
集成 AI 智能处理、浏览器图片压缩等功能的全栈相册解决方案。相当于一个可以访问的个人作品集。
🤔 为什么要做这个网站? 我也试过其他类似网站,比如 exif-photo-blog ,它部署在 Vercel 上,但用多了就会碰到图片优化的使用限制。于是我想:干脆用 Vue 生态重写一个吧!把图片压缩直接放在浏览器端处理,彻底解决后端优化限量的问题。
体验地址:https://photo.wiidede.space/
Github: https://github.com/wiidede/exif-gallery-nuxt
特性:
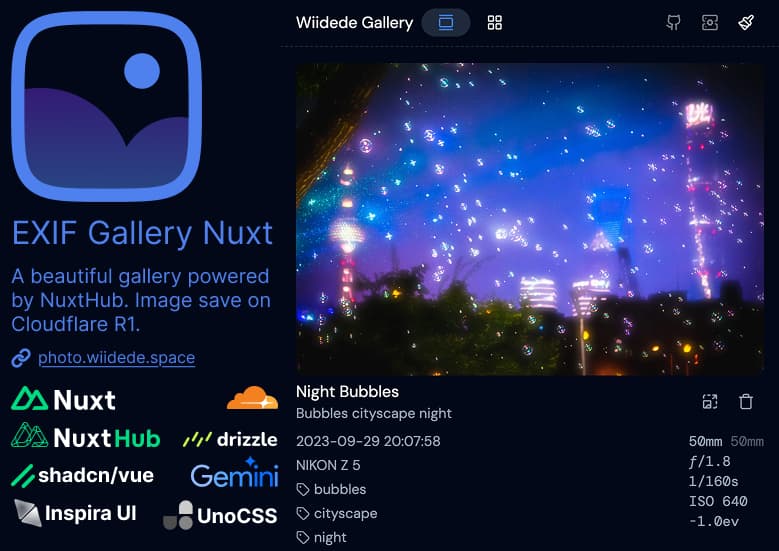
- 解析 EXIF 信息,包括拍摄时间、拍摄地点、相机型号、光圈、快门速度、ISO 等,也会读取文件修改时间作为备选
- 浏览器图片压缩,支持压缩成 JPEG 、WebP 、AVIF 格式,类似于 squoosh
- AI 生成图片标题、标签,支持 gemini openai
- 几乎完全免费( R2 需要绑定信用卡,中国大陆 Visa 支持)
- 基于 Nuxt 、NuxtHub ,部署在 cloudflare ,SSR
- 图片存储在 R2 上
- 数据库使用 D1 ,驱动使用 drizzle-orm
- 使用 shadcn-vue 和 inspira-ui ,使用 unocss 提供原子化 css
- 移动端样式支持
- i18n: 中文/英文
- 自定义主题样式
- 批量上传
- 自动压缩,ai 自动生成标题、标签
- 两种视觉效果,动态流式布局,网格布局
- 无限滚动丝滑加载
- 按 tag 筛选图片,显示各个 tag 下的图片数量
- 图片信息快速编辑
- 图片单独连接
- 图片 3d 卡片效果
- view-transitions 转场动画
- Nuxt Auth Utils 提供服务端工具的简约身份验证模块
- 自定义网站标题
致谢:很多灵感来自 exif-photo-blog ,如果你不喜欢我的项目,或者不方便绑信用卡( R2 需要绑定信用卡),但也想部署网站,可以去 exif-photo-blog ,这也是个非常棒的网站
希望你们喜欢我的项目!