这是一个创建于 3141 天前的主题,其中的信息可能已经有所发展或是发生改变。
这个真好玩,收录待用,修改转载已取得腾讯云授权
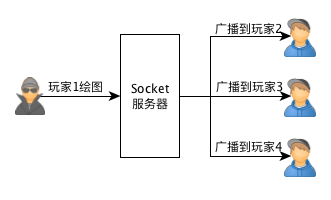
原理图

需要条件
腾讯云服务器: 2 核 2GB
系统: CentOS 7
通过 Nginx 转发到 Nodejs 的 Socket.io 上,进行 Websocket 通信
服务端关键代码
// socket 监听的事件
io.on('connection', function(socket) {
/**
* 画者事件 drawPath
* 传入 JSON : data
* 例:
* {
beginX: 68
beginY: 182
colorValue: "red"
deviceHeight: 400
deviceWidth: 500
endX: 74
endY: 181
lineValue: 3
* }
*/
socket.on('drawPath', function(data) {
/**
* 广播事件 showPath
* 将画者事件接收的 data 数据,向连接到 socket 服务器的客户端(猜者)进行广播
* 例:
* socket.on('showPath', (data)=>{
// 自定义画的方法
this.drawing({json});
});
*
*/
socket.broadcast.emit('showPath', data);
});
// 监听客户端的 socket.send(message)方法
socket.on('message', function(message){
// 画者生成一个随机的关键字
if(message == 'getKeyWord'){
INDEX = Math.floor(Math.random() * keyword.length);
KEYWORD = keyword[INDEX];
// 将生成的关键字发送到画者的客户端
socket.emit('keyword', KEYWORD);
// 画者清空画布 socket.send('clear')
}else if(message == 'clear'){
// 猜者端清空画布
console.log('进来了');
socket.broadcast.emit('showBoardClearArea');
// socket.emit('showBoardClearArea');
}else if(message == 'success'){
// 猜对后,清空画布,更换词
io.sockets.emit('successClearArea');
}
});
/**
* 猜者提交 submit
* 传入 str: keyword
*
* this.state.socket.emit('submit', keyword)}
*/
socket.on('submit', function(keyword) {
// 标志位
var bingo = 0;
// 提示
var tip = '';
// 如果
console.log(keyword);
if(keyword && KEYWORD){
if (KEYWORD.toLocaleLowerCase() == keyword.toLocaleLowerCase()) {
console.log('进来了 2');
bingo = 1;
}else{
tip = tips[INDEX];
}
}else{
bingo = -1;
}
console.log(bingo);
console.log(tip);
// 将 flag 标志位传到连接的客户端
socket.emit('answer', {
bingo:bingo,
tip:tip
});
});
socket.on('disconnect', function() {});
});
注意: 因为是多端存在设备大小差异,经过讨论,根据比例进行计算,所以传入数据中有 deviceHeight 和 deviceWidth 。
{
"beginX":114, // 起点坐标(int) X
"beginY":143, // 起点坐标(int) Y
"colorValue":"red", // 线的颜色(str) (#FFA500 , orange , rgb(255, 165, 0))
"deviceHeight":400, // 设备高度(int)
"deviceWidth":500, // 设备宽度(int)
"endX":122, // 终止坐标(int) X
"endY":149, // 终止坐标(int) Y
"lineValue":3 // 线的宽度(int)
}
把这个 demo 完善,然后加到小程序,平时和朋友们一起玩不要太完美哈哈哈哈
原文来自:https://www.qcloud.com/community/article/585387001484793629
目前尚无回复