这是一个创建于 328 天前的主题,其中的信息可能已经有所发展或是发生改变。
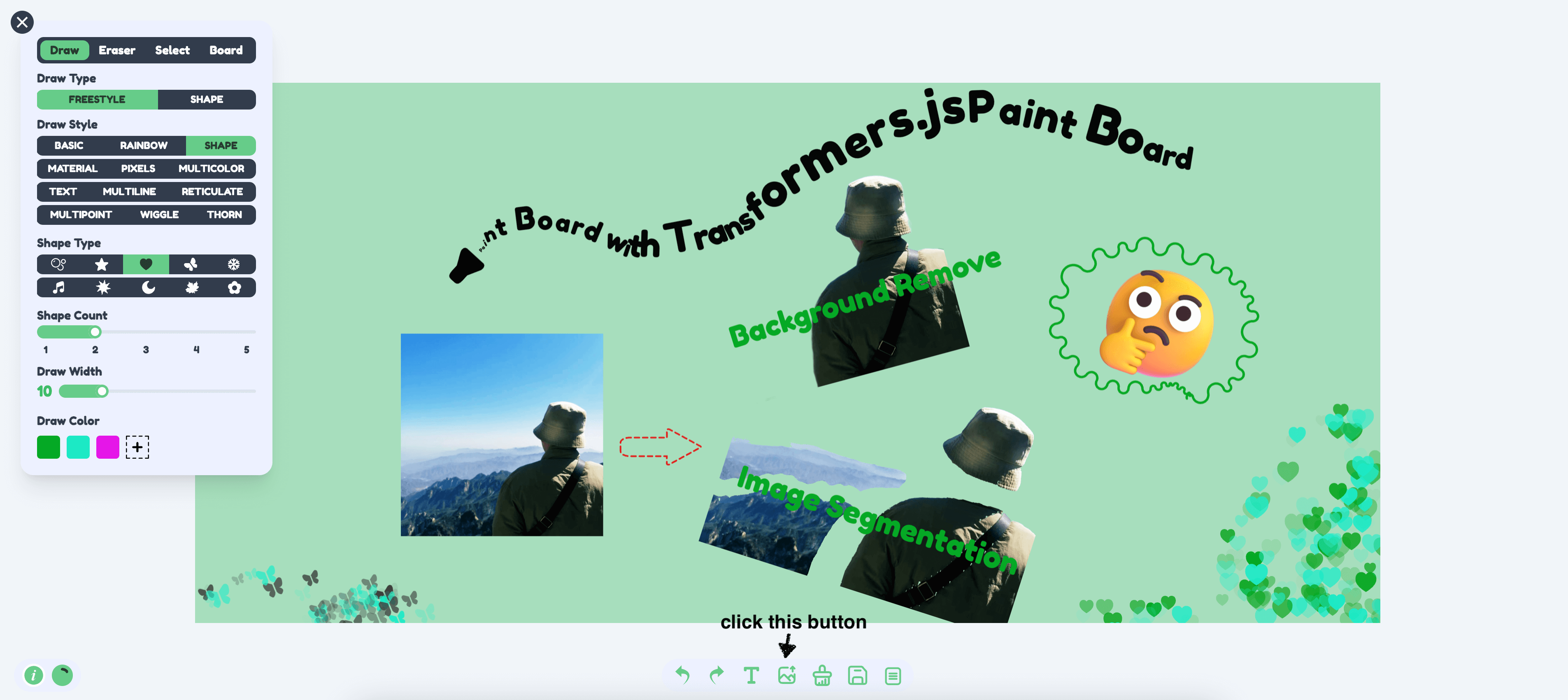
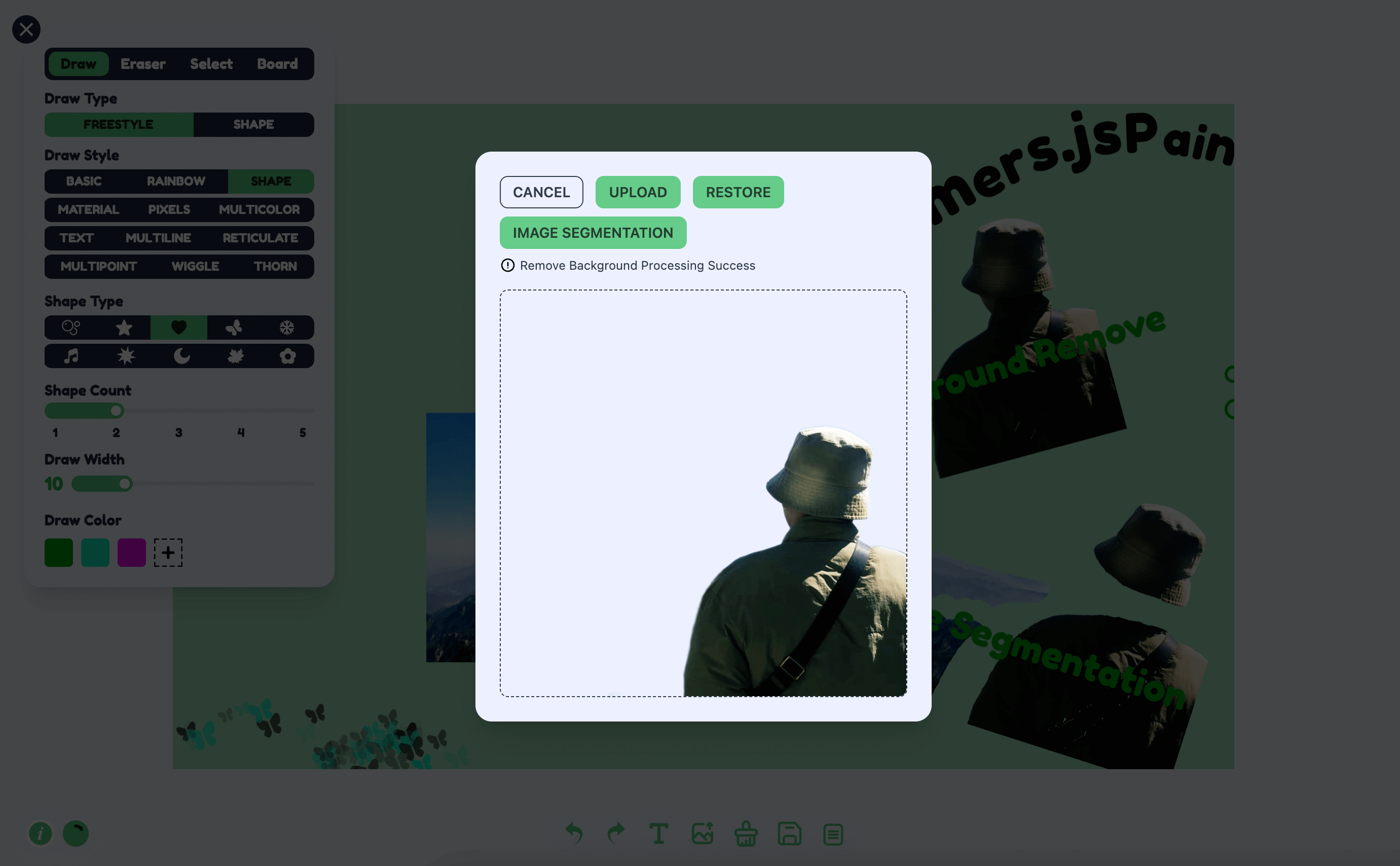
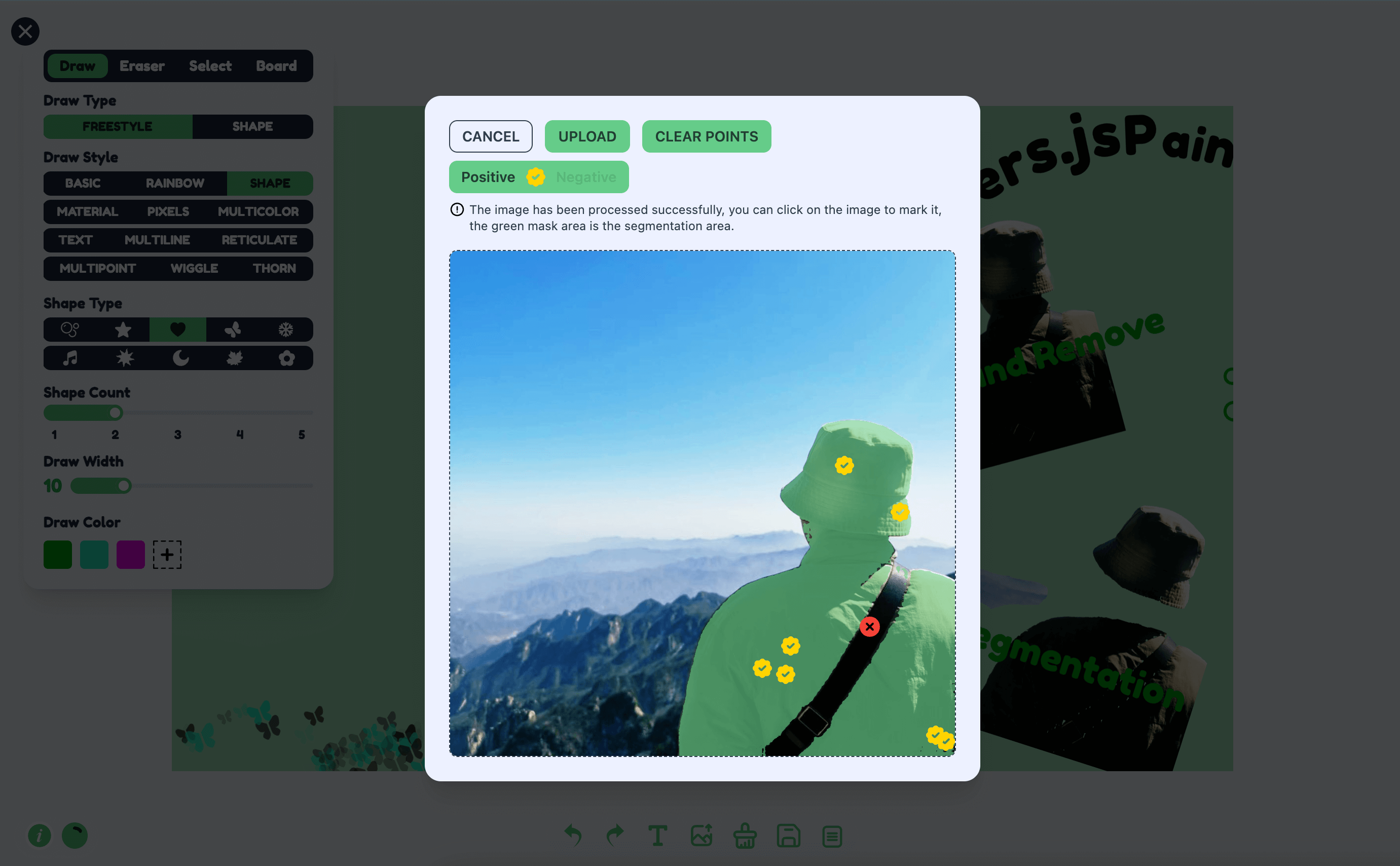
最近有了一点空闲时间, 分享一下我的开源画板最近新做的功能, 纯前端实现图片去除背景和图片标记分割, 具体可以在底部菜单上传图片那里体验效果.
访问链接: https://songlh.top/paint-board/
Github: https://github.com/LHRUN/paint-board
这两个功能是通过 transformers.js + WebGPU 实现的, transformers.js 是一个基于 hugging Face 的 transformers 设计的 JS 库, 可以直接在浏览器端运行, 无需借助服务端. 然后它最近也是更新到了大版本 V3, 更新了很多功能, 同时也支持了 WebGPU, 大幅提升了处理速度, 据官方介绍, 比 WASM 快了 100 倍, 像我做的这两个功能基本上处理能达到毫秒级. 不过唯一的缺点就是支持 WebGPU 的浏览器不太多, 建议使用最新版的谷歌浏览器.
而且当前我看 transformers.js 已经在 Hugging Face 上支持了 1000 多个模型, 可以做很多东西. 如果你也是一个前端开发, 我强烈建议你去了解一下 transformers.js, 特别是现在已经支持了 webgpu, 说不定可以为你的项目添加不少亮点.
如果你有什么好的想法和建议或者也玩过 transformers.js 欢迎交流 🤩



20 条回复 • 2024-12-04 15:02:18 +08:00
1
Seanfuck 328 天前
加载模型要挺长时间吧
|
3
yedaxia 328 天前
画板非常棒!
|
4
yoiteshaw 328 天前 via iPhone
看着好厉害,先🐎住,方便后续学习
|
5
imherer 328 天前
厉害,我还说准备 fork 收藏,结果发现很早之前就 fork 过了
|
6
yanggggjie 328 天前
太棒了,做的很好🤙
|
7
forty 328 天前
收藏!不明觉厉!
|
8
ATK 328 天前
绘画还挺好玩儿
|
9
liulicaixiao 328 天前
非常强,感觉非常适合临时在别人的电脑上扣个图
|
10
LHRUN OP |
12
LHRUN OP @liulicaixiao 是的,其实这两个功能可以单独做个网站使用了
|
13
allenby 328 天前 via Android
挺牛的,追求新技术正是需要的
|
14
Alexf4 328 天前
牛的!!已 Star, 不知道有没有商业化计划!
|
17
rm0gang0rf 326 天前
starstart
|
18
LHRUN OP @rm0gang0rf 多谢支持
|
19
rm0gang0rf 319 天前
图像分割功能加载失败...啥情况
|
20
rm0gang0rf 319 天前
err Error: The device (webgpu) does not support fp16.
at D (vendor.9e161471.js:3180:15132) at async vendor.9e161471.js:3180:17340 at async Promise.all (paint-board/index 0) at async R (vendor.9e161471.js:3180:17237) at async Promise.all (paint-board/index 0) at async kl.from_pretrained (vendor.9e161471.js:3180:24452) at async index.efbcfb82.js:1:202150 |