V2EX › 分享创造
v-dialogs v1.9.0 - 基于 Vue2 的简洁易用的弹出窗口,包含 modal, alert, mask, toast 等功能模式
Terry05 · TerryZ · 2018-04-28 10:08:54 +08:00 · 2086 次点击这是一个创建于 2426 天前的主题,其中的信息可能已经有所发展或是发生改变。
v-dialogs
基于Vue2.x的简洁易用的弹出窗口插件,其包含有 Modal, Alert, Mask 与 Toast 等功能模式
更多文档、Demo
请访问:
the jQuery version: bDialog
状态
Install
# install dependencies
npm i v-dialogs --save
Include plugin in your main.js file.
import Vue from 'vue'
import vDialog from 'v-dialogs';
...
Vue.use(vDialog);
Example / Use case
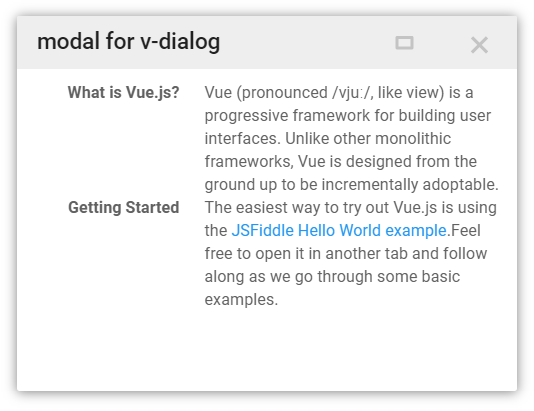
Modal

import myComponent from './myComponent';//import component you want to open in Modal dialog
new Vue({
el: '#app',
methods: {
click(){
//open component in Modal, and passing params to component
this.$vDialog.modal(myComponent, {
params: {
a: 1,
b: 2
}
});
}
}
});
receive params in component
export default {
name: 'myComponent',
props: ['params']
data(){
console.log(this.params);//{a:1, b:2}
return {};
}
}
close dialog and return data in component
export default {
name: 'myComponent',
props: ['params']
data(){
console.log(this.params);//{a:1, b:2}
return {};
},
methods: {
closeDialog(){
let data = {
a: 2,
b: 4
};
//close current Modal dialog and return data to caller
this.$vDialog.close(data);
}
}
}
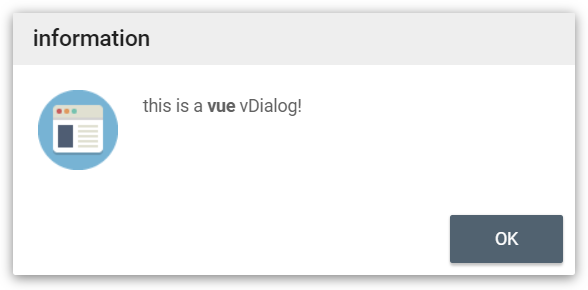
Alert

//call a message alert dialog
this.$vDialog.alert('This is a <b>Vue</b> dialog plugin: vDialog!');
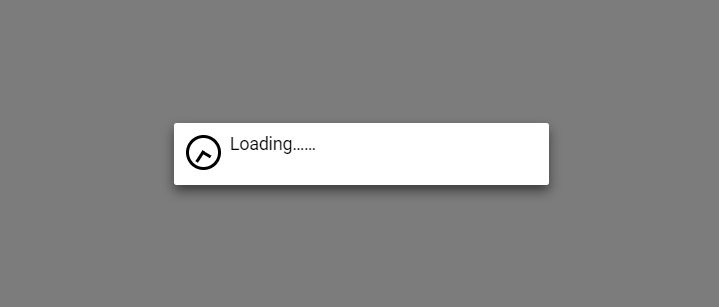
Mask

//open a full screen mask
this.$vDialog.mask();
有时候,你可以这样使用遮罩层:
let that = this;
let dialogKey = this.$vDialog.mask();
// do some http request
axios.post(...).then(resp){
// do your business
that.$vDialog.close(null, dialogKey);
};
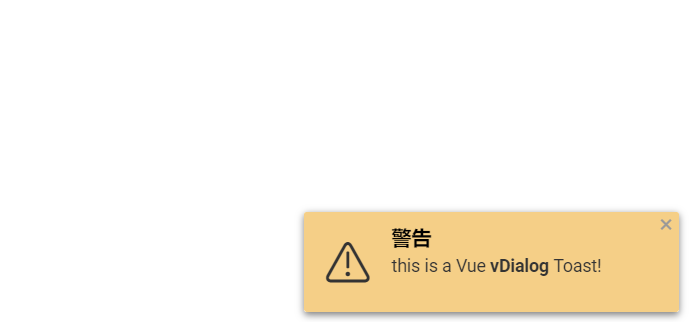
Toast

open a Toast dialog in a corner
//open a Toast dialog with message, default show to right bottom position
this.$vDialog.toast('This is a Vue <b>vDialog</b> Toast!');
//open a Toast with some options
this.$vDialog.toast('This is a Vue <b>vDialog</b> Toast!',null, {
messageType: 'warning',//theme set
position: 'topLeft',// show position
dialogCloseButton: false, // show dialog without close button
closeTime: 3 // auto close toast times(second)
});
1
del1214 2018-05-03 13:06:20 +08:00
awesome
|


