这是一个创建于 2579 天前的主题,其中的信息可能已经有所发展或是发生改变。
我会尽力将 LeetCode 上所有的题目都用动画的形式演示出来,期待与你见证这一天! 仓库更新了 30 多题
GitHub Repo:LeetCode Animation
Follow: MisterBooo · GitHub
Problems
<thead style="font-size: inherit; color: inherit; line-height: inherit; margin: 0px; padding: 0px;"> </thead>| ID | Problem | Article | Animation |
|---|---|---|---|
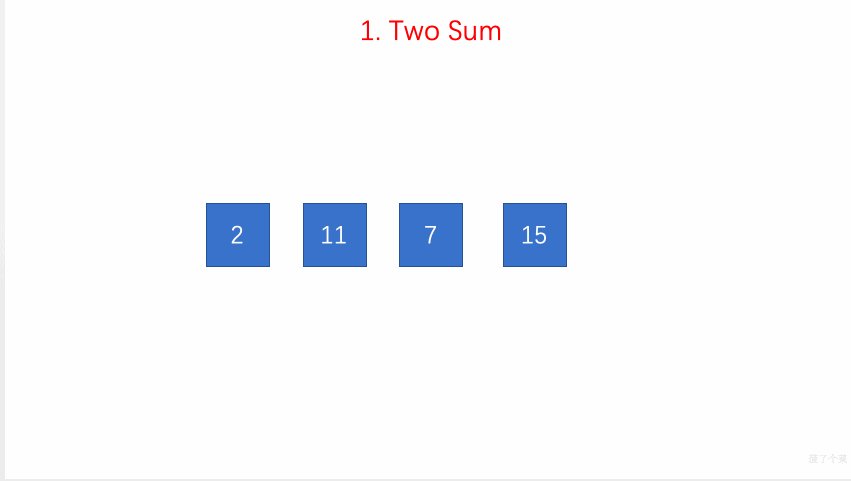
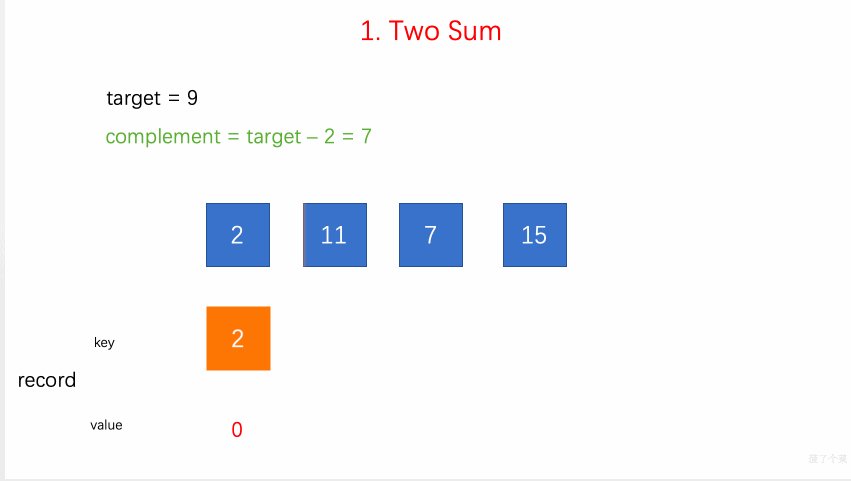
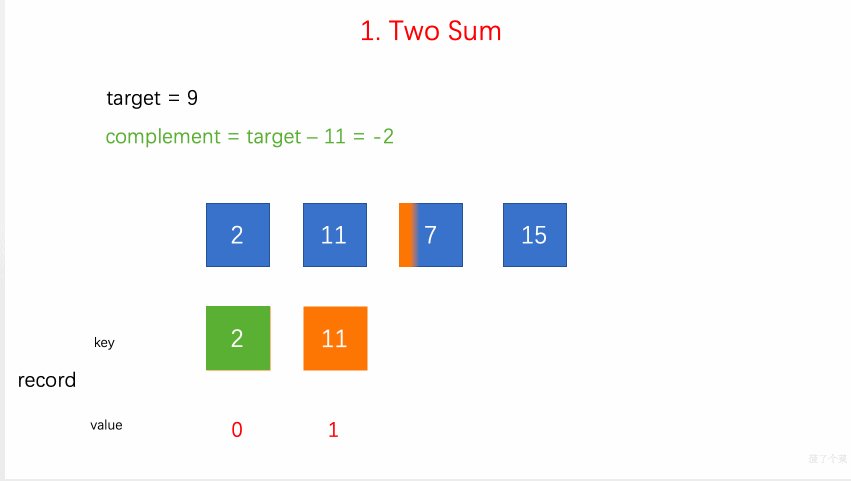
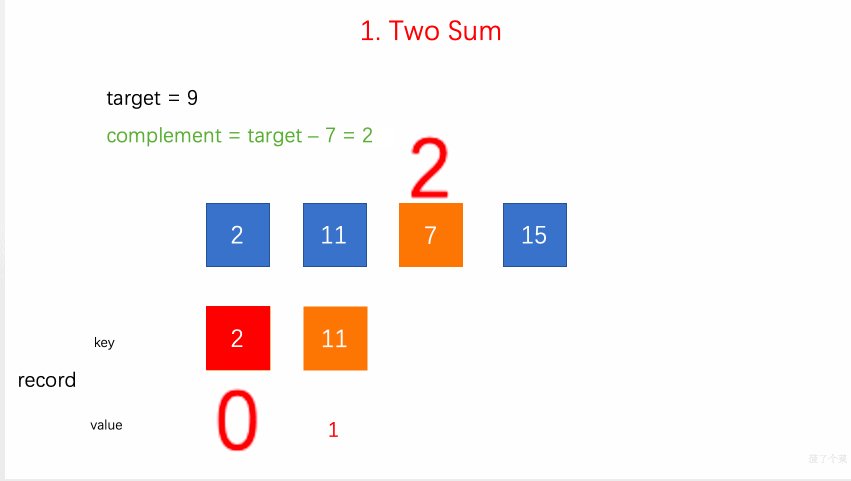
| 001 | 两数之和 | 每天一算:Two Sum |  |
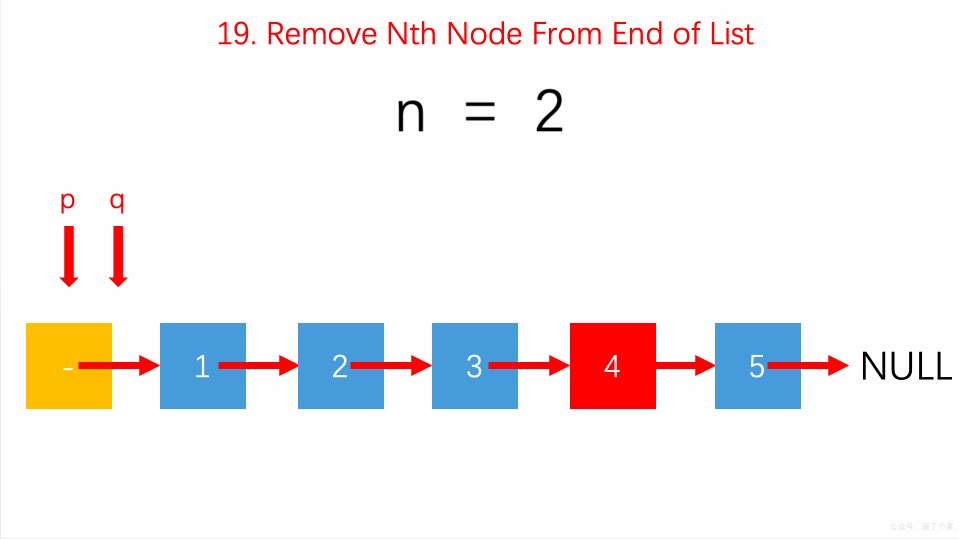
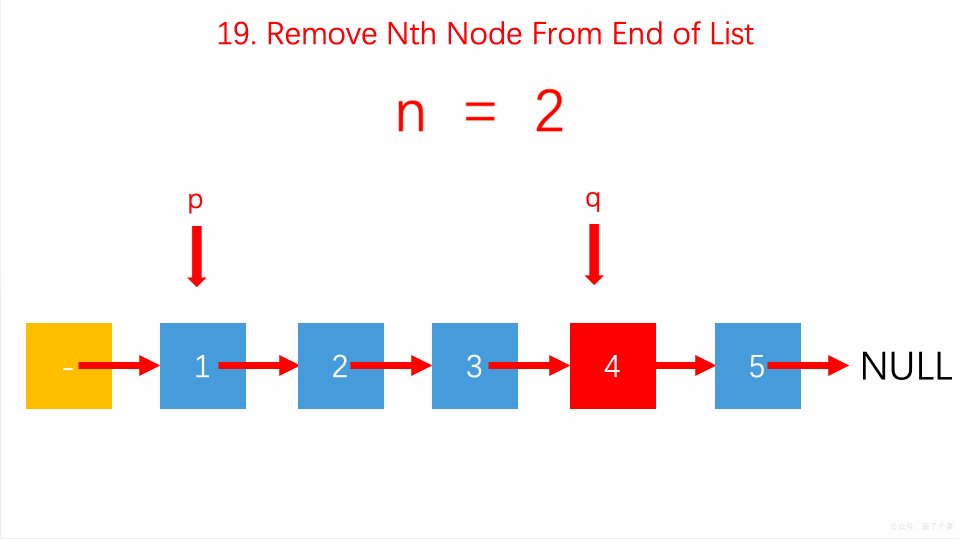
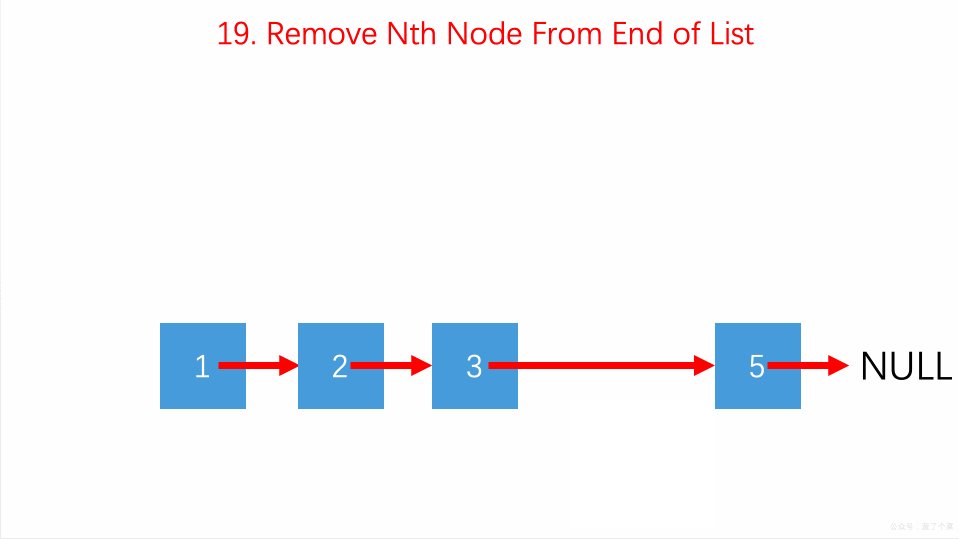
| 019 | 删除链表的倒数第 N 个节点 | 每天一算:Remove Nth Node From End of List |  |
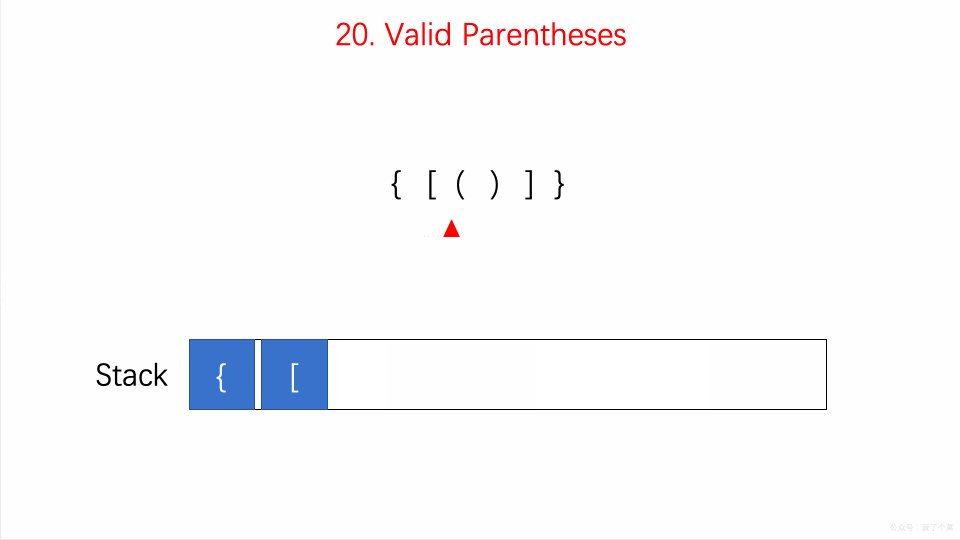
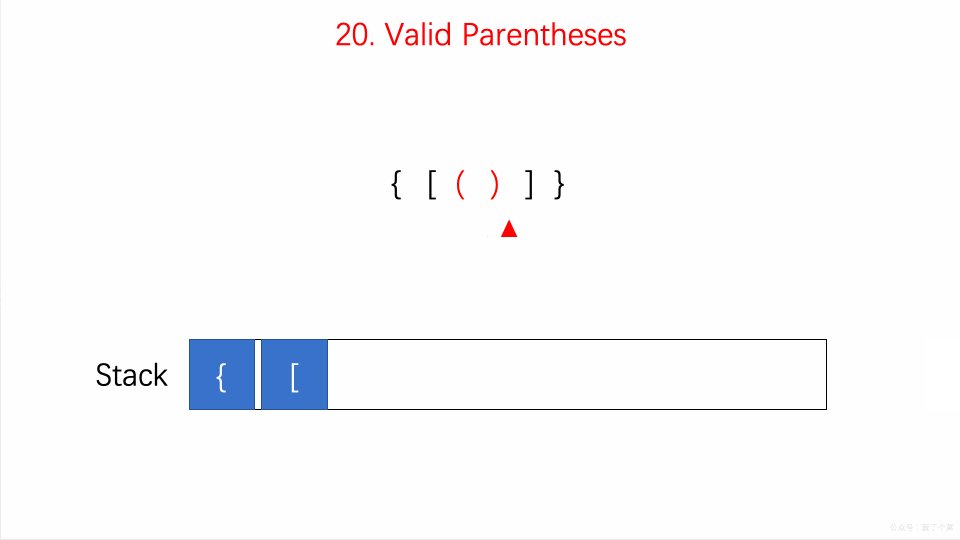
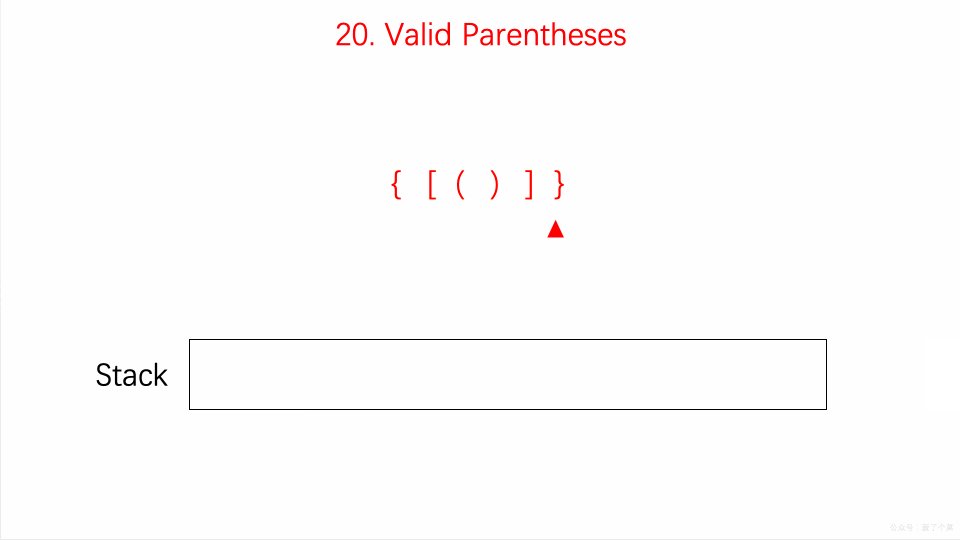
| 020 | 有效的括号 | 每天一算:Valid Parentheses |  |
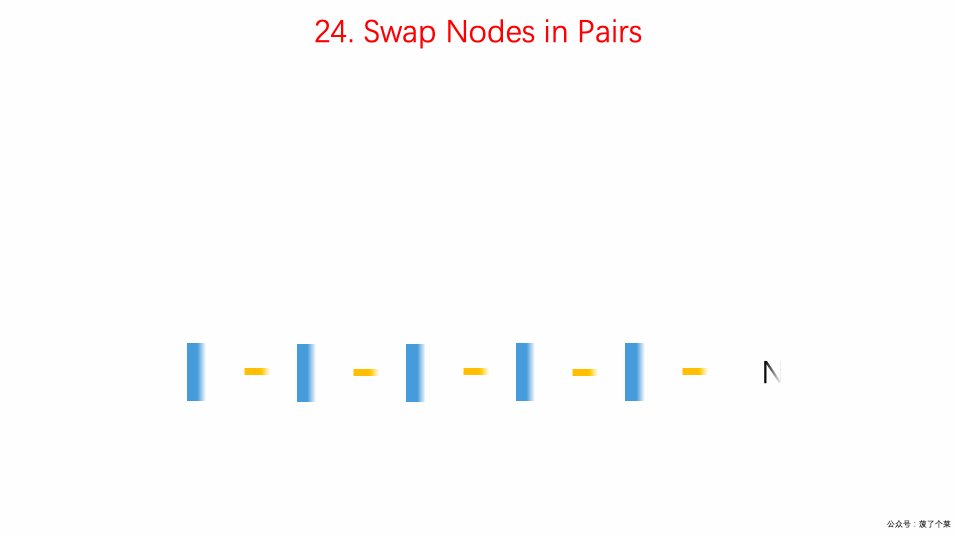
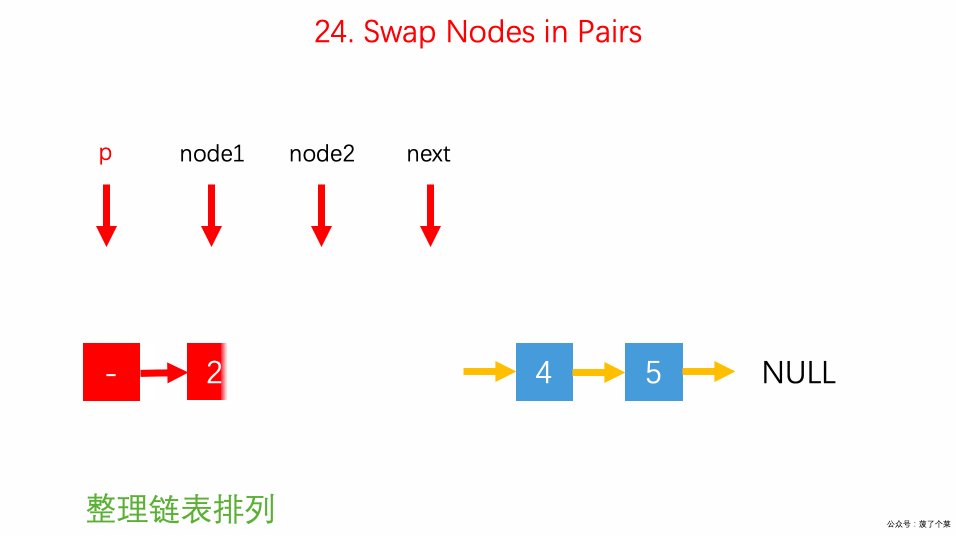
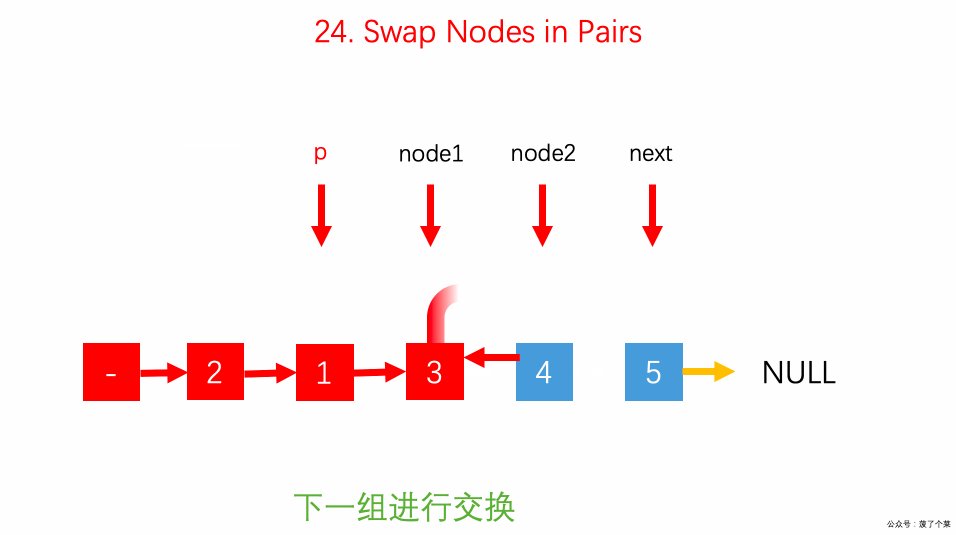
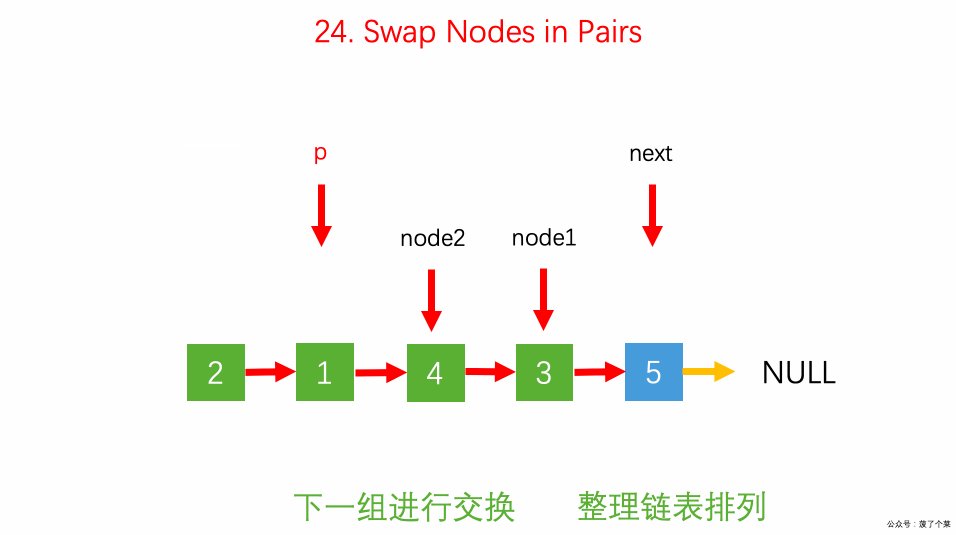
| 024 | 两两交换链表中的节点 | 每天一算:Swap Nodes in Pairs |  |
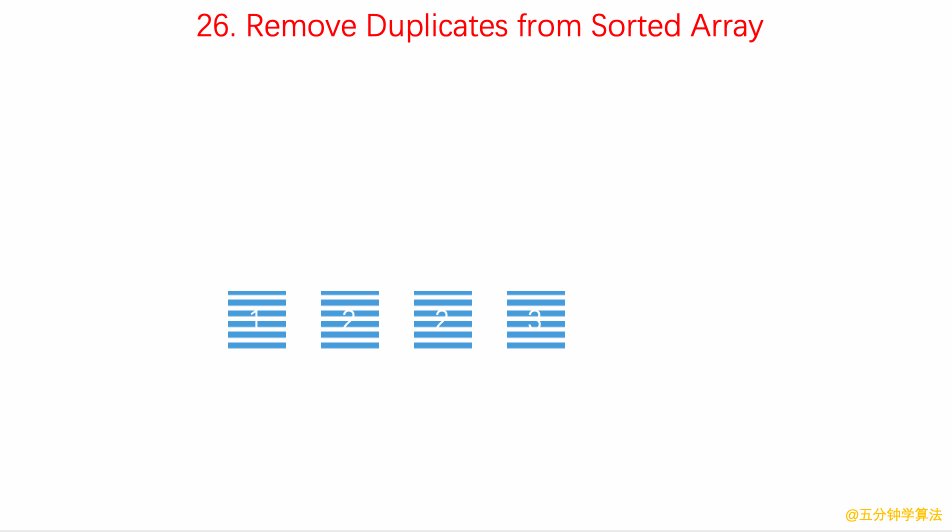
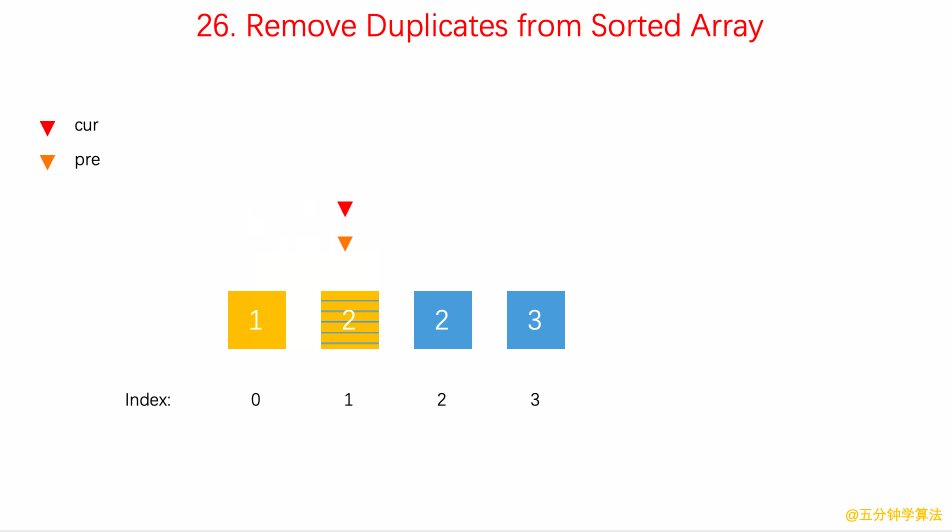
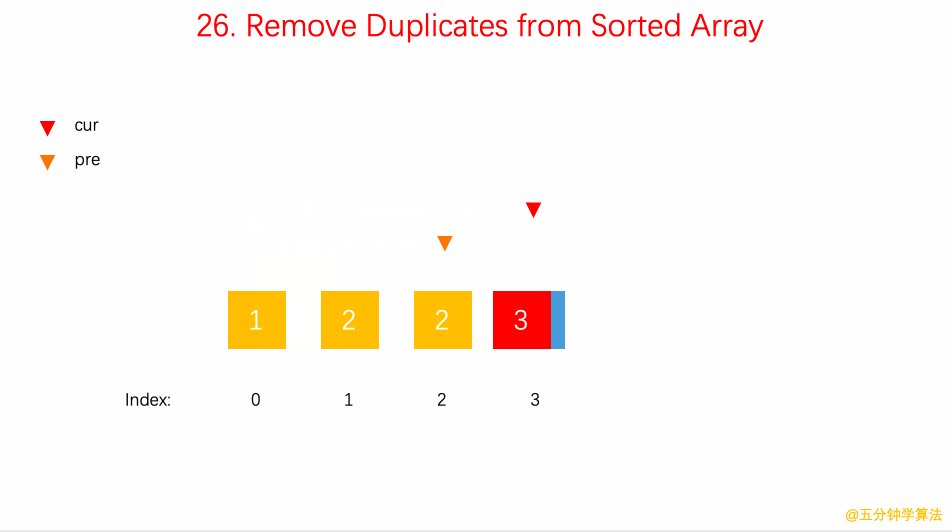
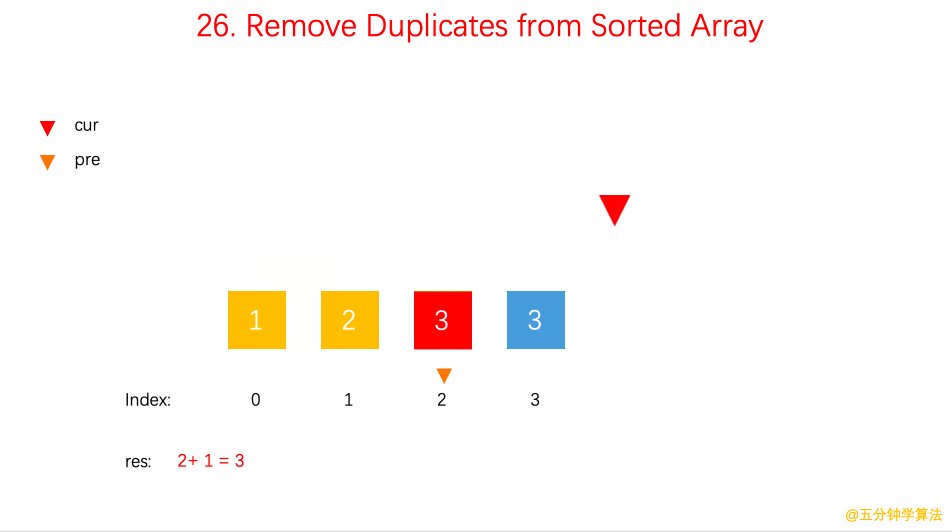
| 026 | 删除排序数组中的重复项 | 每天一算:Remove Duplicates from Sorted Array |  |
1
tcdh 2018-12-06 18:33:50 +08:00
很不错啊。
|
2
v2ver 2018-12-06 18:59:38 +08:00 via iPhone
点赞
|
3
kba977 2018-12-06 19:01:24 +08:00 via iPhone
厉害了
|
4
mathzhaoliang 2018-12-06 19:09:17 +08:00
很不错的项目,楼主你可不要太监,你完本以后我给你打赏。
|
5
stevenbipt 2018-12-06 19:14:26 +08:00
加油~
  |
6
wsh1108 2018-12-06 19:23:38 +08:00 via Android
支持
|
7
fuyufjh 2018-12-06 19:27:35 +08:00 做题十分钟,做动画一小时。。
|
8
sun522198558 2018-12-06 21:13:47 +08:00
支持
|
9
fjchen 2018-12-06 23:30:11 +08:00 via iPhone
楼主,这动画是用什么做的?
|
11
fanhaipeng0403 2018-12-07 00:35:18 +08:00
牛逼
|
12
Perry 2018-12-07 01:43:29 +08:00
请问有打赏的地方吗?
|
13
JRight 2018-12-07 04:39:54 +08:00
非常厉害
|
14
CoderOnePolo OP @Perry github 点个 star 就行,或者关注一下公众号就是对我的肯定了😁
|
15
xmoiduts 2018-12-07 08:15:30 +08:00 via Android 莫名想起了 visualgo 这个网站,是另一个话题的可视化。不管如何,为题主的想法点赞。
|
16
CoderOnePolo OP @xmoiduts
@JRight @fanhaipeng0403 @sun522198558 @wsh1108 @stevenbipt @tcdh @v2ver @kba977 @mathzhaoliang @fuyufjh 感谢各位 v 友的认可肯定,顿感开心😊,做这个有点得心应手的感觉,目前没有太监的想法:) |
17
chiweiw 2018-12-07 08:42:19 +08:00
大佬,加油。。。这个工作量有点大的
|
18
CoderOnePolo OP @chiweiw 是呀,所以只能慢慢搞,毕竟好多题目之前没做过,争取两三年搞完吧:)
|
19
98jiang 2018-12-07 09:18:50 +08:00
看起来很不错
|
20
hflyf123 2018-12-07 09:21:29 +08:00
看了你这图一下子就知道怎么写了
|
21
fuwu1245 2018-12-07 09:23:18 +08:00
 牛皮。。。表情只是测试。。 |
22
CoderOnePolo OP |
23
fy 2018-12-07 10:02:43 +08:00
呃 请问动画是怎么做的呢?
|
24
CoderOnePolo OP @fy 用 PPT 慢慢的做出来的
|
25
fy 2018-12-07 10:13:25 +08:00 @CoderOnePolo #24 卧草,PPT !跪了
|
26
CoderOnePolo OP @fy 感兴趣可以关注一波,监督一下 ^_^
|
27
fy 2018-12-07 10:23:44 +08:00 @CoderOnePolo #26 当然,第一次回复的时候已经关注了
|
28
haoji 2018-12-07 10:40:33 +08:00
关注!加油!
|
29
Smilencer 2018-12-07 10:43:50 +08:00
厉害 赞
|
30
tougee 2018-12-07 10:44:06 +08:00 via Android
厉害了
|
31
CoderOnePolo OP |
32
ZiLong 2018-12-07 11:09:12 +08:00
666
|
33
zicla 2018-12-07 11:28:08 +08:00
这个工程是一个旷日持久的战斗,楼主加油!
|
34
mathzhaoliang 2018-12-07 11:42:41 +08:00 建议你使用英文的文档,这样更容易推广。
|
35
huhu3312 2018-12-07 11:59:53 +08:00 大佬大佬
|
36
CoderOnePolo OP @mathzhaoliang 我更新一波,加上英文文档
|
37
xi_lin 2018-12-07 12:26:41 +08:00 PPT 做的?牛逼,点赞
|
38
rayhy 2018-12-07 12:33:42 +08:00 via Android 楼主能顺便出个 ppt 做动画的教程吗?😂
|
39
voocel 2018-12-07 12:38:40 +08:00 via Android ⁶⁶ ⁶⁶⁶⁶⁶⁶ ⁶⁶66⁶⁶⁶⁶ ₆₆₆₆可以啊.这波 ₆₆₆₆⁶⁶⁶⁶⁶⁶卧槽 ⁶⁶666⁶⁶⁶⁶⁶⁶66⁶⁶⁶⁶ 卧槽⁶⁶⁶⁶⁶⁶ ⁶6666⁶⁶666₆₆₆₆₆ 666 ⁶⁶⁶⁶⁶⁶ 666666₆₆₆₆₆₆ ₆⁶⁶⁶ ⁶⁶⁶⁶⁶⁶ ⁶⁶66⁶⁶⁶⁶ ₆₆₆₆可以啊
|
40
wozhizui 2018-12-07 13:29:02 +08:00 这个真的 666
|
41
small369 2018-12-07 13:37:34 +08:00 ⁶⁶ ⁶⁶⁶⁶⁶⁶ ⁶⁶66⁶⁶⁶⁶ ₆₆₆₆可以啊.这波 ₆₆₆₆⁶⁶⁶⁶⁶⁶卧槽 ⁶⁶666⁶⁶⁶⁶⁶⁶66⁶⁶⁶⁶ 卧槽⁶⁶⁶⁶⁶⁶ ⁶6666⁶⁶666₆₆₆₆₆ 666 ⁶⁶⁶⁶⁶⁶ 666666₆₆₆₆₆₆ ₆⁶⁶⁶ ⁶⁶⁶⁶⁶⁶ ⁶⁶66⁶⁶⁶⁶ ₆₆₆₆可以啊
|
42
greenhat233 2018-12-07 15:19:30 +08:00 via Android 好东西
|
43
zirconium 2018-12-07 15:38:54 +08:00 支持楼主
|
44
RoyL 2018-12-07 16:57:43 +08:00
不应该先做一套图形化框架嘛,然后就快了
|
45
nosky 2018-12-08 11:47:55 +08:00
我看到两个题目的动画没有怎么没有动,是我电脑问题吗? 26、150
|
46
CoderOnePolo OP @nosky 我查看了一下,GIF 是正确的,你可以刷新几次再查看,或者点击文章链接进去里面也有动画
|
47
CoderOnePolo OP @RoyL 没有开发这个的能力
|
48
nosky 2018-12-08 12:24:03 +08:00
@CoderOnePolo 我刚才没说清楚,是你仓库的 readme 对应的序号,不是这个帖子,还有你仓库的 readme 里面有一些文章链接是不可点击的,不过我关注你的公众号了
|
49
wolfie 2018-12-08 12:38:27 +08:00
厉害
|
50
CoderOnePolo OP @nosky 我这边能看到动画,黑色文章标题表面我还未发布到微信公众号上,所以还无法查看
|
51
mayq0422 2018-12-09 18:17:25 +08:00 via Android
楼主不考虑用 d3 做动画嘛
|
52
CoderOnePolo OP @mayq0422 还没考虑到这个:)
|
53
abc635073826 2018-12-11 11:03:54 +08:00
@mayq0422 那么问题来了,动画是 ppt 做的快还是写代码快,不要累死楼主好嘛
|
54
CoderOnePolo OP @abc635073826 都累 :)
|
55
abc635073826 2018-12-11 13:43:04 +08:00
@CoderOnePolo 从 0-1 都累
|
56
joooooker21 2018-12-11 17:34:38 +08:00
⁶⁶ ⁶⁶⁶⁶⁶⁶ ⁶⁶66⁶⁶⁶⁶ ₆₆₆₆可以啊.这波 ₆₆₆₆⁶⁶⁶⁶⁶⁶卧槽 ⁶⁶666⁶⁶⁶⁶⁶⁶66⁶⁶⁶⁶ 卧槽⁶⁶⁶⁶⁶⁶ ⁶6666⁶⁶666₆₆₆₆₆ 666 ⁶⁶⁶⁶⁶⁶ 666666₆₆₆₆₆₆ ₆⁶⁶⁶ ⁶⁶⁶⁶⁶⁶ ⁶⁶66⁶⁶⁶⁶ ₆₆₆₆可以啊
|
57
wolfie 2018-12-11 18:14:29 +08:00
上 Trending 了 6666
|
58
tbruceyu 2018-12-14 10:50:55 +08:00
这个必须赞啊
|