最精美好看的文字卡片生成器,文本转图片工具是谁?文字卡片哪家强?浏览器上找流光!
350041264812 · 2024-09-02 15:36:15 +08:00 · 1675 次点击最精美好看的文字卡片生成器,文本转图片工具是谁?文字卡片哪家强?浏览器上找流光!
信息的传播方式日新月异,而一张精美、信息丰富的文字卡片往往能在信息海洋中脱颖而出,吸引眼球。今天,我要向大家推荐一款我个人非常喜爱的文字卡片生成器——流光卡片。
为什么选择流光卡片?他有什么特性?
特殊一句话描述就是:试试渲染Markdown支持,丰富模板案例,批量生成,和 canva 可画一样在单页面编辑多卡片,Chorme 插件选中文本一键跳转使用,开源 API (居然还考虑到了技术人?)等等等等,相信你也懒得看这些老套路词汇了,还是直接点跟着笔者来体验一下吧:
让我们先打开网站看看: https://fireflycard.shushiai.com/
首先会有一张精美精致的卡片出现在你眼前,不用多想,你一定有点儿被吸引住了,就好像在说:哼,有趣的女人!

编辑卡片
那么要如何使用呢?特别简单,你只需要直接手动输入,就可以修改标题内容,而且还支持 Markdown 语法实时渲染!
常用快捷键使用有:Ctrl+B 加粗文本、Ctrl+I 斜体文本、Ctrl+U 下划线文本。
也支持复制粘贴来插入图片,好耶!

还可以选中特定文本修改字体大小和透明度,突出重点!

超多选项控制
可以控制尺寸比例,手动拖拽宽度,字体大小,控制选项,总之会觉得,怎么调整都挺好看的。
尺寸比例咱可以设置一键 3:4 这样也方便

像 canva 可画一样编辑多张卡片

最后编辑完成后,在右上方一键导出所有图片

丰富好看的模板与配色
而且还可以自定义上传背景图片

上传好看的自定义背景

支持批量创建
详情可以看看这篇文章~
https://blog.csdn.net/weixin_46184095/article/details/141759215?spm=1001.2014.3001.5501
支持 Google 插件
Google 插件功能很简单,选中文本右键跳转: https://chromewebstore.google.com/detail/%E6%B5%81%E5%85%89%E5%8D%A1%E7%89%87%E8%AE%A9%E5%88%86%E4%BA%AB%E6%9B%B4%E4%BC%98%E9%9B%85/cpfhabllndoodbfmidhlpafonbfjjigo

支持 API 调用生成卡片
进来这里: https://github.com/ygh3279799773/streamer-card (里面还支持 docker 部署哦~)
你只需要准备好没有问题的 nodeJS 环境,然后 yarn install ,然后运行一下,就可以使用请求工具尝试访问了,就像下面这样:

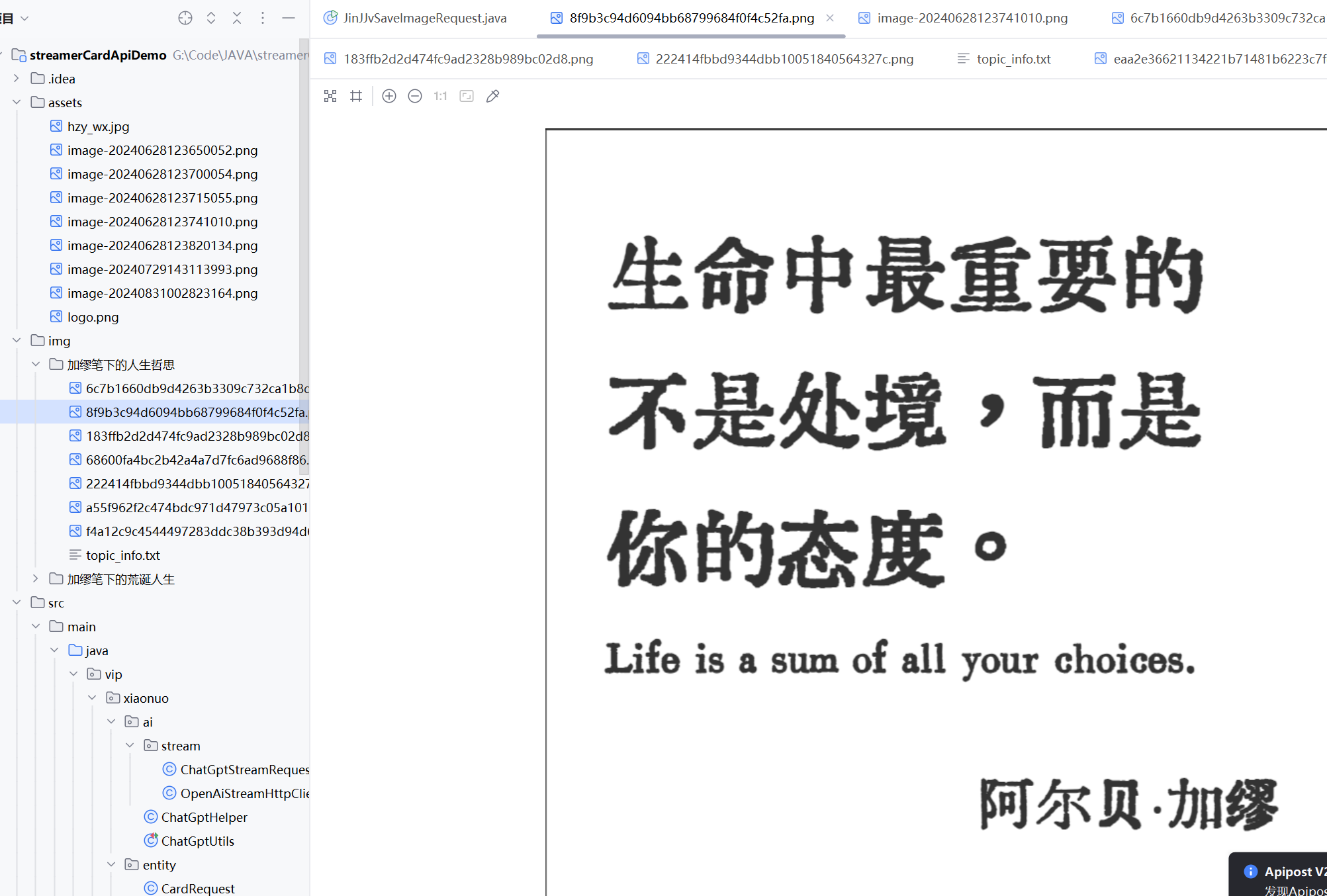
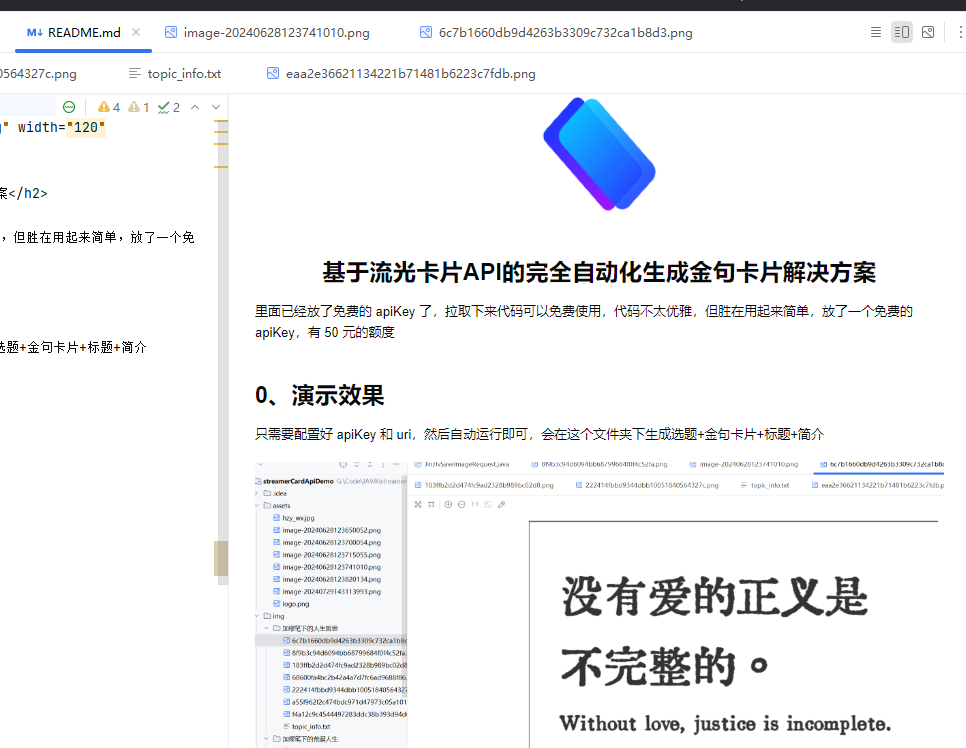
更近一步你还可以这样,将 api 结合 ai 实现批量化生成金句卡片:

这个解决方案我也正准备开源,期待一下啦

切,这种文字卡片能干啥?有刁用?
欧吉桑,果然是 杂鱼、杂鱼
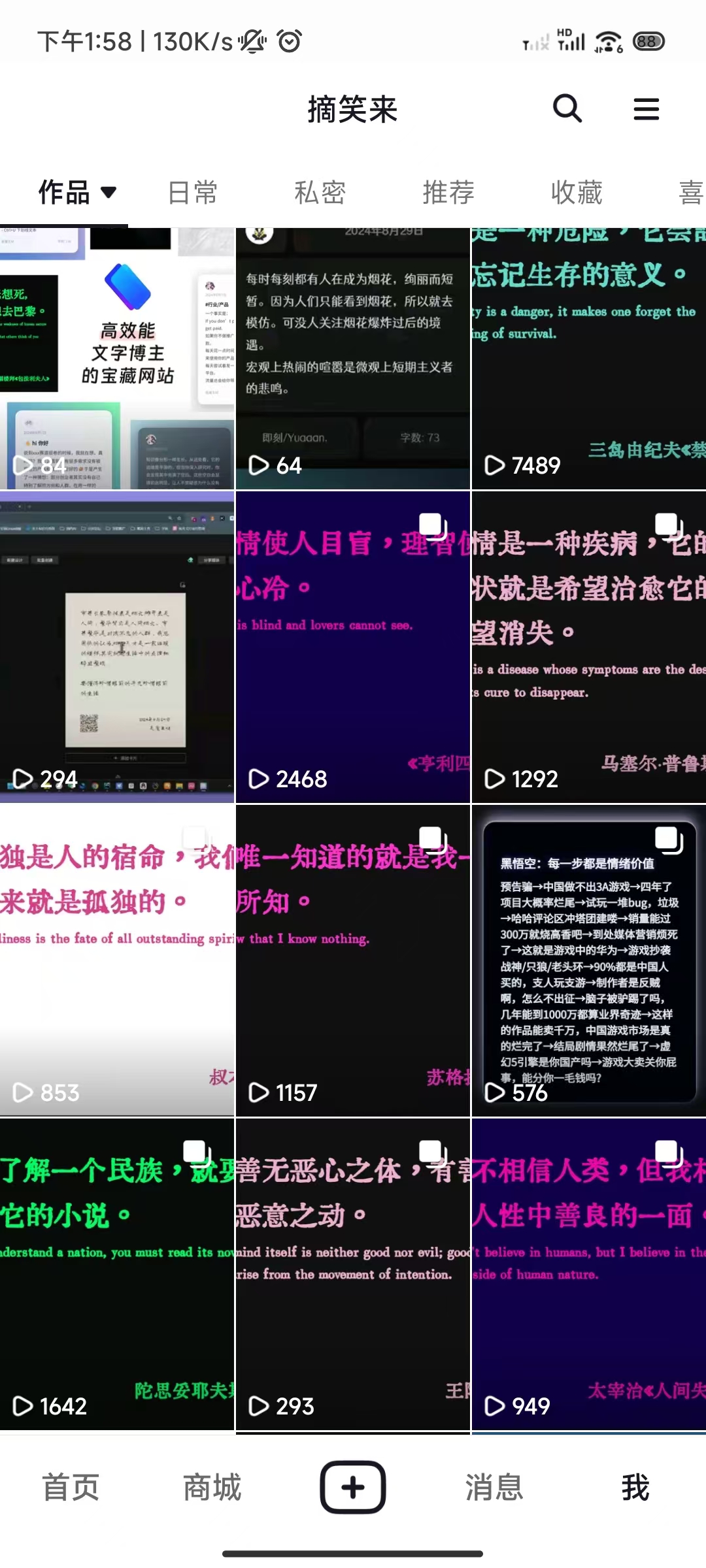
这是我自己通过前面批量自动化生成金句卡片做的账号

到这里流光卡片的介绍就结束啦,有任何问题都可以在评论区留言,看到后我会一一解答。
1
reDesign 2024-09-02 15:56:07 +08:00
之前看到过类似的,不过你这个很棒!
|
2
a1b2c3T 2024-09-02 16:03:13 +08:00
我感觉小米笔记那个就不错,不过没有这个功能样式丰富
|
3
nicoljiang PRO 名字跟“吉光卡片”挺像的。
|
4
350041264812 OP @nicoljiang 哈哈,是的,最初其实是叫做流萤卡片的,就是星穹铁道的流萤,然后发现不好做 seo ,就改名叫做流光卡片了
|
5
wanniwa 79 天前
蛮好的
|
