这是一个创建于 2478 天前的主题,其中的信息可能已经有所发展或是发生改变。
当你有个想法实现网站时,我是参考着现有类似的网站,网上找 UI 框架 然后就开始写了,很糙很随性,不知道大家都是如何开始撸一个网站的。
ps:我对前端设计这块是真心无感,总是感觉页面太丑
1
ThankYou 2019 年 4 月 29 日 先看看要实现什么功能, 根据功能的层次来开发吧
|
2
kamal 2019 年 4 月 29 日
我是
1,先想办法说服自己不需要自己做网站。 |
3
kamal 2019 年 4 月 29 日 2,实在不行了等三年再说
|
4
quere 2019 年 4 月 29 日
ctrl+c ctrl+v???
|
5
allanzhuo 2019 年 4 月 29 日
先撸一版简单的,在慢慢改重构升级,不要想着一口吃个大胖子
|
6
oscer 2019 年 4 月 29 日
无聊自己做了一个网站,http://oscer.net
|
7
4DAX07B8Kle4Dm6T 2019 年 4 月 29 日 via iPhone
非常重要的一点就是 开始计划之前,不要想着做多么庞大复杂的项目,这可能会造成三分钟热度
|
8
tomxin7 2019 年 4 月 29 日 可以看看我无聊的时候撸的一些网站: http://tomxin.cn
|
9
TommyLemon 2019 年 4 月 29 日
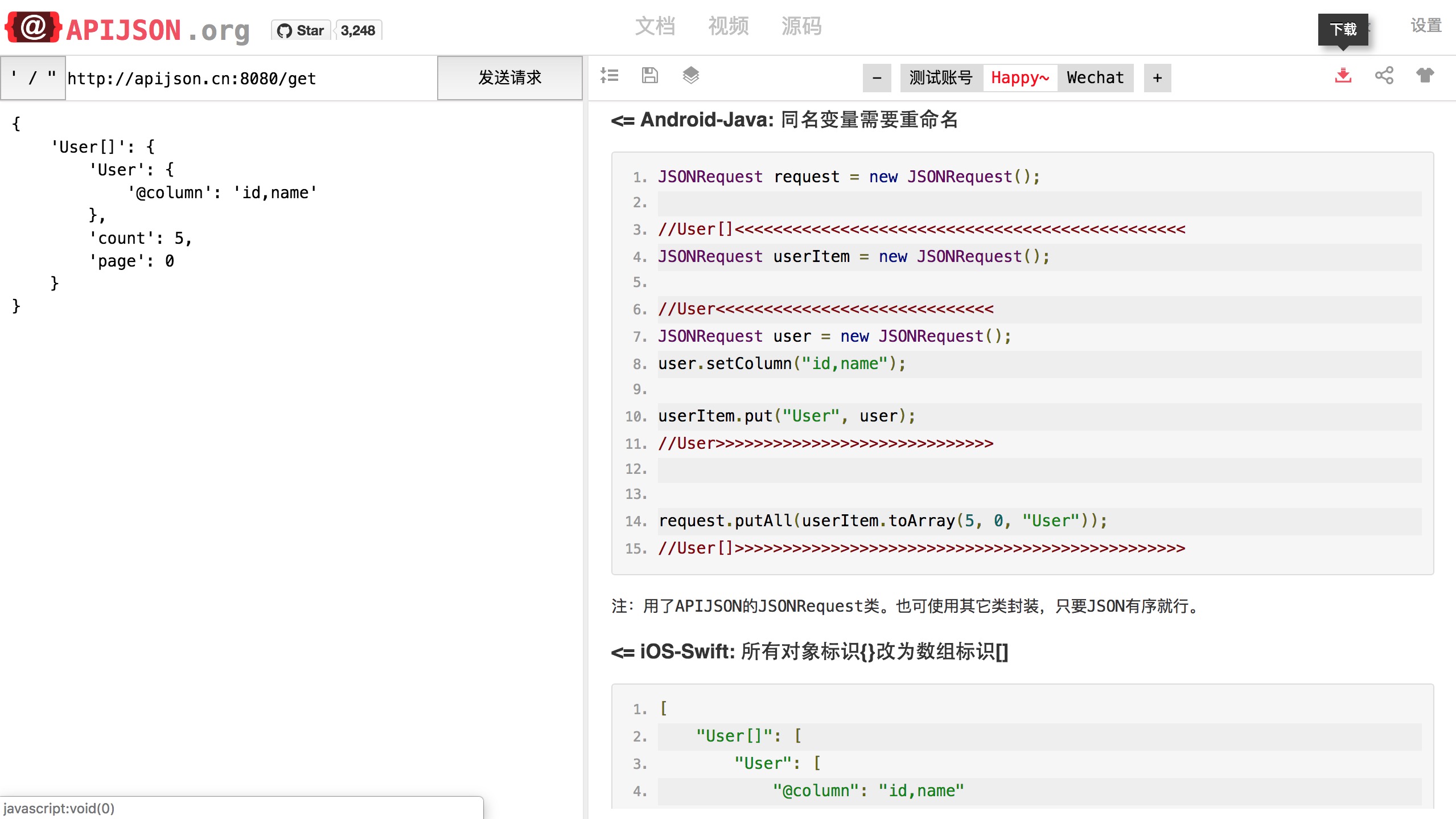
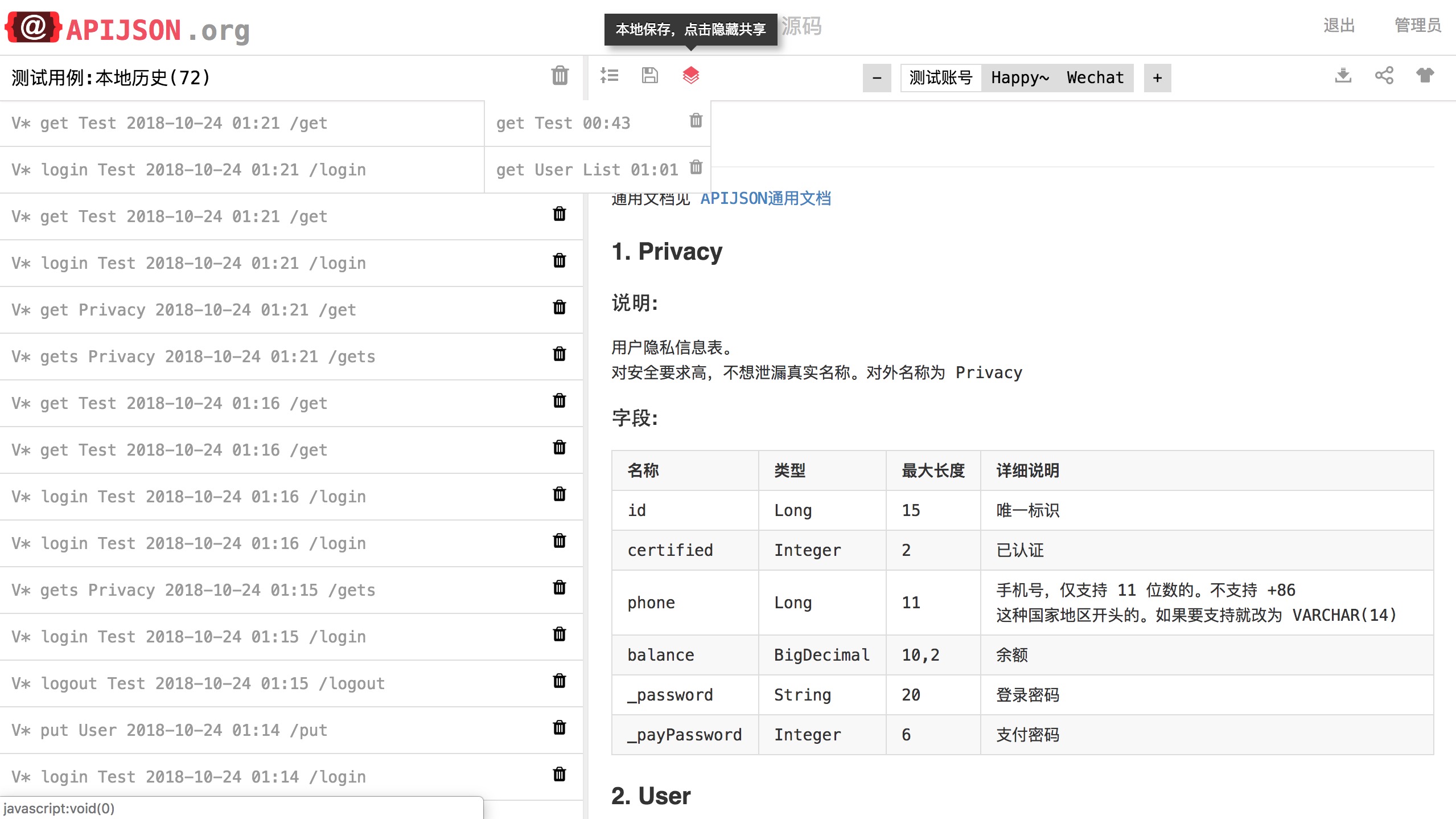
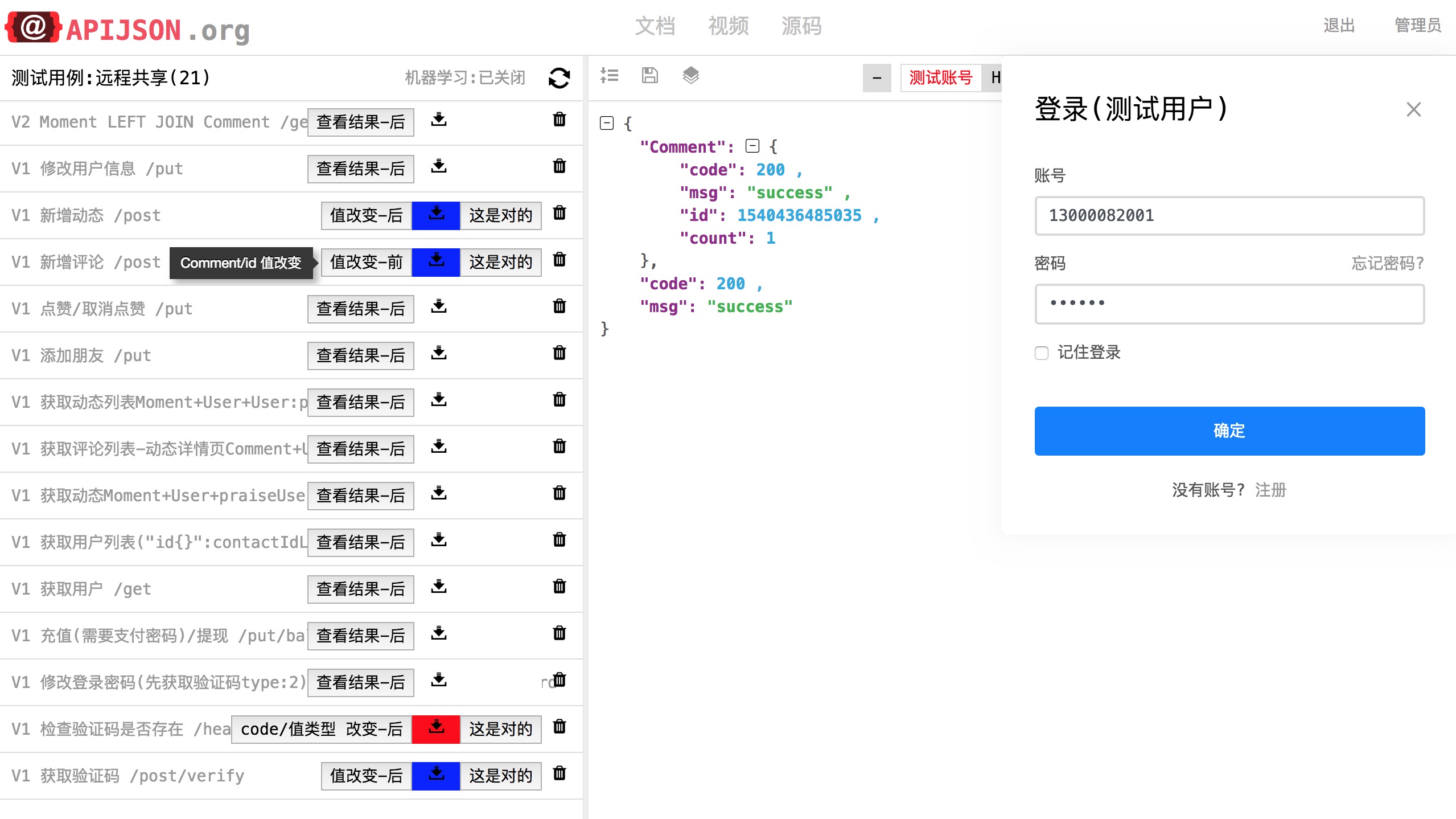
作为一个前端菜鸟,css 又不熟,只能找找别人的类似项目,拿来改改 UI,再整合下其库,再加上自己的算法喽
APIJSONAuto-自动化接口管理工具,自动生成代码、自动静态检查、自动化回归测试、自动生成文档与注释等。 对你有用的话,可以点 Star 支持下哦 https://github.com/TommyLemon/APIJSONAuto |
10
TommyLemon 2019 年 4 月 29 日
|
11
TommyLemon 2019 年 4 月 29 日
|
12
Mmiracle110 2019 年 4 月 29 日
没有自己手动撸代码,用的是静态博客 hexo。
|
13
oscer 2019 年 4 月 29 日
@Mmiracle110 hexo 很漂亮,很适个人网站
|
14
Mmiracle110 2019 年 4 月 29 日
@oscer 是的,hexo 有很多主题,生态还是不错的。使用 hexo+GitHub page,使用很方便
|
15
hmxxmh 2019 年 4 月 29 日 via Android
@TommyLemon 大佬
|
16
KKKKKK 2019 年 4 月 29 日 via iPhone
闲来无事,撸了一个博客系统。
觉得最主要的是先想好最核心的内容,做好核心,再快速迭代做生态功能 |
17
version 2019 年 4 月 29 日
复杂上 vue
简单做渲染 seo 最主要是前后端分离..然后就是坚持了修改了. ui 真得不关心.内容有代码营养就好.能学到东西. |
18
CoCoMcRee 2019 年 4 月 29 日
先看你做网站的目的是啥吧
然后就从最核心的功能开始写呗 |
19
opengps 2019 年 4 月 29 日
最早是为了测试写个某功能,写一写代码段,所以不顾 ui 就开始了,乱七八糟的路径随便用
|
20
botian 2019 年 4 月 29 日
我一般都是先设计功能,设计数据表,然后找合适的后端框架,前端框架,然后开撸,如果直接上手写,后面给自己埋坑~~
|
21
linweibin 2019 年 4 月 29 日
站在后端开发角度,刚开始是先列出要开发的网站的功能模块,然后再找开源的 CMS 项目框架和前端框架,最后开始从每个模块开始撸
|
22
dorothyREN 2019 年 4 月 30 日
本来打算写一个接口,写完了发现不够,还得再搞几个,最后一套系统就出来了
|
23
chinesestudio 2019 年 4 月 30 日 via Android
没事不会自己写 wp+模板 快速开发 重构另说 也得足够大了
|
24
mamahaha 2019 年 4 月 30 日
一边做一边给自己挖坑,填了一个坑又挖了两个坑。
|
25
JunyuMu 2019 年 4 月 30 日
说一下我的吧。
最开始是一个想法,想做一个社区类的网站(个人爱好),后来决定做一个博客平台。 博客平台的基础也是核心的功能就是编辑器。但是我使用了一些平台,发现他们的编辑器基本只能在 PC 网页端,和手机 APP 上提供,移动端浏览器几乎没有。所以我就想做一个编辑器,可以在移动端浏览器也能有不错的体验。 做完编辑器之后,再慢慢开发周边的功能,比如说用户系统,一步一步。 然后就有了现在的 https://note.ink PS. 今天下午网站将要上线新功能了啦! |
26
codebear01 OP @CoCoMcRee 头像是那位长者吗?
|
27
CoCoMcRee 2019 年 4 月 30 日
@codebear01 不要见风就是雨
|
28
sufaith 2019 年 4 月 30 日
先看 wordpress 有没有大概的模板,然后开撸
自荐一下: https://www.sufaith.com |
29
Heanes 2019 年 4 月 30 日
先一步步做出简单的,再一步步迭代
|
30
cway 2019 年 4 月 30 日
下载网站程序,安装,下载主题包,安装,完成。。
|
31
TommyLemon 2019 年 4 月 30 日
@hmxxmh 嘿嘿
|
32
oukichi 2019 年 4 月 30 日
我是先做 MVP,然后自己用,验证确实好用以后我再一点一点迭代加功能。用的过程中会知道什么功能最重要。
|
33
atom234 2019 年 4 月 30 日
gitHub 上找一个对自己专业语言的小网站,想到啥就开发啥。
|
34
qiutianaimeili 2019 年 4 月 30 日
如果你一开始就注重 UI,很大程度会写不下去,因为你是一个程序员,不是美工,怎么写你都会觉得丑的。
看看我的,啥都没有,就一个列表,我就是觉得怎么写 UI 都会觉得丑,所以就搞了个最耐看的。 http://www.qiutianaimeili.com |
35
stellar 2019 年 4 月 30 日 via iPhone
我就写了个主题,半年还没完工😂[https://www.zxing.top]( https://www.zxing.top)
|
36
akagishigeru 2019 年 4 月 30 日 via iPhone
hexo 啊
|
37
wyk995 2019 年 4 月 30 日
hexo + GitHub page + CNAME (自己的域名)随便搭建了一个 http://blog.wangyekun.top/
|
38
123313 2019 年 4 月 30 日
看看我前端修改得怎样? www.baihee.cn
|
39
imlinhanchao 2019 年 4 月 30 日
分析需求
设计模块 确定数据表 设计界面 做后端接口 做前端界面 测试 上线 |
40
ben1024 2019 年 4 月 30 日
打开 wordpress 换皮
|
41
cocosgames 2019 年 4 月 30 日
写 md
|
42
Foreverdxa 2019 年 4 月 30 日
比较熟悉 js,html,css,除了会静态网页,其他不会。。。。尴尬(我小白白白)
|
43
kerneler 2019 年 4 月 30 日
我写的 publiccms1.0 版本花了半年时间,前台网站页面花了一天时间 很简陋很丑
不过北京北海公园,格兰仕官网 英文官网 这些用户案例都很大气 |
44
FallenTy 2019 年 4 月 30 日
@oscer 你这网站,我点进去看到第一篇关于 ss 的文章就是直接抄我前年写在 segmentfault 上的,虽然是个没什么技术含量的文章,但是直接抄袭不注明出处就有问题吧。
|
45
aa1072551507 2019 年 4 月 30 日
做毕业设计时手撸的一个网站,刚开始写现在就一张首页 http://daydreams.top/show/,作为一个丝毫没有设计感的前端,就这个 UI 也就还算说得过去吧。
|
46
aa1072551507 2019 年 4 月 30 日
|
47
liKeYunKeji 2019 年 4 月 30 日
7 天自写: http://www.likeyunba.com/
|
49
liweiliang 2019 年 5 月 1 日
随便做的 设计导航:www.91sotu.com
|
50
mmmfj 2019 年 5 月 1 日
同意 2 楼,先劝自己不要做😂
|
51
ashine 2019 年 5 月 3 日
|