这是一个创建于 226 天前的主题,其中的信息可能已经有所发展或是发生改变。
简介
Pure Admin 是一款简洁优雅、功能强大且专注于用户体验的后台管理系统。 前端同时支持 React 19 / Vue 3 双版本,让您可灵活选择开发技术栈,后端使用 NestJS 11 开发。点击 文档 了解更多相关内容。
特点
- 使用最新技术栈( React 19 、Vue 3 、NestJS 11 、Prisma 6 等)。
- 使用 TypeScript 进行开发,支持严格的类型检查,提高代码的可维护性。
- 内置丰富业务组件,包括布局、图表、列表增删改查等,提高开发效率。
- 漂亮的 UI 设计、极致的用户体验和细节处理。
- 前端基于文件的路由系统。
- 基于装饰器的后端缓存系统,简单好用。
- 前后端均内置国际化方案,实现多语言支持。
- 前后端打通的权限系统。
版本
技术栈
- Pure Admin React:React 19 、Vite 、Ant Design 、 @tanstack/react-query 、Unocss 等。
- Pure Admin Vue:Vue 3 、Vite 、Ant Design Vue 、 @tanstack/vue-query 、Unocss 等。
- Pure Admin NestJS:NestJS 11 、Prisma 6 、PostgreSQL 、Redis 等。
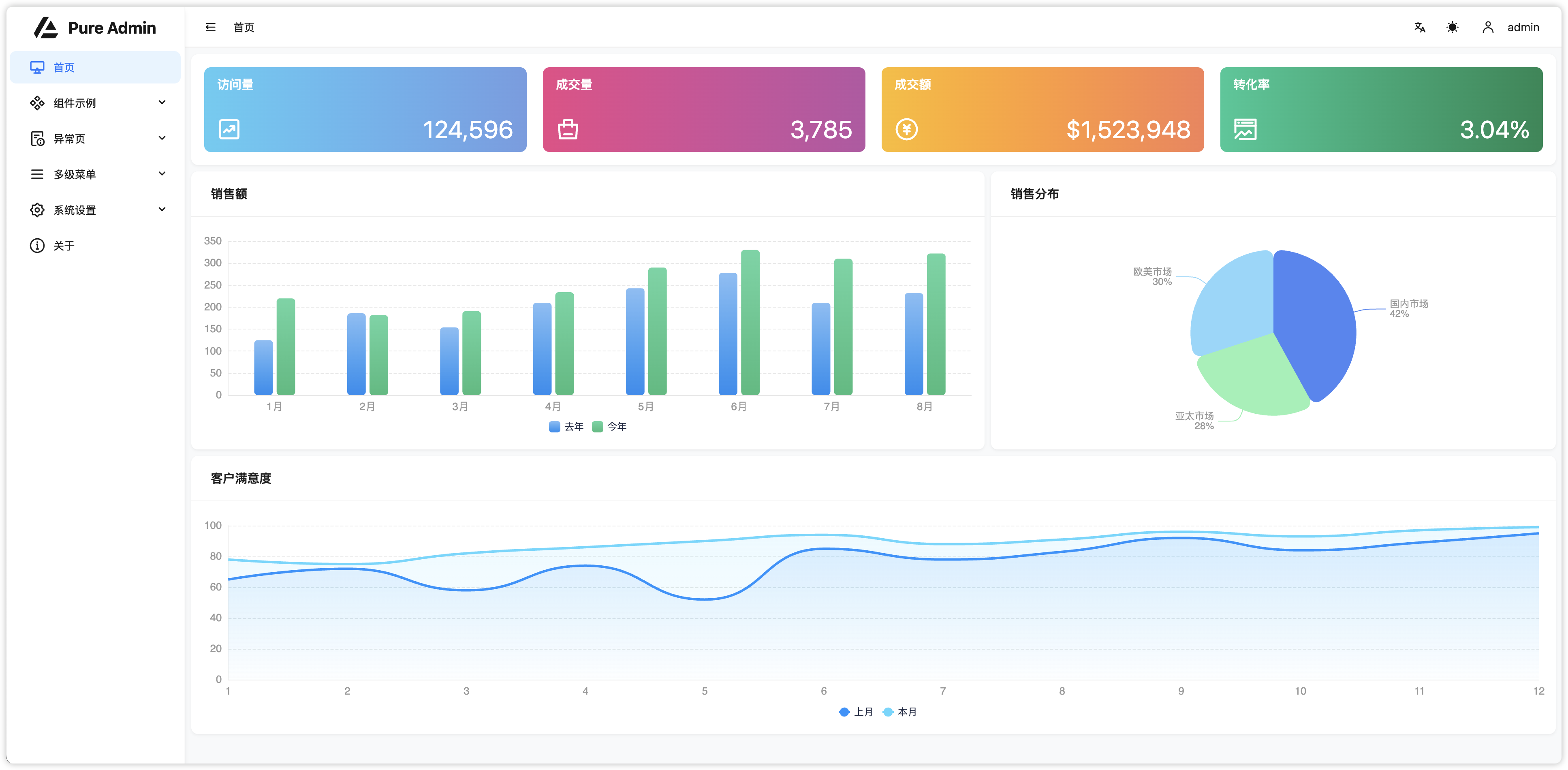
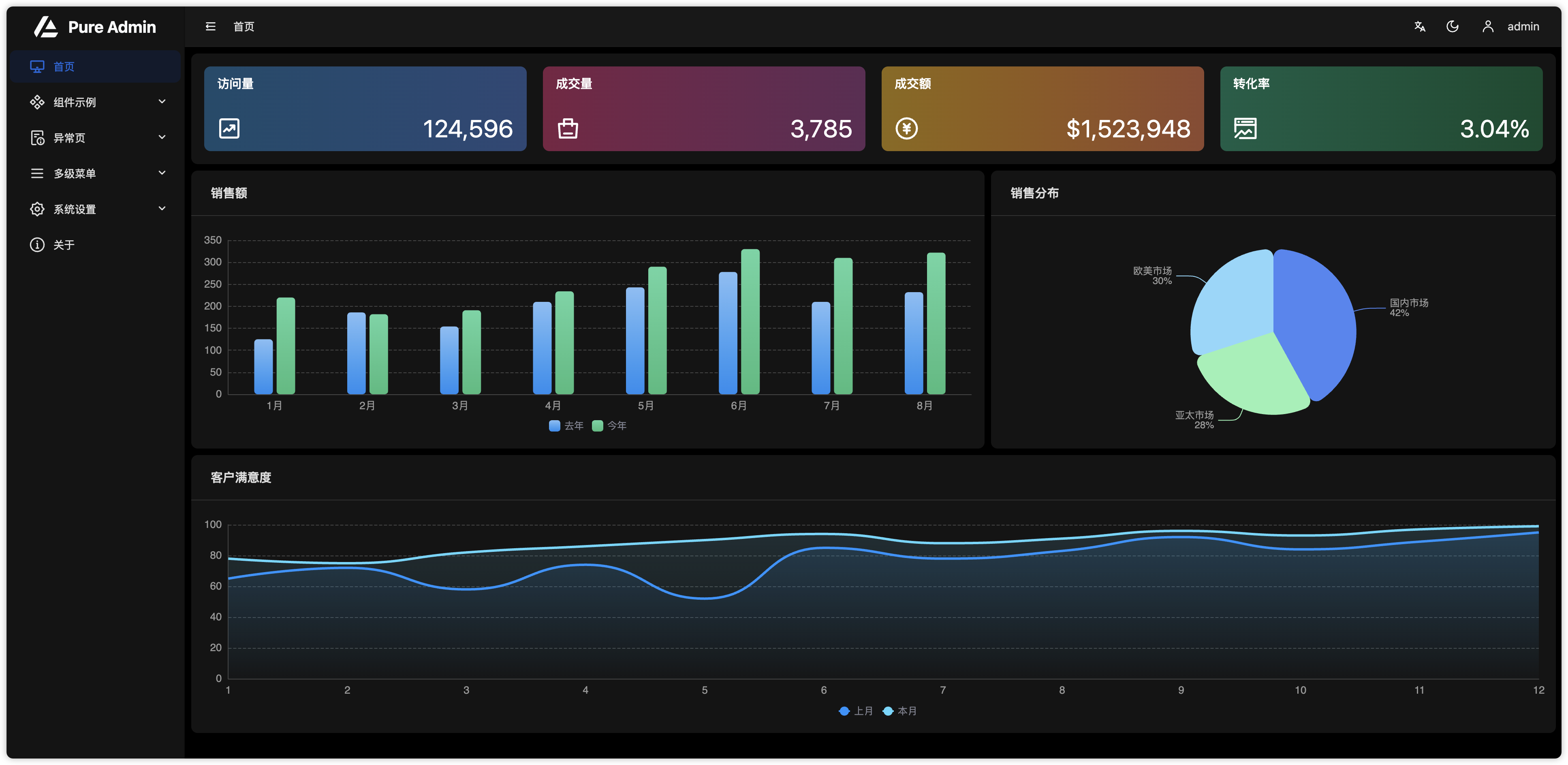
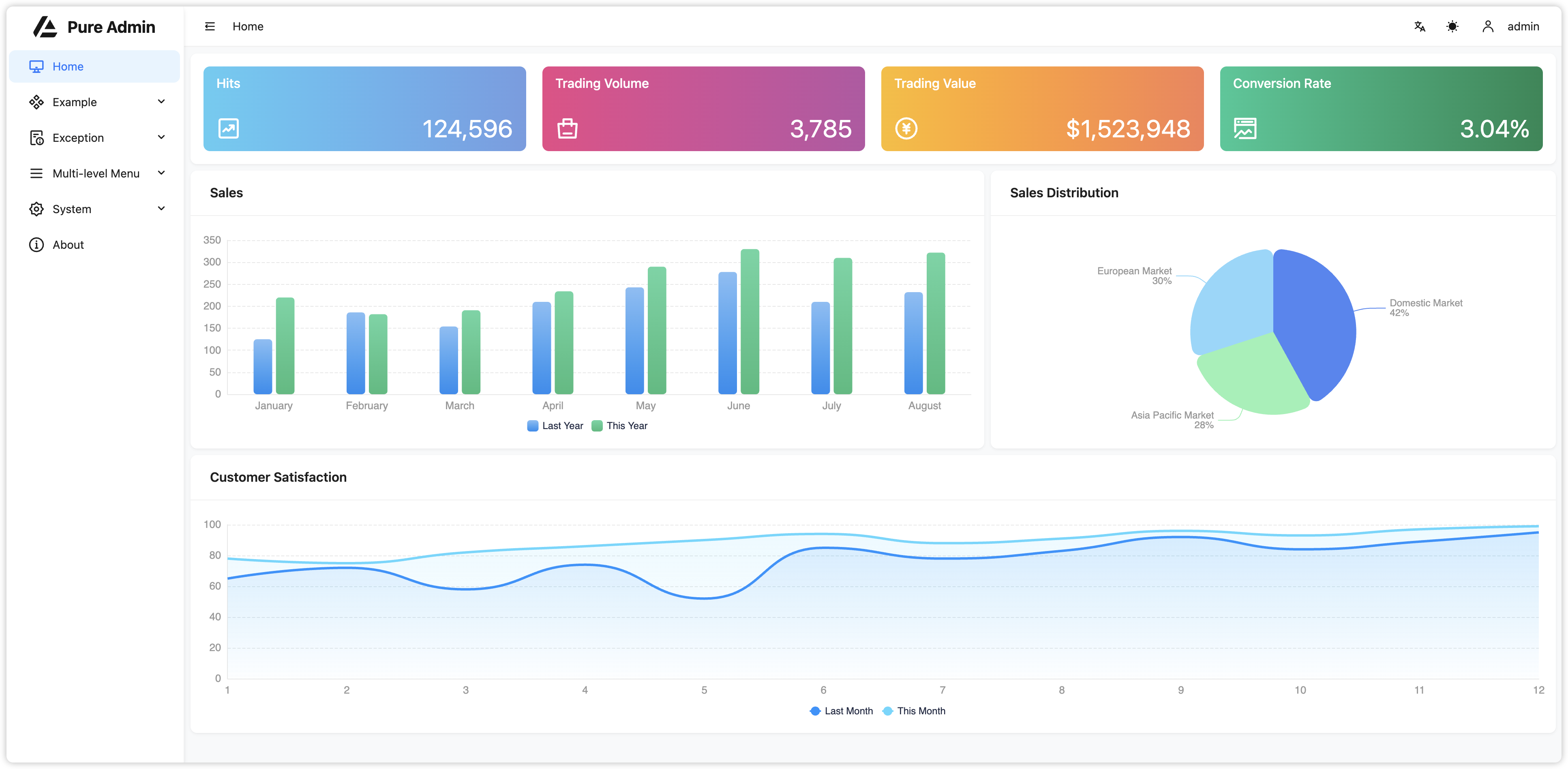
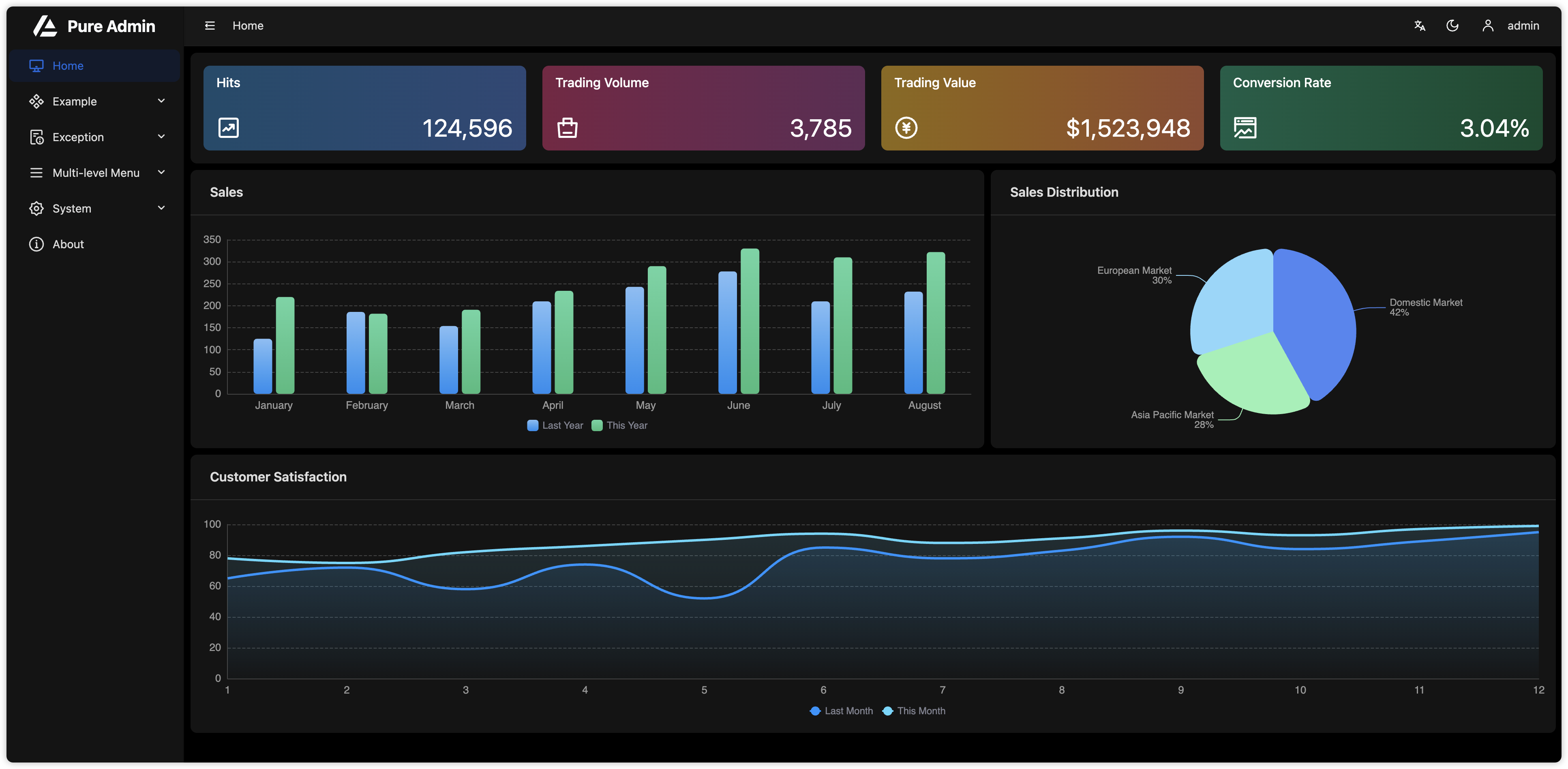
示例图片




这套框架后续也会积极维护,欢迎试用,求 Star~
1
murmur 226 天前
好看是好看,配色我喜欢,功能太弱了,我希望的是直接对标 blade-x ,最差也得是个 vue-element-admin
|
2
ahyong 226 天前
|
3
sunhaoxiang OP @murmur 功能后续会继续迭代的,1.1 版本目前准备更新导航标签栏、适配一下移动端
|
4
programApe 226 天前
现在这种项目实在太多了。。我现在用的和你这个同名的 pure admin ,还是差点意思,准备换其他的了。
|
5
alleluya 226 天前
功能弱正好 顺着项目学习一下 NestJS😂
|
6
coderzhangsan 226 天前
每年都有不少这种前端开源项目,而且基本都是后台,来来回回就在几个技术栈,不好意思看麻了🤡
|
7
383394544 226 天前
这配色太喜欢了
|
8
Blackn 226 天前
老哥加油,已 star
|
9
lasuar 226 天前
命名前先在 github 搜一下嘛
|
10
wbrobot 226 天前 做 100 个管理页面,不如 1 个一步到位的 SaaS Starter Kit ,直接写好一切,卖个 299 美刀,现在国外很多这种,帮人赚钱才能卖钱。
|
11
lasuar 226 天前
弄个在线体验版
|
12
Danswerme 226 天前
感谢分享,正准备学习一下 nestjs!
|
13
CyouYamato 226 天前
随便看了眼后端的 Auth Guard:
if (request.user.isSuperAdmin) { return true } 这是认真的吗? 前端的带的东西完全就不能信, 放 jwt 的 payload 还差不多. 光 Guard 就太多槽点了. |
14
sunhaoxiang OP @CyouYamato 你可以再仔细看看代码,user 里的数据就是 payload 里的
|
15
sunhaoxiang OP @CyouYamato 或者说你可以研究下 nestjs 中 passport 相关的内容:
https://docs.nestjs.com/recipes/passport 我代码里的相关内容在 src/modules/auth |
16
CyouYamato 226 天前
@sunhaoxiang 嗯, 看了.是 passport.js 解析了 jwt, 把 user 挂靠到 request 下了. 我觉得这做法挺怪异的. 没接触过 passport 的不知道挂在了 request 下的 user, 而且我貌似都不知道 user 挂靠了什么东西在里面. 我通常是直接用 jwtService 带上泛型解析的. 并且抛出异常也不会直接把捕获 err 抛出去, 这样直接抛出去不会带上代码信息?
|
17
LinYa 226 天前
感谢开源,顺便问一下是不是还没有做 权限控制? 看了下后端代码没有引用 permission.ts 的代码
|
18
sunhaoxiang OP @LinYa 有权限控制的,permission.ts 是对权限的定义,然后再各个 controller 中进行使用,比如 user.controller.ts 、role.controller.ts
|
19
sunhaoxiang OP @CyouYamato 不会的,看来这块我得单独出一节文档详细讲下
|
20
Funian 226 天前
已 star ,刚好这几天也在用 nestjs+prisma 写东西,学习下
|
21
LinYa 225 天前
@sunhaoxiang #18 很抱歉我没有搜索完整,是有的,实现方案比我以前想的还巧妙一点
 |
22
perfectW 225 天前
不错,数据库是否可以换成别的,比如 mysql ,需要额外配置吗 @sunhaoxiang
|
23
shilianmlxg 225 天前 via iPhone
@wbrobot #10 哥哥你说的是类似 nextuipro 那种吗
|
24
sunhaoxiang OP @perfectW 换成 mysql 的话,需要对照文档:
https://www.prisma.io/docs/orm/overview/databases/mysql 把 prisma/schema 下的所有 schema 文件修改为 mysql 的 type |
25
wbrobot 223 天前 via Android
@shilianmlxg 有很多,简单来说就是:
1 ,配置一下 stripe key 就可以收订阅 2 ,订阅管理,可以升级等级,自续费等等 3 ,注册登录支持邮箱,GitHub ,Google 这样就可以收 99 美金一个授权了。 加分项: 4 ,营销功能:填个第三方邮件发送服务的 key ,就可以给用户发注册欢迎,未订阅用户定期召回,已订阅用户提醒升级,全部用户逢年过节的邮件。 5 ,推广功能,Referer 邀请返利系统。 这样就可以卖 249 美金一个授权了。 |
26
kmz1 154 天前
好好好,拿来学习一下
|