这是一个创建于 3074 天前的主题,其中的信息可能已经有所发展或是发生改变。
介绍
Zent ( \ˈzent\ ) 是有赞 PC 端 WebUI 规范的 React 实现版本,提供了一整套基础的 UI 组件。目前我们有 35+ 组件,这些组件都已经在有赞的各类 PC 业务中使用。我们会在此基础上,持续开发一些新组件。
我们的目标是让 React 开发更快、更简单。
特性
- 一套完整的组件库,Zent 组件都是从业务需求中出来的,有些方面 Zent 可能做得是最好的。比如 Zent 的弹层组件是支持多层嵌套的,这个功能据我所知只有 Zent 实现了。
- 完善的中文文档。
- 一套有赞设计师绘制的图标库。
- 单测覆盖率在 90% 以上。
- 提供了一个 babel 插件来帮助减小 bundle 体积。
- 我们使用 yarn 管理包,用 ES6 和 postcss 开发,用 prettier 和 stylefmt 格式化代码,用 Jest + enzyme 跑单测。
展望
这个项目在有赞内部已经开发有段时间了,现在我们把它开放到 github,希望能帮助更多开发者尤其是有赞生态的开发者,更快、更低门槛地开发自己的 React 项目。
Zent 还有不少功能没有完善,例如还没有动画基础设施、没有英文文档以及对 flow / typescript 的支持还不完善,很期待得到大家的批评和帮助,一起打造一个更完善、更好用的 Zent。
第 1 条附言 · 2017-06-22 10:36:30 +08:00
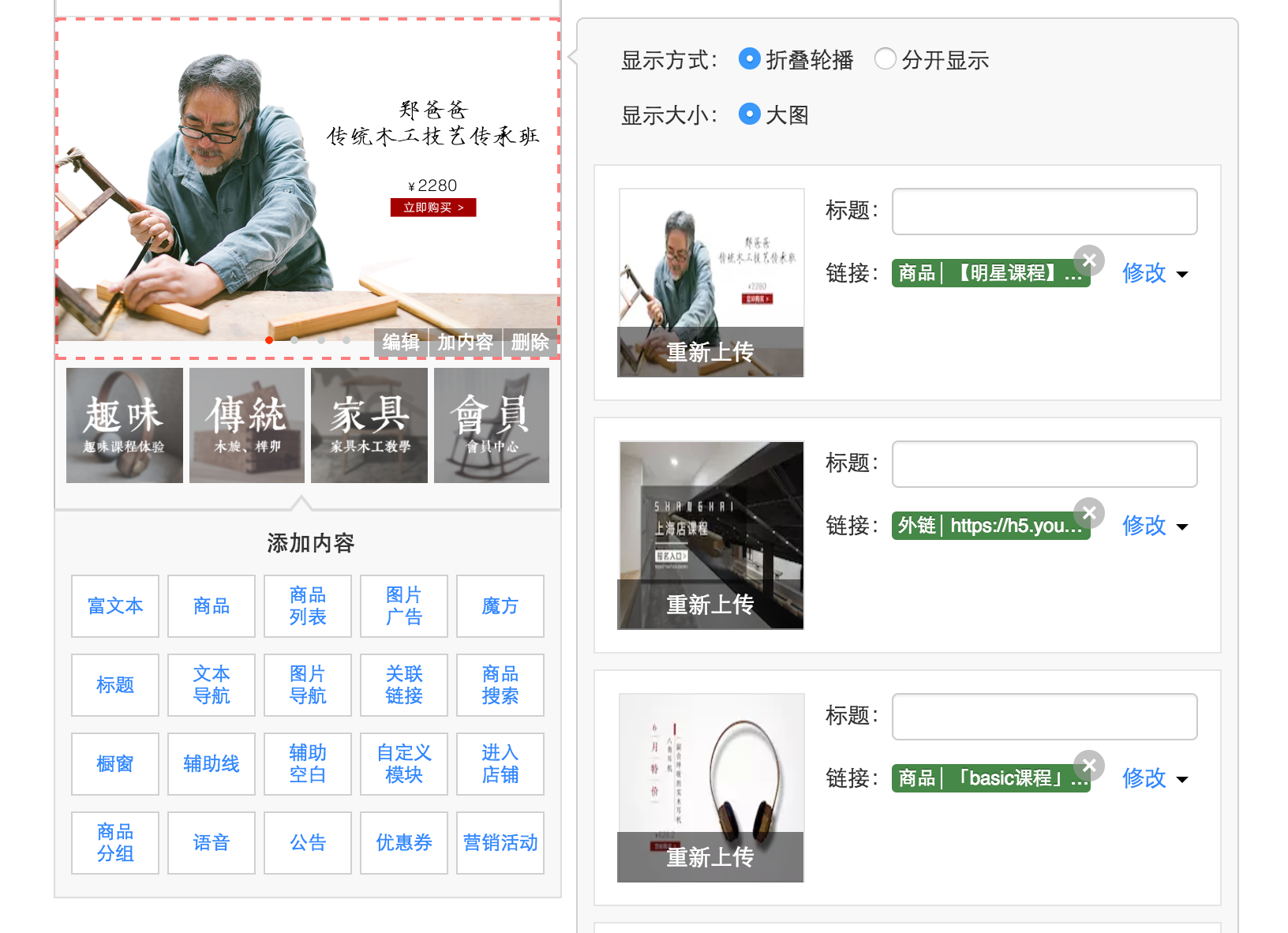
7月初,我会开源基于 Zent 的微杂志编辑套件(如下图)。除了官方提供的常用微杂志组件,也支持自定义和第三方扩展,让你轻轻松松写出一个WebApp,让普通用户也可以搭建含动态数据的页面的,比如米马杂货的首页这种。很快,会接着开放更多基于 Zent 的实用的业务组件,比如图片上传、图片资源管理等,敬请期待。

1
learnshare 2017-06-16 17:45:30 +08:00
不错
|
2
wujunze 2017-06-16 18:01:27 +08:00
zan zanPHP zant 有赞全家桶啊
 |
3
lwbjing 2017-06-16 18:15:13 +08:00
支持开源。。
|
4
lacuna 2017-06-16 18:31:00 +08:00
Loading 组件中间的 👍, 真的是赞 UI 啊。。。自己也做了一套组件库: https://github.com/jerryshew/react-uikits 欢迎提意见
|
6
watzds 2017-06-16 19:29:51 +08:00 via Android
左边导航栏应该‘固定不动的
|
8
delai 2017-06-16 23:44:45 +08:00
赞~
|
9
liaoyu 2017-06-17 00:05:16 +08:00 via iPhone
React 生态圈再添新成员 :(
|
10
trimleo 2017-06-17 12:33:37 +08:00
赞~👍
|
11
sangmong 2017-06-17 14:15:07 +08:00
mark
|
12
kimown 2017-06-17 14:37:58 +08:00
支持
|
13
LucasW 2017-06-18 00:08:34 +08:00
移动版 业务组件 部分简直解放生产力,每次写这些东西都很烦的
另外建议放出设计图源文件,这样子就可以先拖好图,确定界面,然后就可以开心的撸代码了 |
14
aussieweever 2017-06-19 07:25:32 +08:00 via Android
和 antd 挺像的
|
15
gongbaodd 2017-06-19 11:12:49 +08:00
字词
|
16
lucasicarus 2017-06-19 11:44:50 +08:00 via Android
姿辞。。
|
17
az8321550924 2017-06-21 14:50:31 +08:00
NND 一人一套 我也有一套
怎么办 要不要发出来 |
18
cpylua OP @az8321550924 发出来瞅瞅呢
|
20
xuminke 2017-06-22 11:52:39 +08:00
顶
|
21
yuankui 2017-06-23 09:40:24 +08:00
有你有赞
|
22
magicdawn 2017-06-26 15:43:29 +08:00 via iPhone
应该叫 rezanrezan 😂
|