这是一个创建于 2737 天前的主题,其中的信息可能已经有所发展或是发生改变。
入口: https://worksphere.cn/draw/
github: https://github.com/edwardwohaijun/draw
介绍: intro
建议用桌面 Chrome 打开. 这只是个人的一个学习过程的总结, 压根还算不上是个完整的 App. 操作卡, 性能差, 代码渣, 还请各位点评, 指教.
1
oh 2018-04-28 13:40:02 +08:00 via iPhone
502 Bad Gateway
|
2
forzalianjunting 2018-04-28 13:44:53 +08:00
502
|
3
qfdk PRO 看了你的自我评价 觉得还是不看了
|
4
edwardwo OP 果然是渣代码, 走开一会会就死机了, 好尴尬. 现在正常了.
|
5
Sornets 2018-04-28 15:24:31 +08:00
好厉害,支持
|
6
lxy42 2018-04-28 16:10:06 +08:00
挺厉害的
|
7
zhongkouwei 2018-04-28 17:32:35 +08:00
厉害,已 star
|
8
marcong95 2018-04-28 17:44:18 +08:00
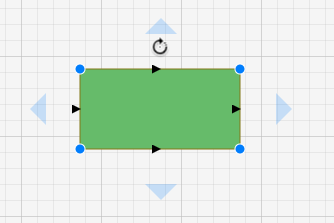
基础形状的选中状态的 4 个三角形点下去不知道发生什么事,如图所示
 |
9
edwardwo OP @marcong95 这 4 个三角形, 点击后往外拖拉后就可以生成一条折线(尾端有个箭头). 其实当你点击的一刻, 即: 还没有往外拖拉时, 我就已经生成了一条直线. 只不过该线的起始和结束都是一个点. 照理说, 如果鼠标不拖拉, 点击后直接松开, 我应该立刻删除这条长度为 0 的线. 这个操作我一时偷懒, 还没做. 就形成了你说的情况: 出现了一个长度为 0 的线, 且尾端有个箭头. 我稍后会修复这个 bug. 谢谢提醒.
|
10
stanjia 2018-04-28 17:58:42 +08:00
好厉害,支持
|
11
marcong95 2018-04-28 20:06:48 +08:00 via Android
|
12
ccceeeooo 2018-04-29 16:04:26 +08:00 我也放下我的毕业设计 http://cccps.github.io/
|