V2EX › 分享创造
这大概是“所见即所得”Markdown 吧( V2EX 上也能用 )
laobubu · laobubu · 2017-02-07 13:40:45 +08:00 · 9999 次点击这是一个创建于 3158 天前的主题,其中的信息可能已经有所发展或是发生改变。
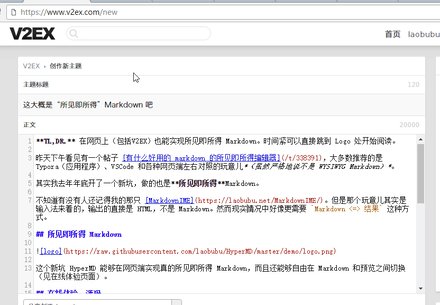
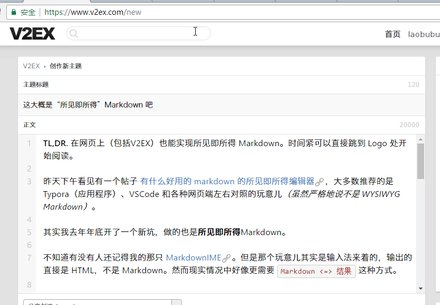
在网页上(包括 V2EX )也能实现所见即所得 Markdown !

昨天下午看见有一个帖子 有什么好用的 markdown 的所见即所得编辑器,大多数推荐的是 Typora (应用程序)、 VSCode 和各种网页端左右对照的玩意儿(虽然严格地说不是 WYSIWYG Markdown )。
我去年年底开了一个新坑,做的也是所见即所得Markdown 。
不知道有没有人还记得我的那只 MarkdownIME。但是那个玩意儿其实是输入法来着的,输出的直接是 HTML ,不是 Markdown 。然而现实情况中好像更需要 Markdown <=> 结果 这种方式。
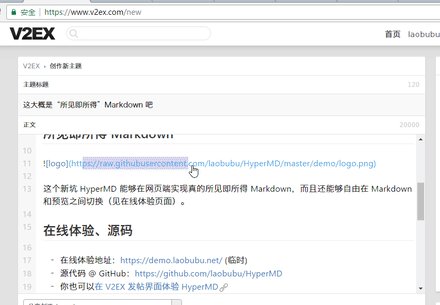
所见即所得 Markdown

这个新坑 HyperMD 能够在网页端实现真的所见即所得 Markdown ,而且还能够自由在 Markdown 和预览之间切换(见在线体验页面)。
在线体验、源码
- 在线体验地址:https://demo.laobubu.net/ (临时)
- 源代码 @ GitHub :https://github.com/laobubu/HyperMD
- 你也可以在 V2EX 发帖界面体验 HyperMD
- 欢迎打赏我一杯咖啡: https://laobubu.net/donate.html
- ……也欢迎将此项目分享给更多人 [^1]
[^1]: 不是前端圈子的我应该只会在 V2EX 上发布一下这玩意儿了。
功能
功能包括但不限于:
- 在同一个输入框实时写作和预览 Markdown
- 粗体, 斜体, ~~删除线~~,
Code - 链接, 图像, 脚注
- 代码块、引用块、标题
- 列表(有序,无序,嵌套, TO-DO 勾选框)
- MathJax 公式,包括 行内公式 和 公式块(使用
$或$$包围)
- 粗体, 斜体, ~~删除线~~,
- Alt+Click 以跟踪链接和脚注
- 语法高亮 支持超过 120 种语言的代码块
- 鼠标悬停 以阅读脚注信息
- 可复用大量的 CodeMirror 代码、扩展程序 以及一些主题。
在 V2EX 发布主题界面的演示
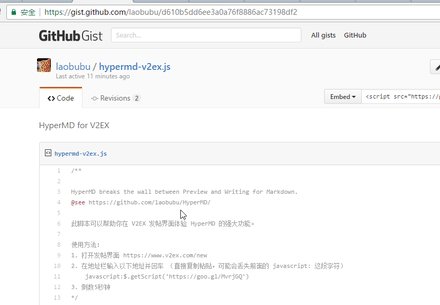
打开发帖界面,在地址栏输入
javascript:void($.getScript('https://goo.gl/MvrjGQ'))
然后回车,等几秒钟就 ok 了。把这个地址保存为书签( Bookmarklet )使用更佳。
1
nolo 2017-02-07 13:51:07 +08:00
支持 你要不要做个国内镜像?
|
2
ynyounuo 2017-02-07 13:54:13 +08:00
非常好用
|
3
laobubu OP r#1 @nolo 有国内镜像加速想必是极好的 (●'◡'●)
但是现在还不是正式版,还有一堆未测试出来的 bug ,不知道合不合适 =v= |
4
plqws 2017-02-07 14:11:30 +08:00
真的很不错,支持一下
|
5
yangff 2017-02-07 14:12:44 +08:00
很棒!
|
6
goldenlove 2017-02-07 14:25:50 +08:00
满有意思的,已 star....
装过 Typora 但没能适应,感觉这个可以包装成客户端,再支持导出 pdf 啥的~ |
7
TheKiteRunner 2017-02-07 16:14:21 +08:00
你好,看到网页端使用所见即所得 markdown 渲染被吸引了。但是在地址栏中输入“ javascript:$.getScript('https://goo.gl/MvrjGQ ”,却成了百度搜索该内容
|
8
fy 2017-02-07 16:18:07 +08:00
simplemde
|
9
loading 2017-02-07 16:26:12 +08:00 via Android
其实如果 V2EX 可以为充值用户提供一个载入自定义 js 就更好了。
|
13
ooTwToo 2017-02-07 16:43:10 +08:00 @TheKiteRunner Chrome 粘贴的时候会忽略 [javascript:] ,仔细检查下地址栏?
|
15
laobubu OP @TheKiteRunner 你可能是国产浏览器的受害者。试试看保存成书签之后,用书签启用 HyperMD
|
16
baiyi 2017-02-07 17:09:20 +08:00
看起来很棒! 已 star
|
17
freestyleyoo 2017-02-07 17:13:30 +08:00
地址栏是哪里呀,能不能说清楚一点,我把它当成了浏览器的地址结果悲剧了,,萌新不懂啊
|
18
freestyleyoo 2017-02-07 17:15:23 +08:00
@freestyleyoo w 错了 原来是 javascript:没复制到
|
19
yangxiongguo 2017-02-07 17:19:01 +08:00
厉害!!
|
20
laobubu OP |
21
xcatliu 2017-02-07 18:42:21 +08:00 via iPhone
CodeMirrow 的唯一缺点就是 iPhone Safari 里面输入不了中文,哎
|
22
phithon 2017-02-07 18:47:39 +08:00
支持~
|
23
veightz 2017-02-07 19:32:30 +08:00
好评, 类似 Typora
|
24
lydasia 2017-02-07 20:47:31 +08:00
好用!
|
25
mingyun 2017-02-07 23:29:54 +08:00
赞
|
26
jininij 2017-02-07 23:44:19 +08:00 via Android
在 Chrome 等浏览器地址栏粘贴 javascript: 开头的内容时,会被和谐掉。保护小白的安全机制。
|
27
HLT 2017-02-07 23:53:09 +08:00
so cool
:bowtie: |
28
Kilerd 2017-02-08 00:28:34 +08:00 via iPhone
很早之前就想这么干了,奈何 js 技术上不去,所以没动手。
这次终于不用自己动手了。 nice |
29
agtc 2017-02-08 08:44:35 +08:00
great!
|
30
TheKiteRunner 2017-02-08 09:35:26 +08:00
@laobubu 你好,确实是“ javascript:”丢失,用书签解决了。
不知道目前除了 V2EX 还适用于哪些场景,我在印象笔记编辑界面里尝试不能成功,用 markdown here 插件可以渲染。方片收集的 chrome 端编辑界面也不可以。 |
31
designer 2017-02-08 11:52:36 +08:00 via iPad
很棒,就是 logo 有点不行
|
32
laobubu OP r #30 @TheKiteRunner 那个脚本只考虑了 V2EX 啊…而且这个并不是 Markdown-it 那种性质的玩意。这个只是个 Markdown 编辑器,预览输出的效果全都是泡沫,实际所得的内容仍然是 Markdown 纯文本。
倒是你可以试试我的 MarkdownIME ,也许能用(吧) r#31 @designer Logo 是拿 Flash 随便搞的,不会设计😂 |
33
TheKiteRunner 2017-02-08 14:37:27 +08:00
@laobubu 印象笔记试了一下 IME ,回车时多出很多个空行,体验效果没有 markdow here 好~方片收集的编辑器, IME 和 markdown here 都无法起作用。
|
34
antowa 2017-02-08 14:57:48 +08:00
图床怎么解决?
|
35
ljcarsenal 2017-02-08 15:13:55 +08:00
厉害
|
36
Chaos11 2017-02-08 19:52:29 +08:00
cool!
|
37
laobubu OP @antowa 等过后什么时候怼一个粘贴上传图片的玩意试试看了…现在先手动上传图片然后插入吧…
|
40
laobubu OP r#39 @spice630
支持 golang 高亮的,但是因为流量,和载入速度的问题,我的那个 demo 里只启用了 xml 、 html 、 js 等几个语言。 已经在 demo 页面底部添加了一个载入其他语言的功能,但是要先载入,才能开始写。 至于存储,暂时没想那么远,谢谢啦…… 目前这个情况,能有更多人知道 / 有人帮忙一起开发,或者帮我买杯咖啡就不错了。 |
41
uzumaki 2017-02-11 20:28:43 +08:00 via Android
支持一下
|
42
blueset 2017-02-13 09:09:18 +08:00 via Android
赞一个!
|
43
qq234il 2017-02-22 09:55:40 +08:00
好赞,个人觉得鼠标 hovor 上去的时候变 markdown 格式会更方便,不知道这个提议如何
|
45
aleung 2017-02-23 14:54:41 +08:00
效果不错,有点像 Typora 。不知道有没有可能做成浏览器插件或者油猴脚本,支持所有接受 markdown 输入的网站输入框?
|
47
shanlan 2019-01-09 16:58:41 +08:00
~~深圳~~
|