这是一个创建于 3216 天前的主题,其中的信息可能已经有所发展或是发生改变。
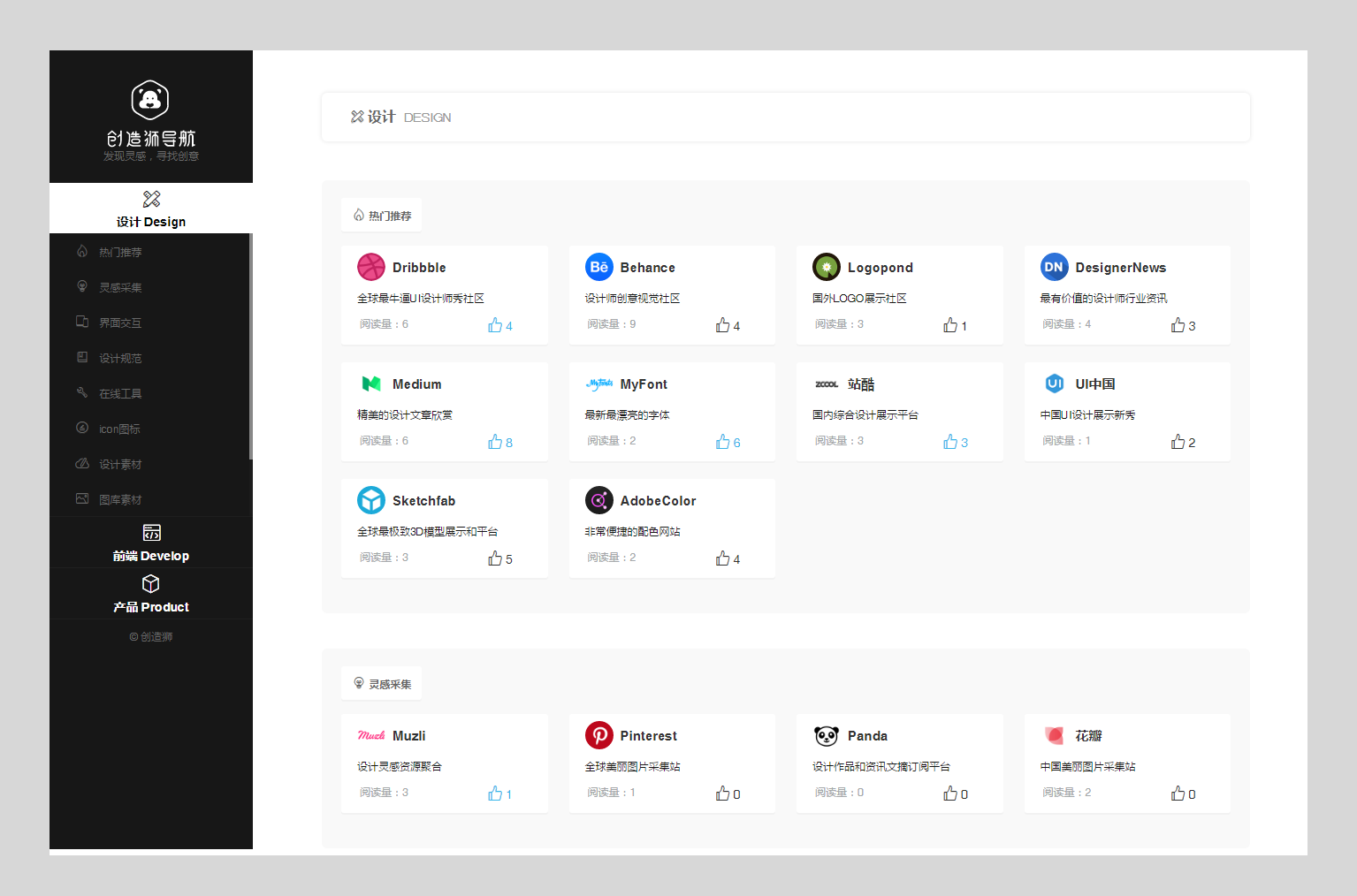
发现灵感,找到创意。创造狮导航, http://chuangzaoshi.com/

创造狮的创建之初,我给小狮子的定义是:分享灵感、创意、自然与科技,发现创造之美!越来越多的视觉设计狮,喜欢钻研 UX 交互和前端开发,另一方面程序猿小伙伴对设计也同样保持很大的兴趣。
创造狮想要成为一个特色的导航:浏览者既能发现设计圈里灵感创意,也能找到开发界中的热门框架。关注到互联网新潮产品。希望能够帮助设计狮、程序猿、运营喵和产品汪。在技能的广度上丰富自己提供一个便利!

- 涵盖了设计、前端、产品三大类
- 可点赞书签,关注热度书签
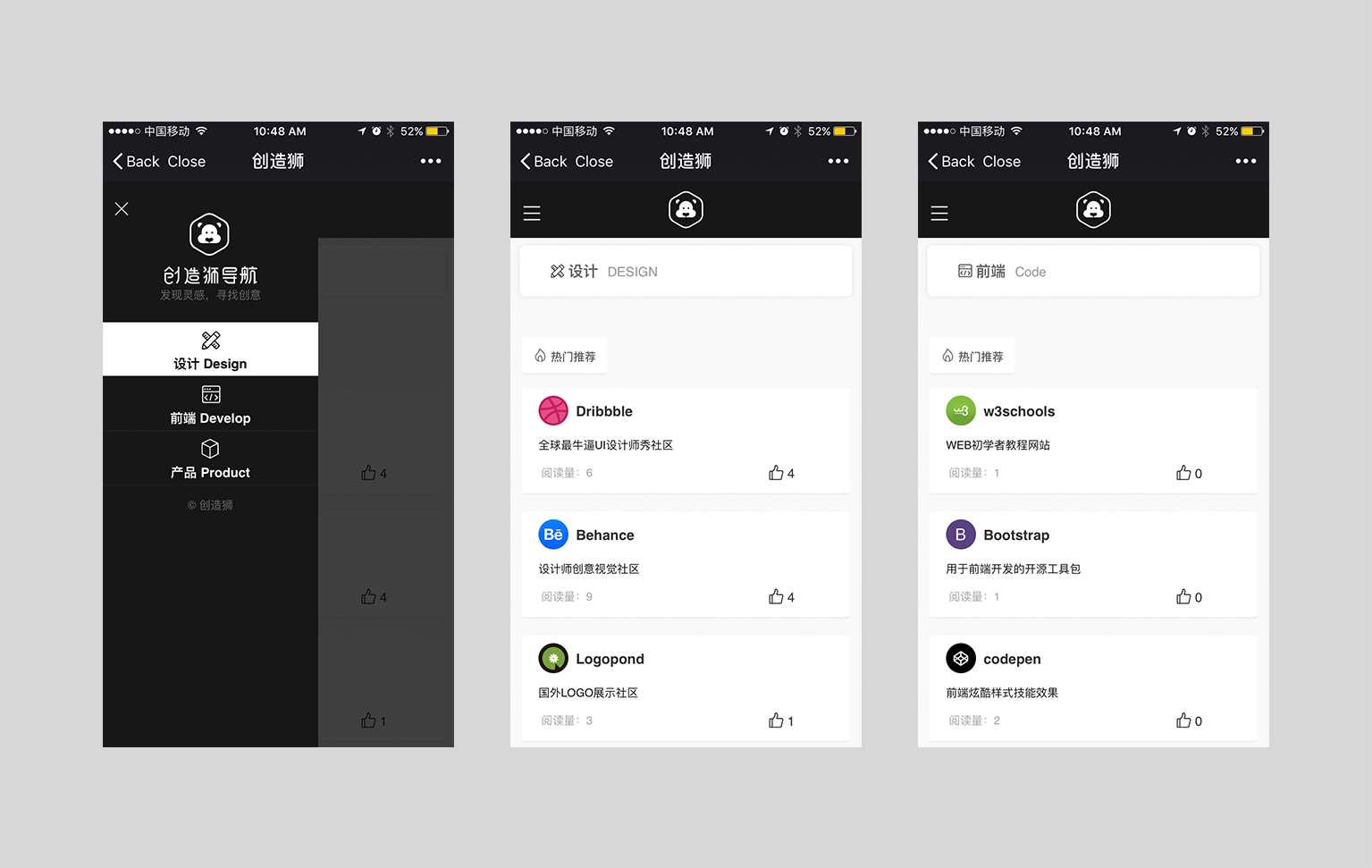
- 响应式布局,自适应电脑丨平板丨手机
- 不断更新有价值的书签
为了匹配多设备浏览的布局,小狮子的 LOGO 采用了 SVG 格式, icon 也保证了矢量图,导航基本布局是左右双栏卡片式。这一方面借鉴了钦慕导航(作者:王涛亮),参考了一些其他优秀的导航,例如设计达人和牛大拿等。但整体风格、设计细节、产品内容都极具小狮子特色。

从设计、程序、链接的整理介绍、分类、每个网址的图片都是从官方网站下载裁剪。为了保持内容的准确性和原创性,内容整理投入了很大的心血。目前第一版有待完善,小狮子也在慢慢的进化,我会不断的通过创造狮导航,分享更多有价值的网站,同样希望你能够真正的喜欢它。
第 1 条附言 · 2016-11-25 14:39:33 +08:00
一个卡片上,计划是[收藏]和[点赞]两个功能。方便用户添加到自己的私有书签。
考虑到浏览器差异有点大。 PC 端和移动端 一键添加到浏览器网页收藏夹对于我们这种技术小白来说很难实现。就砍掉了。[收藏]按钮变成了 “阅读量”展示
考虑到浏览器差异有点大。 PC 端和移动端 一键添加到浏览器网页收藏夹对于我们这种技术小白来说很难实现。就砍掉了。[收藏]按钮变成了 “阅读量”展示
第 2 条附言 · 2016-11-30 20:26:58 +08:00
我会增加一个"运营"分类,提供一些优质的书签。
对了,希望大家的 Blog 帮忙加个友情链接!
对了,希望大家的 Blog 帮忙加个友情链接!
1
chimingphang 2016-11-25 12:37:55 +08:00
漂亮 ,靠谱儿,响应式也做得不错啊
|
2
sobigfish 2016-11-25 13:11:48 +08:00 |
4
helloSwift 2016-11-25 13:20:49 +08:00 很赞
|
5
akaayy 2016-11-25 13:22:06 +08:00 |
6
designer OP @helloSwift 谢谢:)
|
8
wantline 2016-11-25 13:56:08 +08:00
很不错!
|
9
xcatliu 2016-11-25 14:01:31 +08:00 不错,支持!
|
11
fhefh 2016-11-25 16:19:39 +08:00 设计得真好~~~
|
12
fhefh 2016-11-25 16:23:01 +08:00
@designer
http://chuangzaoshi.com/Code 这个页面 Mobi.css 的图标挂了 Fatal error: Uncaught exception 'Exception' with message 'Can`t found the controller=>/data/home/qxu1141810192/htdocs/app/controllers/assetsController.php' in /data/home/qxu1141810192/htdocs/core/Melody.php:37 Stack trace: #0 /data/home/qxu1141810192/htdocs/index.php(26): core\Melody::run() #1 {main} thrown in /data/home/qxu1141810192/htdocs/core/Melody.php on line 37 |
14
fan1234nm 2016-11-28 08:55:13 +08:00 via iPhone 设计很棒
|
15
daya 2016-11-28 11:07:27 +08:00 via Android
换头像了,差点没认出来
|
17
ishowman 2016-11-28 19:12:32 +08:00
做的很不错呀。做个个人导航(只打算自己用,有分类 /添加网址 /能自动获取网站 icon 的基本功能)难不难?目前只会 HTML+css+基础的 js ,还需要自学哪些知识才能实现?
|
20
lakeview 2016-11-29 01:12:48 +08:00
赞,有意思
|
23
imxieke 2016-11-30 18:48:27 +08:00
收藏喽! 感谢楼主!
|
25
cq7216 2017-03-16 20:55:48 +08:00 非常棒!支持创造狮导航!!!
|