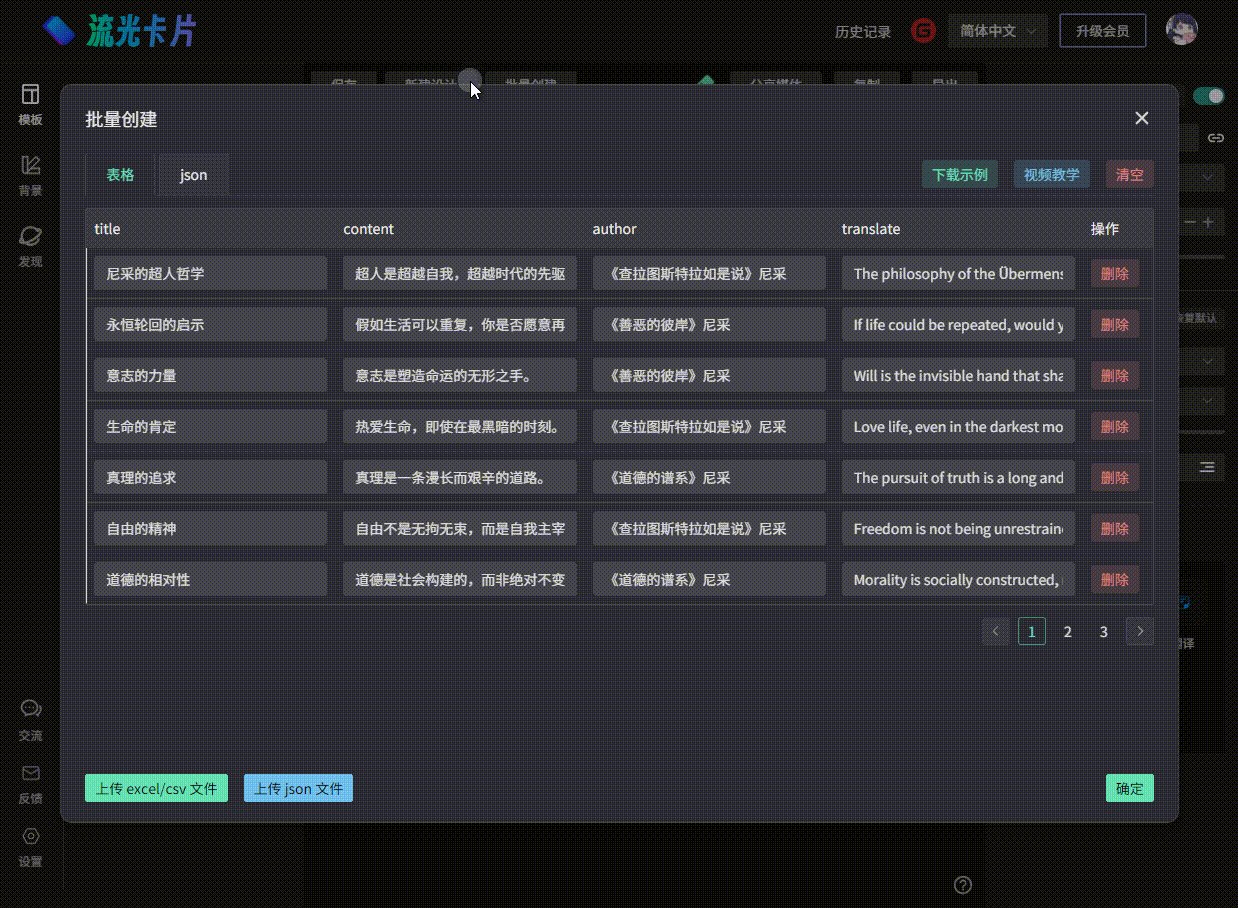
3 、导入 excel 批量生成

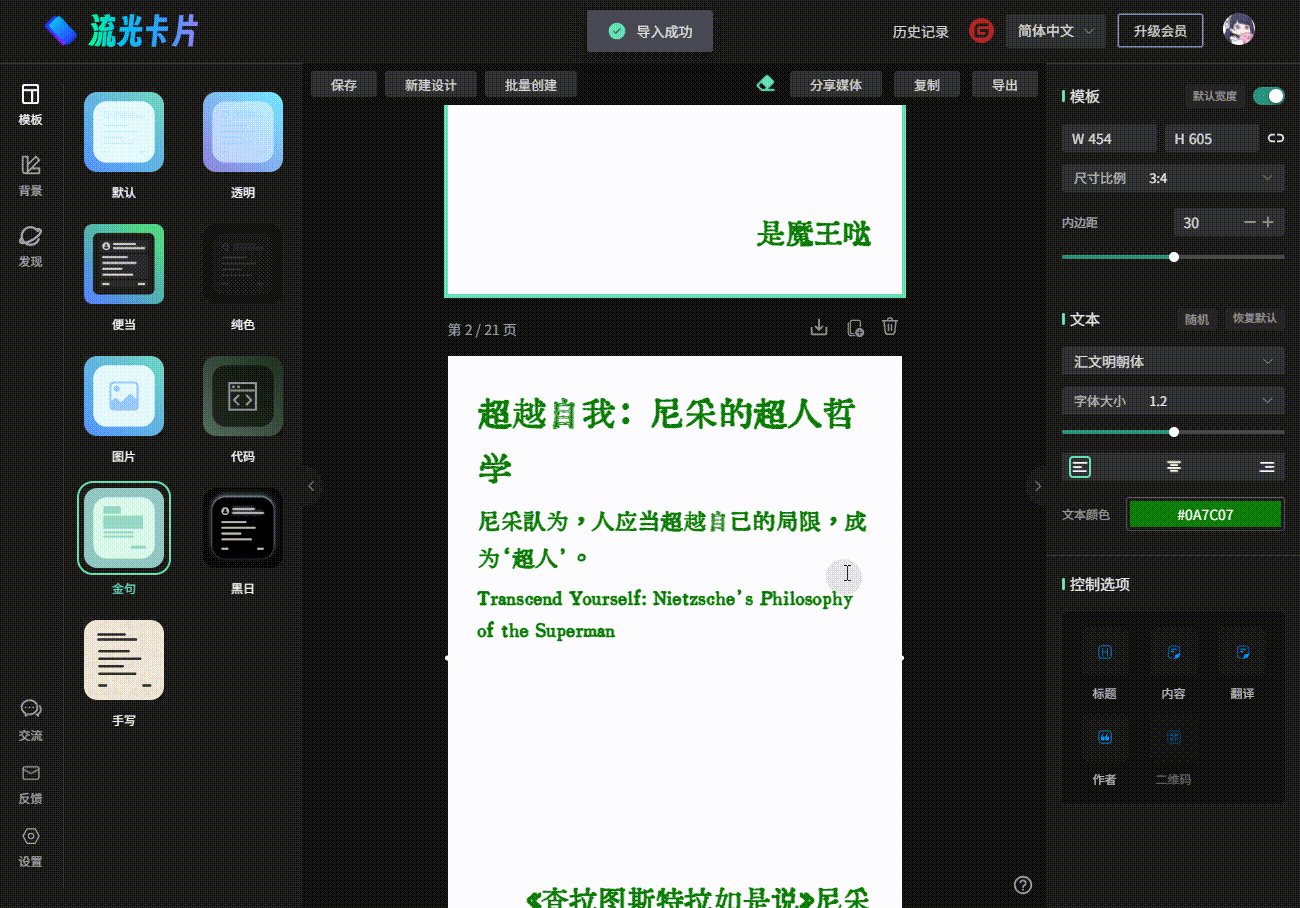
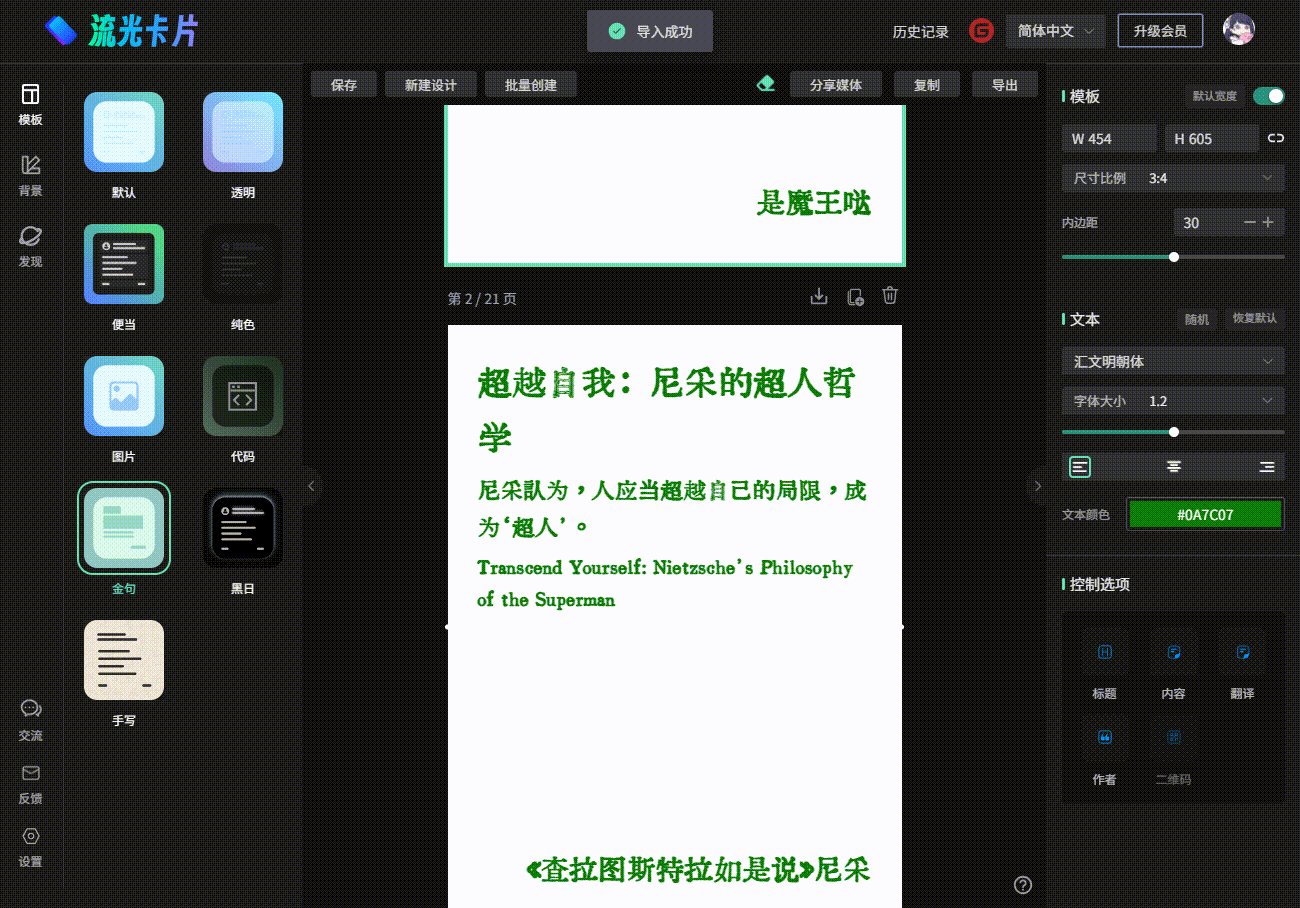
直接看砂锅面的 GIF 图,步骤很简单,你只需要:
- 左上角点击批量生成
- 上传 excel
- 点击确定
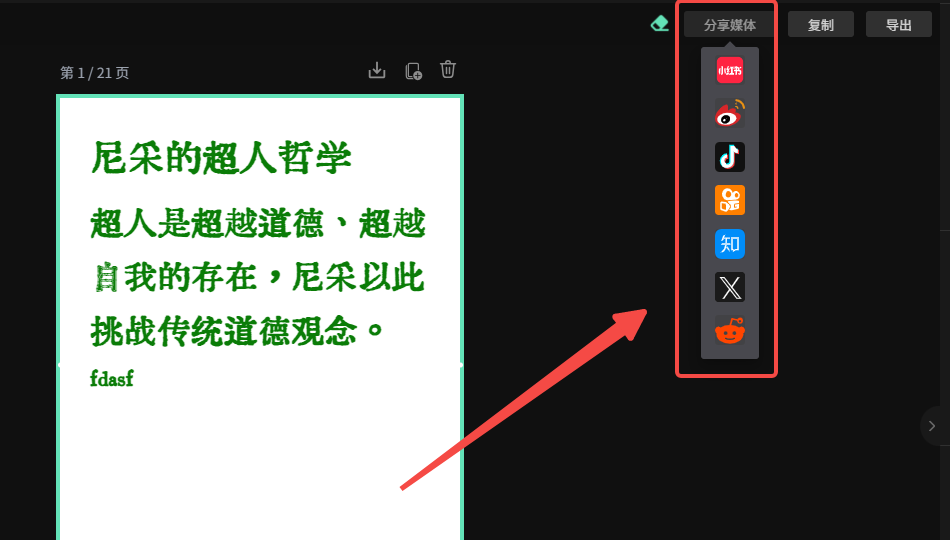
然后所有卡片就生成了,接下来就是点击导出,导出完成后,在右上角可以快速跳转社交平台后台发布

4 、使用 excel 导入创建好麻烦啊!
有没有更简单的方式?不然每次还得创建一下 excel 复制粘贴 ctrl+s 保存一下!就很烦😡
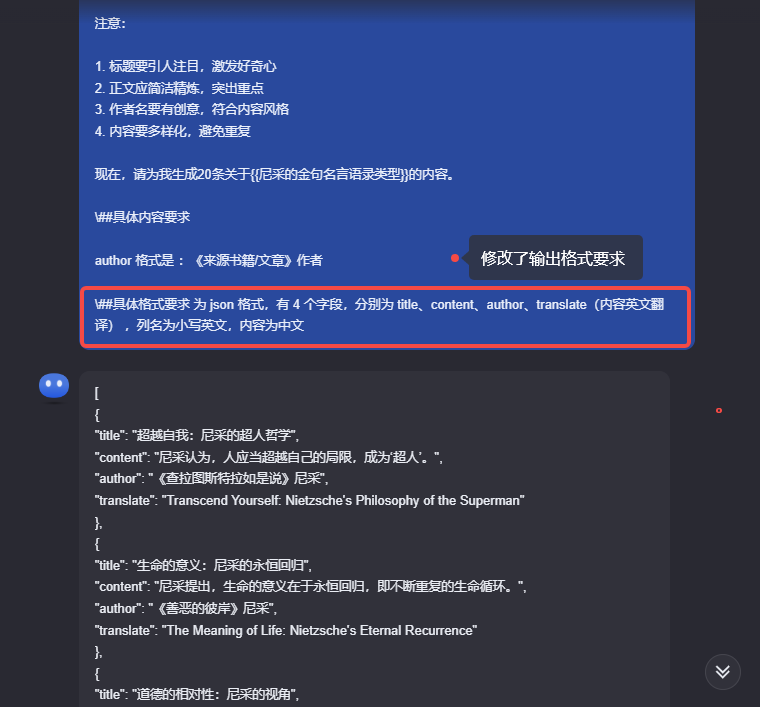
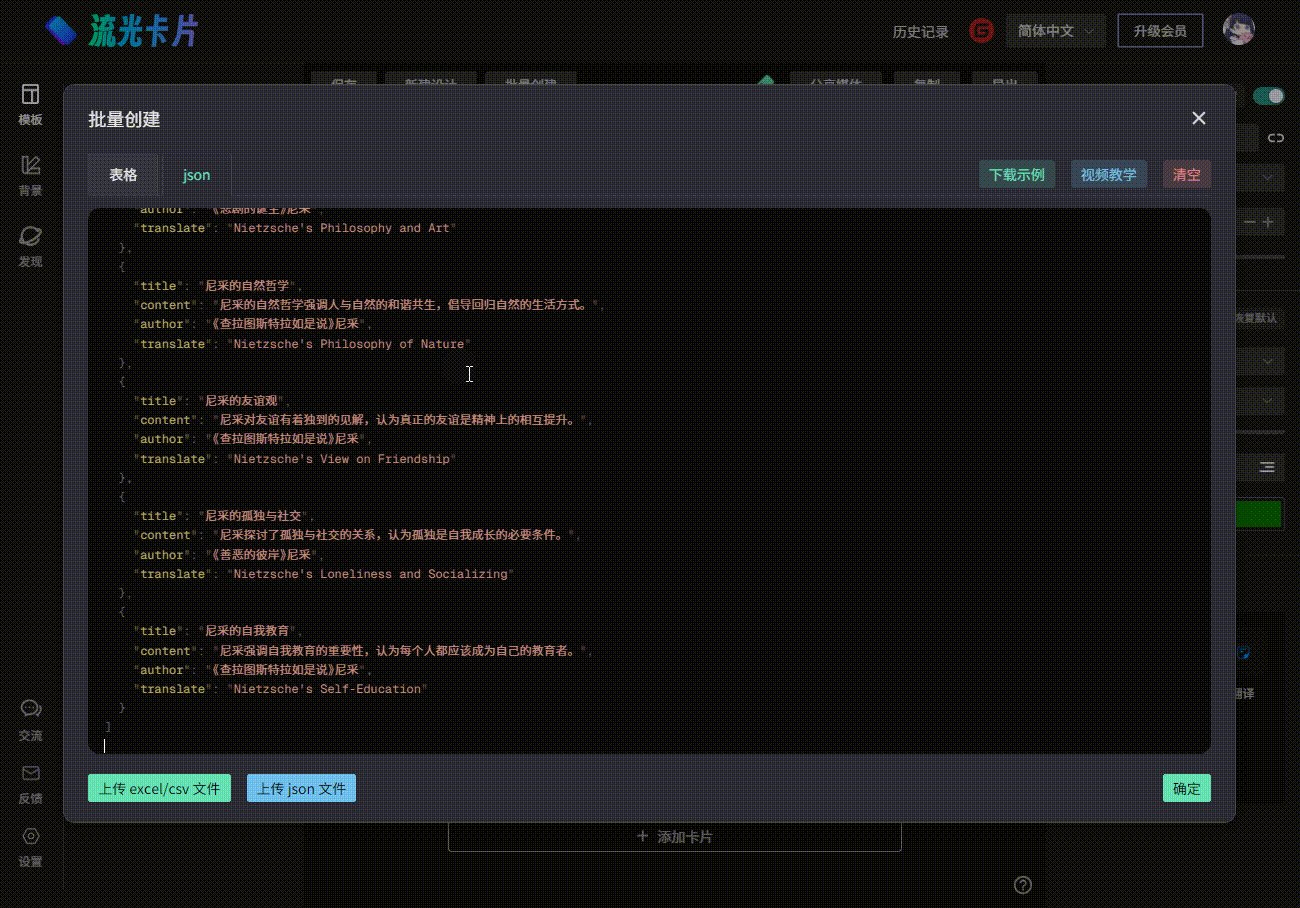
当然有的,使用 json 方式导入,首先我们修改一下 prompt ,让他不要输出表格,而是 json 格式:

然后看下面 gif 图,将 json 格式直接复制粘贴到批量导入中,点击确定即可

教程到这里就结束啦~
有任何问题都可以在评论区留言,看到后我会一一解答。
1
ieliwb 107 天前
大佬好,网站不错,API 开放的有点奇怪,模拟请求你们网站生成,好没安全感啊
|
2
350041264812 OP 是的,api 使用无头浏览器打开网站然后修改内容截图图片响应,总不能自己写个后端生成图片吧,这样的话成本太大了,网页上新增模板,还得用后端写一个模板,而且 api 其实也是安全,你仔细看,发现 content 这个字段不是在 uri 上传递的,而是打开网页后,直接修改了 html 里面的文字内容,就算我想要存储你的信息也搞不到啊,对吧
|
3
350041264812 OP 还有一方面,这个 api 一般面向可能是做自媒体希望实现自动化的同学,搞搞金句卡片每日资讯也不会有什么敏感信息吧,当然,我也不会存储就对了
|
4
lizhenda 106 天前
字体都是糊的呀 ...
|
5
350041264812 OP @lizhenda 你说的是我前面内容的字体吗?还是你亲自体验之后发现字体都是胡的?内容中的字体特色本身就是这样,另外下载复制图片的清晰度可以在左下角中设置调整的
|
6
guguji5 106 天前
好绿
|
7
CasualYours 106 天前
不错的作品,我最近也在做一个类似的小东西,你这个完成度很高。
我建议你上面的步骤完全可以接入 AIGC ,一键通过 AI 完成生成文案、选择风格,创建图片的整个流程。 |
8
chenliang0571 106 天前
现在赛博文盲太多,可能目标用户已经不会用浏览器上网了。
|
9
350041264812 OP @guguji5 有很多配色可以调整,也可以自定义金句卡片颜色和背景图片,主要对标账号就是绿色的
|
10
350041264812 OP @CasualYours 不过核心不在于 aigc 而是在于基础功能和样式,毕竟定位上是个设计网站
|
11
350041264812 OP @chenliang0571 没错,所以得过段时间得出海
|
12
xiaochuangyi 106 天前
op 的文字卡片挺不错的,我设计的图文版吐司卡片也了解一下:
Android 端官网(移动端打开直接下载): https://lyly.top/toast_card/intro 网页端地址: https://lyly.top/toast_card/index iOS 端:App Store 直接搜索吐司卡片 |
13
350041264812 OP @xiaochuangyi 希望越来越好
|
14
xiaochuangyi 106 天前
大吉大利,希望 op 也越来越好 @350041264812
|
15
moxz 106 天前 via iPhone
字体很赞👍
|
16
aigonna 105 天前
可以试试
|
17
350041264812 OP @lizhenda 可以在设置中调整清晰度
|