[Certimate] 开源的 SSL 证书管理工具,可以帮助你自动申请、部署、续期 SSL 证书
usual2970 · usual2970 · 168 天前 · 2907 次点击🔒Certimate
做个人产品或者在小企业里负责运维的同学,会遇到要管理多个域名的情况,需要给域名申请证书。但是手动申请证书有以下缺点:
- 😱麻烦:申请证书并部署到服务的流程虽不复杂,但也挺麻烦的,犹其是你有多个域名需要维护的时候。
- 😭易忘:另外当前免费证书的有效期只有 90 天,这就要求你定期的操作,增加了工作量的同时,你也很容易忘掉续期,从而导致网站访问不了。
Certimate 就是为了解决上述问题而产生的,它具有以下特点:
- 操作简单:自动申请、部署 SSL 证书,并且在证书即将过期时自动续期,无需人工干预。
- 支持私有部署:部署方法简单,只需下载二进制文件并执行即可完成安装。二进制文件、docker 镜像全部用 github actions 生成,过程透明,可自行审计。
- 数据安全:由于是私有部署,所有数据均存储在本地,不会保存在服务商的服务器上,确保数据的安全性。
Certimate 旨在为用户提供一个安全、简便的 SSL 证书管理解决方案。
源码地址:
https://github.com/usual2970/certimate
一、安装
安装 Certimate 非常简单,你可以选择以下方式之一进行安装:
1. 二进制文件
你可以直接从Releases 页下载预先编译好的二进制文件,解压后执行:
./certimate serve
[!NOTE] MacOS 在执行二进制文件时会提示:无法打开“certimate”,因为 Apple 无法检查其是否包含恶意软件。可在系统设置> 隐私与安全性> 安全性 中点击 "仍然允许",然后再次尝试执行二进制文件。
2. Docker 安装
git clone git@github.com:usual2970/certimate.git && cd certimate/docker && docker compose up -d
3. 源代码安装
git clone EMAIL:usual2970/certimate.git
cd certimate
go run main.go serve
二、使用
执行完上述安装操作后,在浏览器中访问 http://127.0.0.1:8090 即可访问 Certimate 管理页面。
用户名: admin@certimate.fun
密码:1234567890

三、支持的服务商列表
| 服务商 | 是否域名服务商 | 是否部署服务 | 备注 |
|---|---|---|---|
| 阿里云 | 是 | 是 | 支持阿里云注册的域名,支持部署到阿里云 CDN,OSS |
| 腾讯云 | 是 | 是 | 支持腾讯云注册的域名,支持部署到腾讯云 CDN |
| 七牛云 | 否 | 是 | 七牛云没有注册域名服务,支持部署到七牛云 CDN |
| CloudFlare | 是 | 否 | 支持 CloudFlare 注册的域名,CloudFlare 服务自带 SSL 证书 |
| SSH | 否 | 是 | 支持部署到 SSH 服务器 |
| WEBHOOK | 否 | 是 | 支持回调到 WEBHOOK |
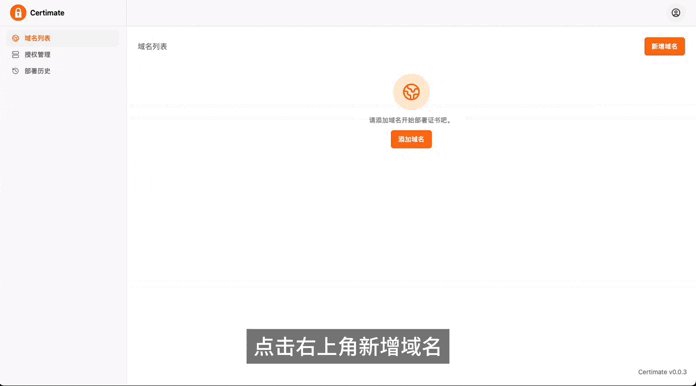
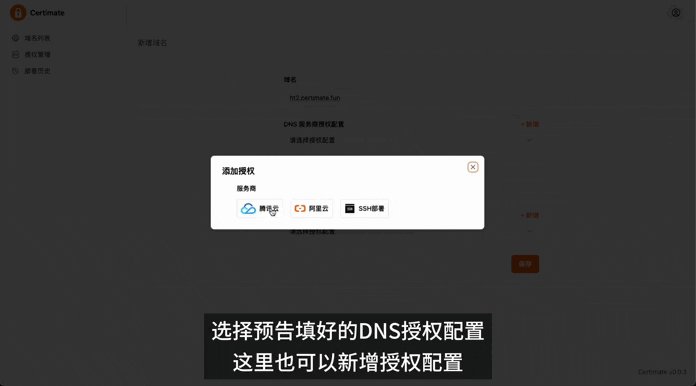
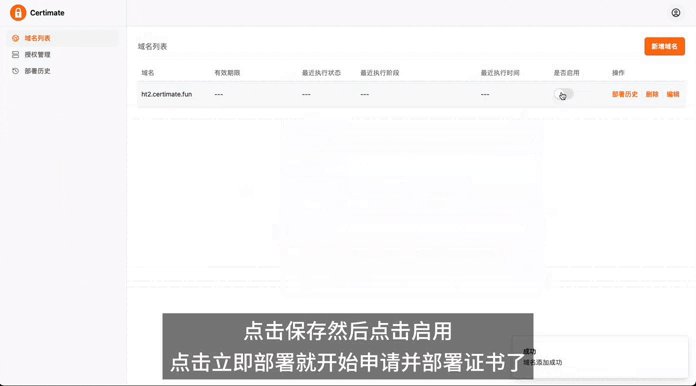
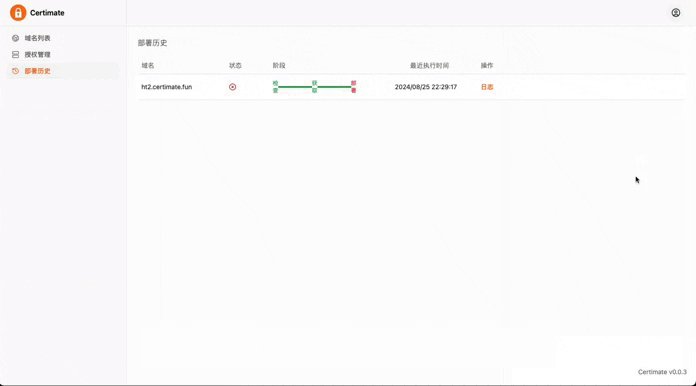
四、系统截图





五、概念
Certimate 的工作流程如下:
- 用户通过 Certimate 管理页面填写申请证书的信息,包括域名、dns 服务商的授权信息、以及要部署到的服务商的授权信息。
- Certimate 向证书场商的 API 发起申请请求,获取 SSL 证书。
- Certimate 存储证书信息,包括证书内容、私钥、证书有效期等,并在证书即将过期时自动续期。
- Certimate 向服务商的 API 发起部署请求,将证书部署到服务商的服务器上。
这就涉及域名、dns 服务商的授权信息、部署服务商的授权信息等。
1. 域名
就是要申请证书的域名。
2. dns 服务商授权信息
给域名申请证书需要证明域名是你的,所以我们手动申请证书的时候一般需要在域名服务商的控制台解析记录中添加一个 TXT 记录。
Certimate 会自动添加一个 TXT 记录,你只需要在 Certimate 后台中填写你的域名服务商的授权信息即可。
比如你在阿里云购买的域名,授权信息如下:
accessKeyId: xxx
accessKeySecret: TOKEN
在腾讯云购买的域名,授权信息如下:
secretId: xxx
secretKey: TOKEN
3. 部署服务商授权信息
Certimate 申请证书后,会自动将证书部署到你指定的目标上,比如阿里云 CDN 这时你需要填写阿里云的授权信息。Certimate 会根据你填写的授权信息及域名找到对应的 CDN 服务,并将证书部署到对应的 CDN 服务上。
部署服务商授权信息和 dns 服务商授权信息一致,区别在于 dns 服务商授权信息用于证明域名是你的,部署服务商授权信息用于提供证书部署的授权信息。
六、常见问题
Q: 提供 saas 服务吗?
A: 不提供,目前仅支持 self-hosted (私有部署)。
Q: 数据安全?
A: 由于仅支持私有部署,各种数据都保存在用户的服务器上。另外 Certimate 源码也开源,二进制包及 Docker 镜像打包过程全部使用 Github actions 进行,过程透明可见,可自行审计。
Q: 自动续期证书?
A: 已经申请的证书会在过期前 10 天自动续期。每天会检查一次证书是否快要过期,快要过期时会自动重新申请证书并部署到目标服务上。
七、许可证
Certimate 采用 MIT 许可证,详情请查看 LICENSE 文件。
1
Moyyyyyyyyyyye 168 天前
赞,试试
|
2
xycost233 168 天前
支持加密的证书下载或者支持自定义的证书推送么,部署的服务不提供 API 部署证书
|
3
vopsoft 168 天前
|
6
mosliu 168 天前
试了下。
不太方便,不如 certbot 多个域名需要创建 n 个部署,这个工具并不能减少太多的工作量。 |
7
usual2970 OP @mosliu 感谢反馈~
Certimate 除了支持 ssh 部署还支持各种 cdn 部署,这些都是 certbot 不具备的。 而且 Certimate 全部图形界面操作,小白用户也更容易上手。 两个产品不太具有可比性。另外 Certimate 还在初期阶段,后续会加入更多的能力。 |
8
Moyyyyyyyyyyye 167 天前
@usual2970 #7 看好你
|
9
usual2970 OP @Moyyyyyyyyyyye 😄谢谢
|
10
None2 130 天前
不错👍
|
