这是一个创建于 2731 天前的主题,其中的信息可能已经有所发展或是发生改变。
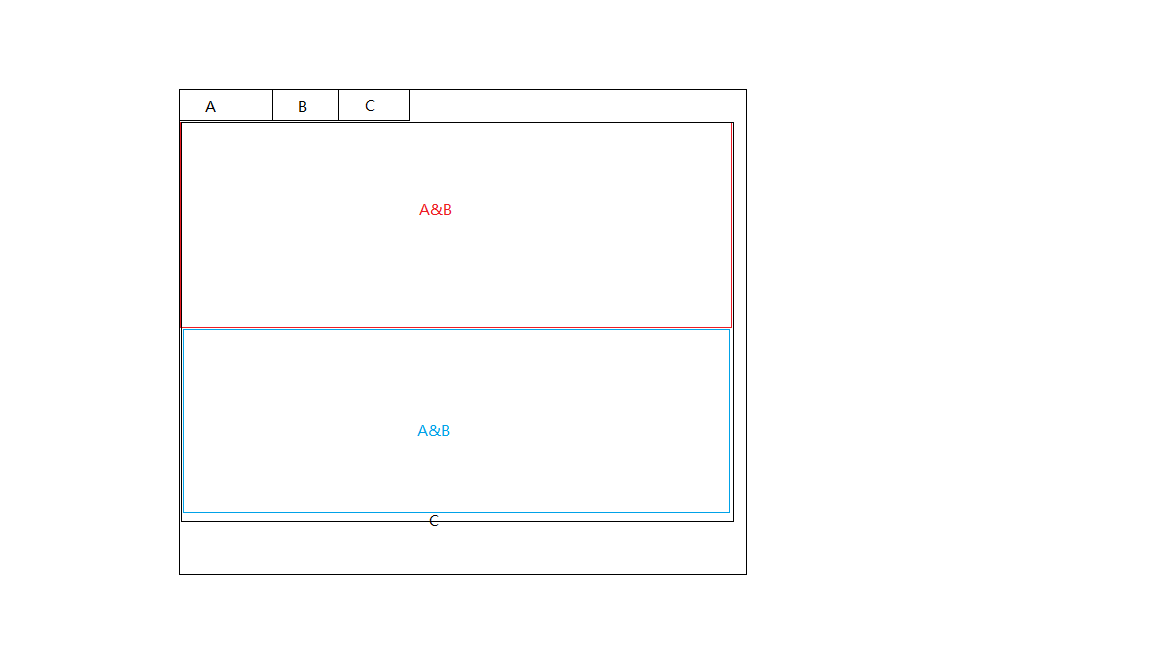
我只用 JavaFX 做一个 Java 桌面端,现在需要做出如图所示的界面,在一个 TabPane 里面有 3 个 Tab。计划红色的 A&B 区域为 Tab A 和 Tab B 的共享,点击 A 和 B 仅蓝色的 A&B 区域发生变化,但当点击 C 时,整个的 C (包含红色和蓝色两部分)区域都发生变化。 试了很多方法,也查了很多资料,都没能实现,想问问各位大佬是否有合适的方案,先行谢过。

1
justinwu 2018-03-14 16:00:27 +08:00 你看是不是可以这样:A、B、C 三个 tab 还是对应三个不同的 tab panel,只是 A 和 B 两个 panel 上半部分搞成一样(Red A&B),copy 代码也可,代码实现也可。
tab 切换如果没有动画过渡什么的,A&B 公共部分应该能纹丝不动。 PS: 没搞过也不喜欢 Java GUI。。。 |
2
zzzzbw 2018-03-14 17:07:27 +08:00 楼上的方法挺不错的。
或者不要用 tabpane 空间,直接上面 A,B,C 三个 Button,然后分别设置 onClickLisener 控制对 A/B/C 区域的操作。 前段时间正好用 javafx 做个东西,感觉 javafx 本身控件太不灵活了,资料也少,如果感觉一个控件无法实现的话可以想想用别的方法变相实现了 |
3
Forfaiting 2018-03-16 00:08:02 +08:00 import javafx.application.Application;
import javafx.scene.Scene; import javafx.scene.control.Button; import javafx.scene.layout.HBox; import javafx.scene.layout.StackPane; import javafx.scene.layout.VBox; import javafx.scene.text.Text; import javafx.stage.Stage; public class ABC extends Application { private VBox root; private VBox updown; private StackPane upAB; private StackPane downA; private StackPane upC; private StackPane downC; private StackPane downB; public static void main(String[] args) { launch(args); } @Override public void start(Stage stage) { HBox headBtns = new HBox(); Button btnA = new Button("A"); btnA.setOnAction(e -> updown.getChildren().setAll(upAB, downA)); Button btnB = new Button("B"); btnB.setOnAction(e -> updown.getChildren().setAll(upAB, downB)); Button btnC = new Button("C"); btnC.setOnAction(e -> updown.getChildren().setAll(upC, downC)); headBtns.getChildren().addAll(btnA, btnB, btnC); updown = new VBox(); upAB = new StackPane(); upAB.setStyle("-fx-background-color: #FF0000"); upAB.getChildren().add(new Text("A&B")); downA = new StackPane(); downA.setStyle("-fx-background-color: #007FFF"); downA.getChildren().add(new Text("A&B: A")); downB = new StackPane(); downB.setStyle("-fx-background-color: #00FF7F"); downB.getChildren().add(new Text("A&B: B")); upC = new StackPane(); upC.setStyle("-fx-background-color: #D9D919"); upC.getChildren().add(new Text("C")); downC = new StackPane(); downC.setStyle("-fx-background-color: #CD7F32"); downC.getChildren().add(new Text("C")); updown.getChildren().addAll(upAB, downA); root = new VBox(); root.getChildren().addAll(headBtns, updown); Scene scene = new Scene(root); stage.setScene(scene); stage.show(); } } |
4
buaashn OP @justinwu
@zzzzbw 已经尝试过并解决该问题了,主要是布局还是比较麻烦的,最开始我想的方法也是 copy 代码,可是两天界面切换时还要同步内容,费时费力就没去做,后面尝试过用 button,布局上倒是没有大问题,点击之后按键的状态也可以改变,功能也能实现,基本也就尝试采用这种方式了。 @Forfaiting 多谢大佬的代码,后面我已经改进过了,非常不错的效果,多谢多谢 |