这是一个创建于 2771 天前的主题,其中的信息可能已经有所发展或是发生改变。
1
qfdk PRO 显示不顺畅 各种卡顿.... iOS 体验不好 利用 issue 写博客算是滥用吧 不鼓励
|
2
zythum 2018 年 6 月 12 日 |
3
littlewin 2018 年 6 月 12 日
借机推荐一波我的思路 https://littlewin.wang/|
我是很多吹水文章放服务器,一些技术文章放 github issue 最后汇总在前端,对 github issue 的 reply 还是建议引导去 github 里操作 |
4
littlewin 2018 年 6 月 12 日 https://littlewin.wang/
链接贴错了 |
5
Toninie OP @qfdk 移动端的样式还没调,可能确实会有些问题。用到 issue,是因为我的博客需求比较简单,可能就是一些工作和学习的技术总结,不会写太多,之前也有专门弄个服务器来搭博客,但是有时服务器或者域名疏于管理,出现过忘记续费或者运营商跑路而被清掉的情况,所以想尝试弄个管理简单而且数据稳定的方案,哈哈。至于是否滥用,这个在我引用的评论插件 Gitment 的原作者也曾咨询过 Github,他们的态度是允许的,所以这个改造成内容和评论都储存在 issue,作为个人的 Github page,我觉得应该还算是正常使用哈~
|
6
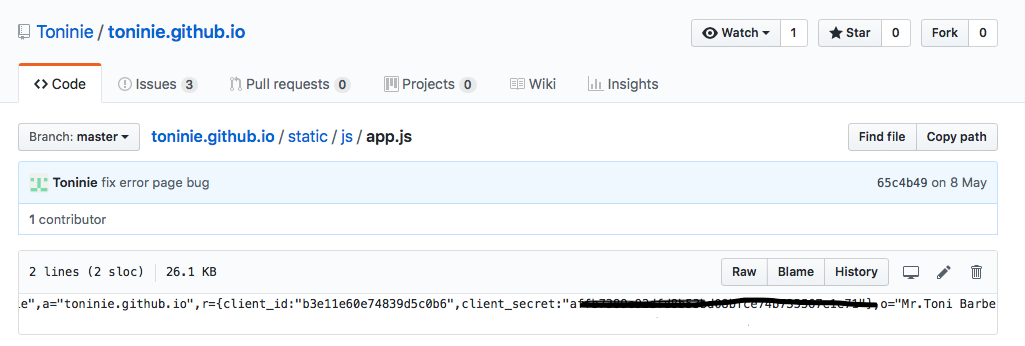
Toninie OP @zythum 这是因为 Gitment 评论插件也是个纯前端的插件,会把 Oauth application 的 id 和 secret 放在页面中使用,前端你懂的,代码里的东西有心去找总是会找到的,我觉得没什么问题,是因为这个 id 和 secret 只在设置的域名中能使用,登录以后跳转的地址也是唯一固定的,暂时没发现有什么风险
|
7
Trim21 2018 年 6 月 13 日
用手机在首页点了半天正文怎么也点不进去,才发现要点标题才能进去...
|
8
yaerda 2018 年 6 月 13 日
@littlewin #4 哇 感觉很不错呢 我也在想这样做,正经的技术放 issue,个人的,闲聊的放自己这,嗯,网站做的很不错吼,感觉你比我想出来的还要做的更好,喜欢哈哈,很多小图标看的都很舒服,排版也很棒啊,看到你放了博客的升级之路,学习一波哈哈,,废话不说 已 Star+Watching
|