V2EX › 分享创造
v-selectmenu - 基于 Vue2 的简洁、易用、高定制化的菜单解决方案
Terry05 · TerryZ · 2018-07-09 11:40:58 +08:00 · 2253 次点击这是一个创建于 2354 天前的主题,其中的信息可能已经有所发展或是发生改变。
v-selectmenu
基于 Vue2 的简洁、易用、高定制化的菜单解决方案
文档、Demo
请浏览
jQuery 版本: SelectMenu
要是觉得项目能用得上,还请点个 Star
插件预览
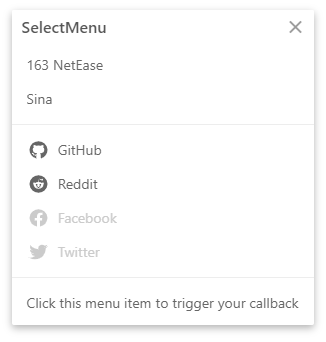
regular menu

regular menu group type

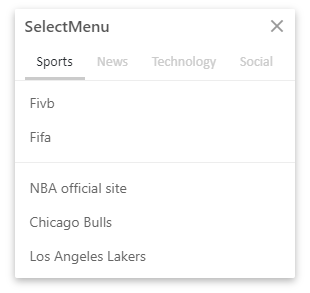
advance menu group type

Install
npm install v-selectmenu --save
Include plugin in your main.js file.
import Vue from 'vue'
import vSelectMenu from 'v-selectmenu';
Vue.use(vSelectMenu);
Deploy on your component(default advance mode)
template
<template>
<v-selectmenu :data="list" class="form-control" v-model="value"></v-selectmenu>
</template>
script
export default {
data(){
return {
list: [
{id:1 ,name:'Chicago Bulls',desc:'芝加哥公牛'},
{id:2 ,name:'Cleveland Cavaliers',desc:'克里夫兰骑士'},
{...}
]
};
}
};
目前尚无回复