
大家好,我是独立开发者 Larry,相比 APP 而言,开发一款小程序的开发成本更低、周期更短,同时开发难度和维护成本也相对降低,因此越来越多的开发者开始入坑小程序。
正好最近我也要开发小程序,所以今天我就从设计方面聊一聊微信小程序设计规范,埋上设计中可能会出现的坑,让你能更好的完成你的小程序~
设计尺寸

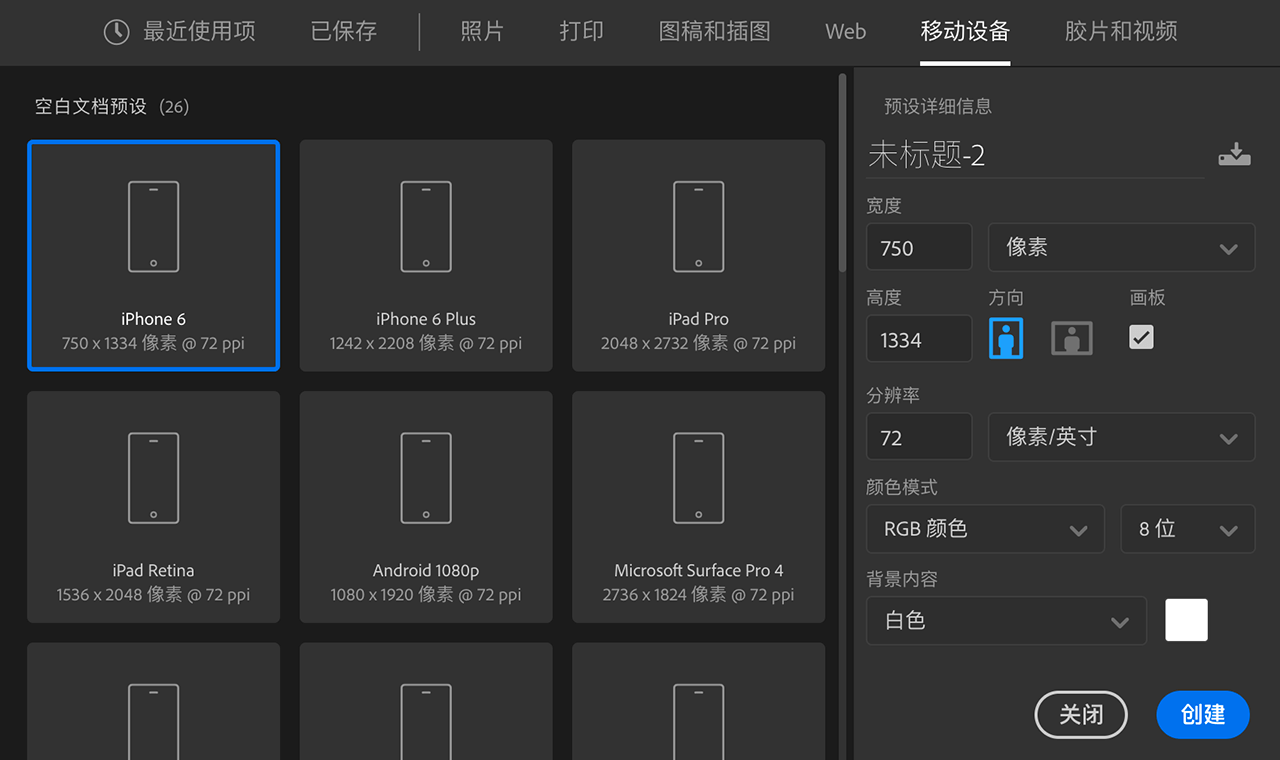
微信小程序的设计只需要以iPhone6 屏幕尺寸 750x1334px 为视觉稿进行设计即可,因为微信小程序以 rpx 为 css 尺寸单位,rpx 可以根据屏幕宽度进行自适应,规定屏幕宽度为 750rpx,因此在iPhone6 设计稿上 1px=1rpx,在尺寸换算上就会很简单。
设计区域

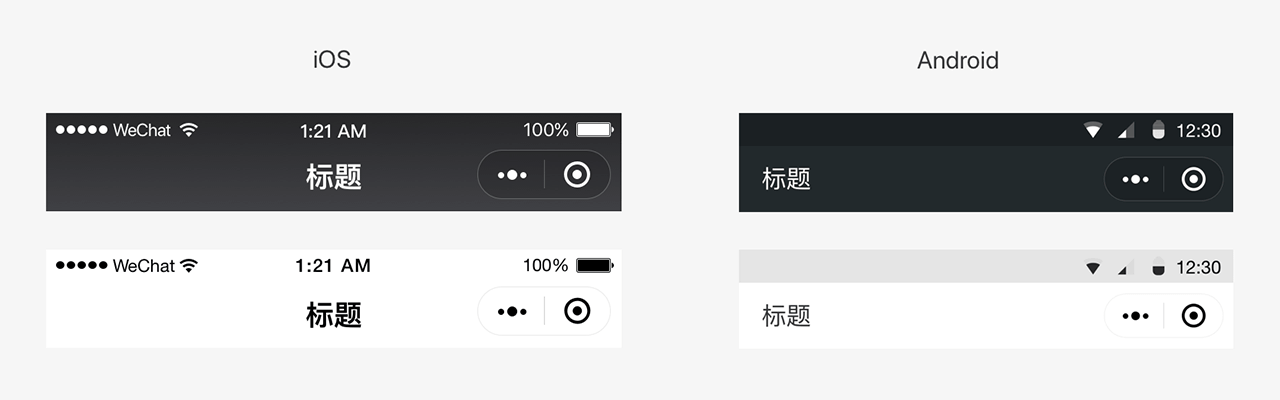
小程序的所有页面,包括小程序内嵌网页和插件,微信都会在其右上角放置官方小程序菜单,样式尺寸及布局如上图。开发者不可对其内容自定义,但可选择深浅两种基本配色以适应页面设计风格,如下图。

官方小程序菜单放置在界面固定位置,在设计界面时要预留出该区域空间,若要在此区域附近放置可交互元素,要特别注意交互事件是否会冲突,操作是否容易被使用。
字体规范

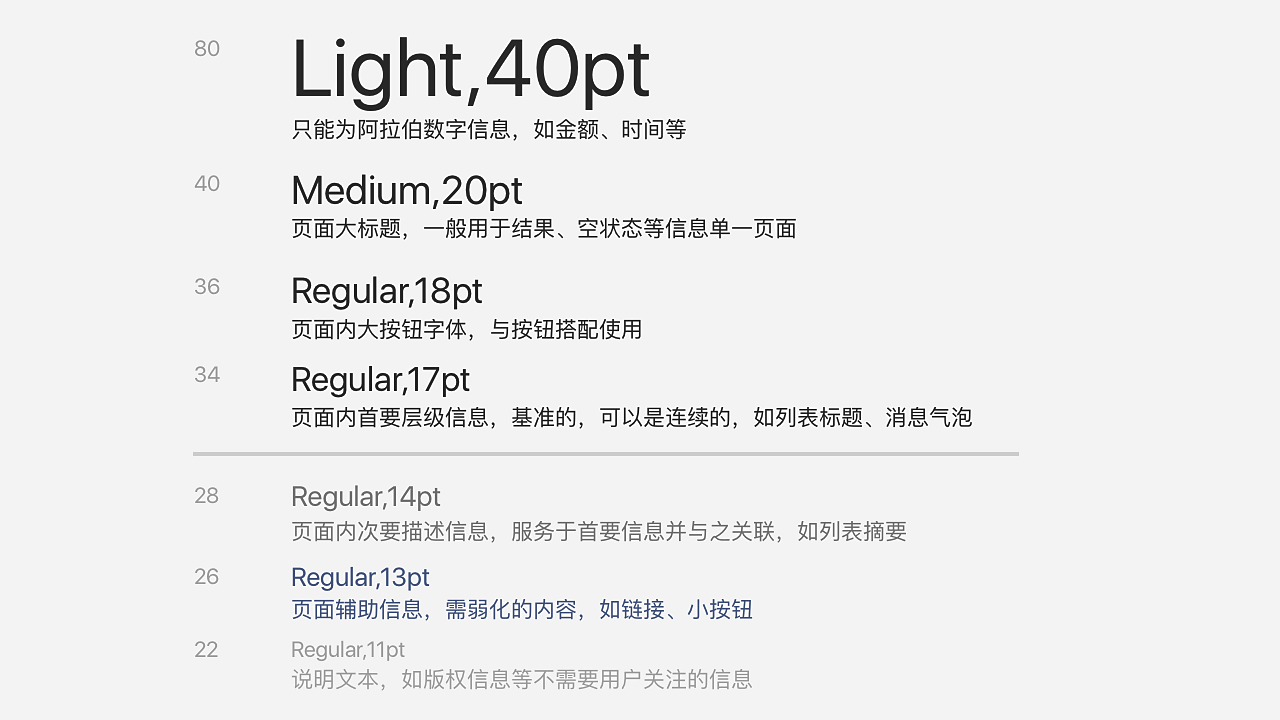
小程序的字体依然遵循微信原生视觉规范:微信内字体的使用与所运行的系统字体保持一致,常用字号为 20, 18, 17, 16,14 13, 11(pt),使用场景具体如上图。
字体颜色规范

无彩色——主内容 Black 黑色,次要内容 Grey 灰色;时间戳与表单缺省值 Light 灰色;大段的说明内容而且属于主要内容用 Semi 黑;

有彩色——蓝色为链接用色,绿色为完成字样颜色,红色为出错用色,Press 与 Disable 状态分别降低透明度为 20%与 10%;
顶部导航栏 navigationBar

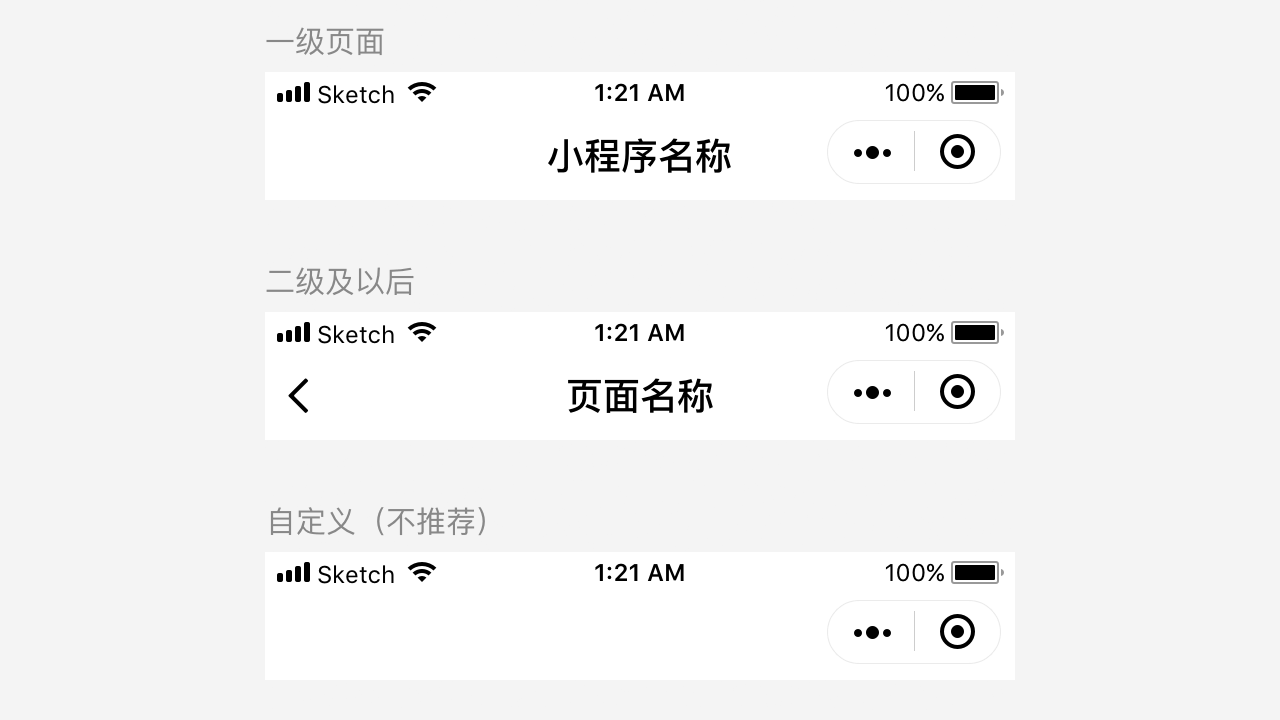
顶部导航栏一般简称导航栏,标准高度:128rpx,一般只做底色修改,标题区与导航区要进行自定义开发也是可以的,不过要注意设计的自有导航样式与微信官方小程序菜单样式要保持一定差异,以便区分。
标签分页导航 tabBar
标签分页导航栏一般简称标签栏,标准高度:98rpx,可固定在页面的顶部或底部,便于用户在不同分页间做切换。标签数量在 2-5 个,为确保点击区域,建议标签数量不超过 4 项。一个页面也不应出现一组以上的标签栏,可根据产品需求选择或去掉标签栏。
1. 底部标签栏

小程序首页可选择微信提供的原生底部标签分页样式,该样式仅供小程序首页使用。开发时可自定义图标样式、标签文案以及文案颜色等。特别说明:这里图标控件尺寸是 54x54px,但是小程序开发需要的是 81x81px,正好是 1.5 倍,需要注意一次给到位。
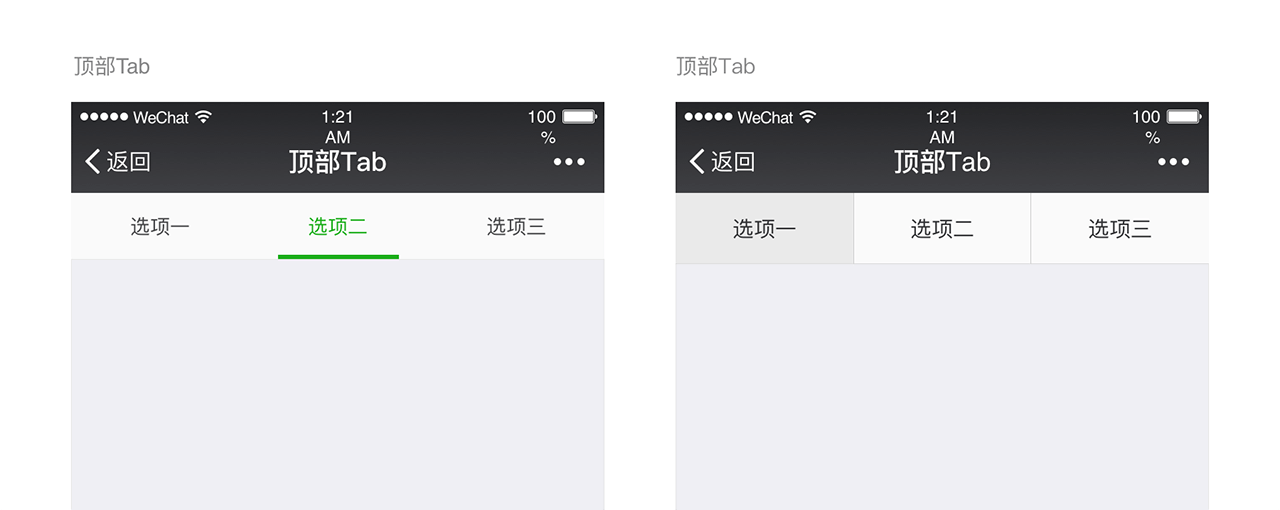
2. 顶部标签栏

顶部标签分页栏颜色可自定义。在自定义颜色选择中,务必注意保持分页栏标签的可用性、可视性和可操作性。
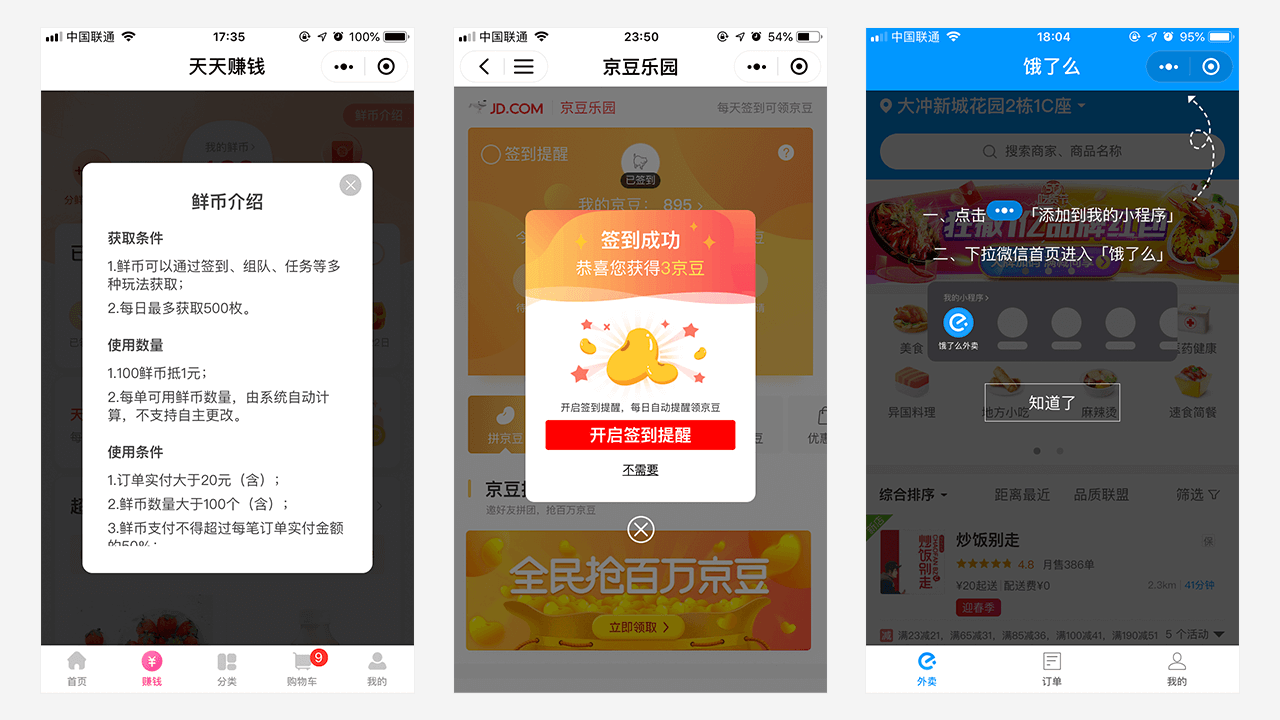
弹窗

无论是 APP 还是 Web 网页,弹窗总是出现在页面的最上层,但是在小程序里导航栏跟标签栏的层级是最高的,以至于优先级较高的弹窗在这里也要有所收敛,因此在设计和开发时,都需要注意避免踩坑。
启动页

小程序启动页是小程序在微信内一定程度上展现品牌特征的页面之一。本页面将突出展示小程序品牌特征和加载状态。启动页除品牌标志( Logo )展示外,页面上的其他所有元素如加载进度指示,均由微信统一提供且不能更改,无需开发者开发。
加载样式
无论是 APP 还是小程序,加载都不可避免,同样长时间的加载等待会引起用户的不良情绪,因此,在不可避免的加载和等待时,给予及时的反馈以舒缓用户等待的不良情绪都是必需的。小程序里除了自定义加载样式,更是依赖微信提供了一系列加载样式:
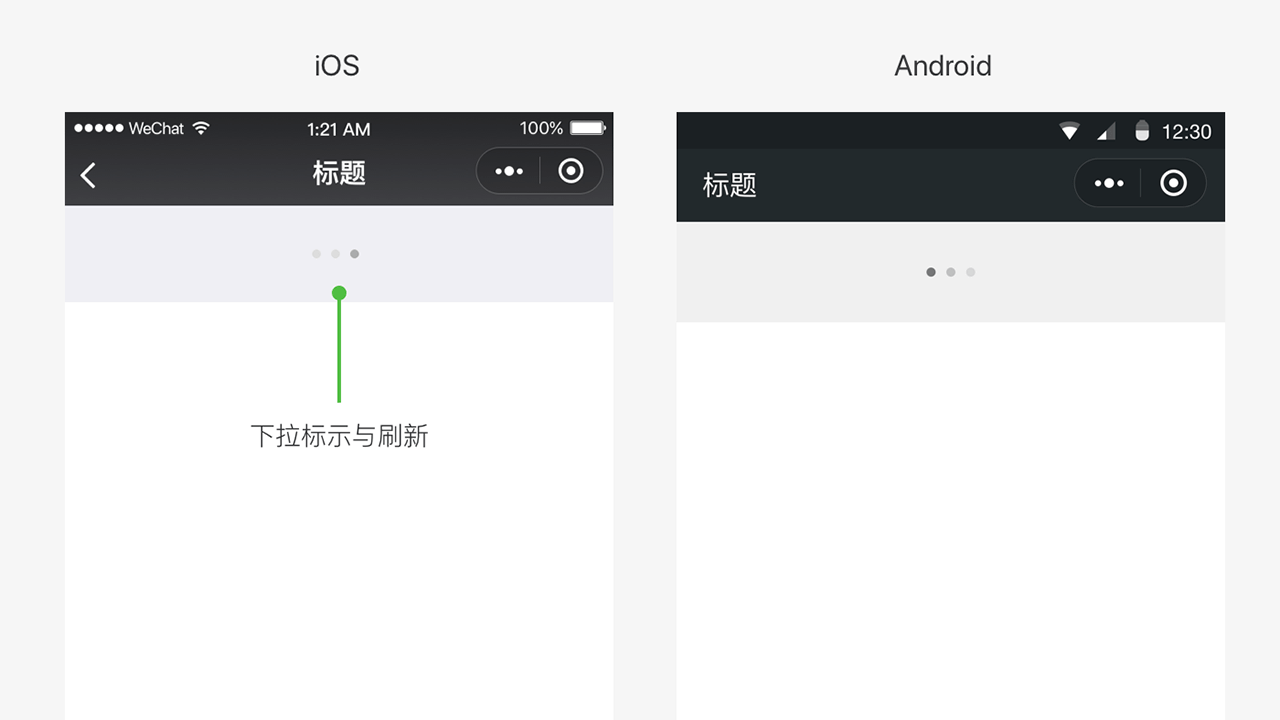
1. 页面下拉刷新加载

在微信小程序内,微信提供标准的页面下拉刷新加载能力和样式,开发者无需自行开发。
2. 页面内加载反馈

开发者可在小程序里自定义页面内容的加载样式。建议不管是使用在局部还是全局加载,自定义加载样式都应该尽可能简洁,并使用简单动画告知用户加载过程。
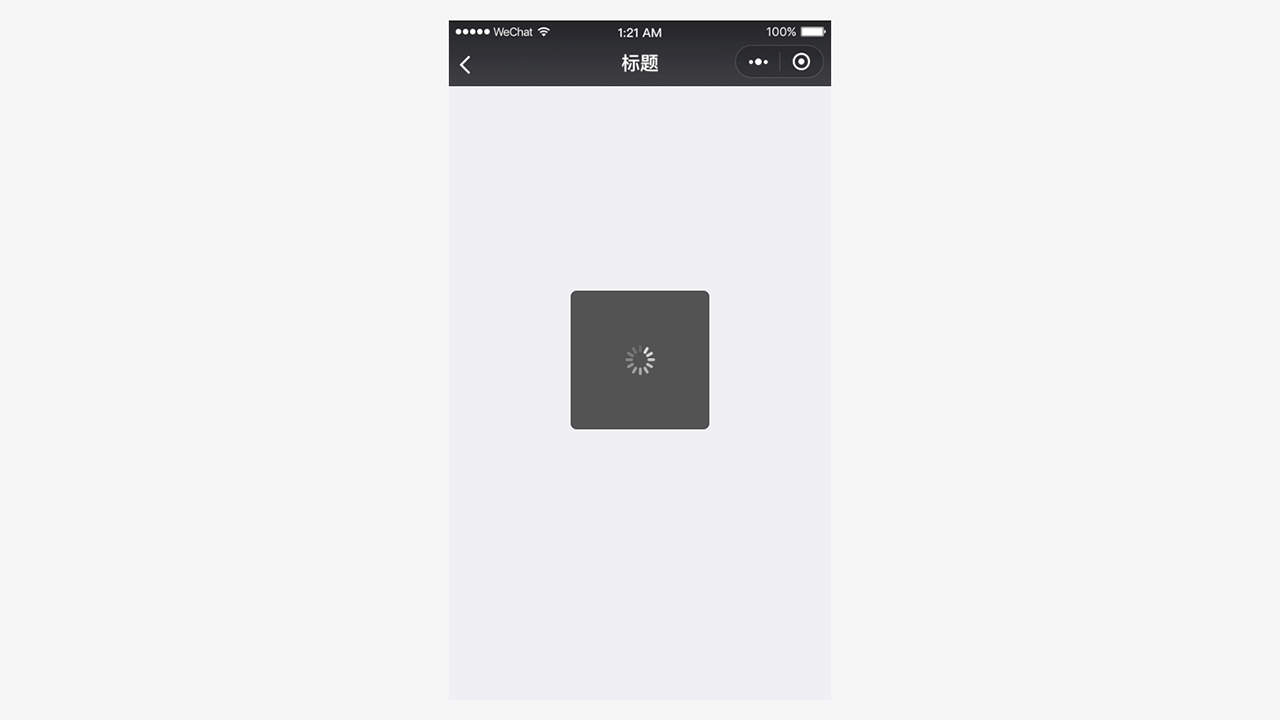
3. 模态加载

模态的加载样式将覆盖整个页面,由于无法明确告知具体加载的位置或内容可能引起用户的焦虑感,因此应谨慎使用。除了在某些全局性操作下不要使用模态的加载。
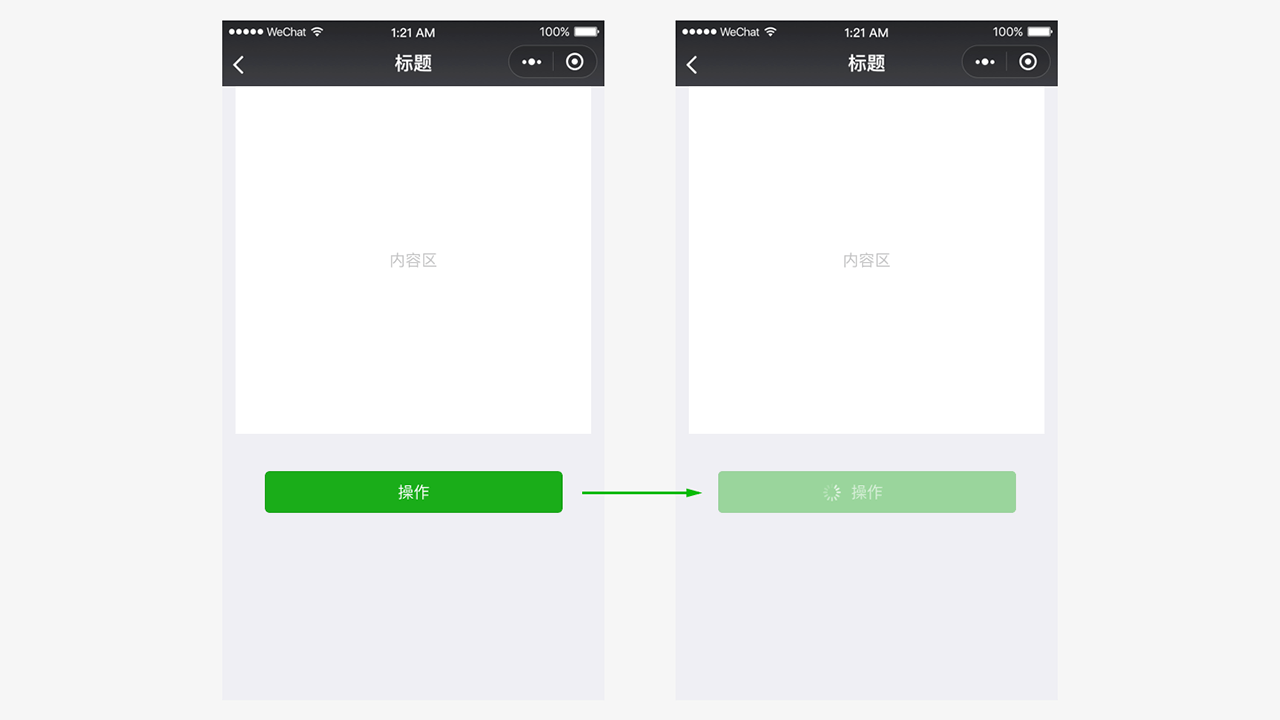
4. 局部加载反馈

局部加载反馈是只在触发加载的页面局部进行反馈,这样的反馈机制更加有针对性,页面跳动小,是微信推荐的反馈方式。
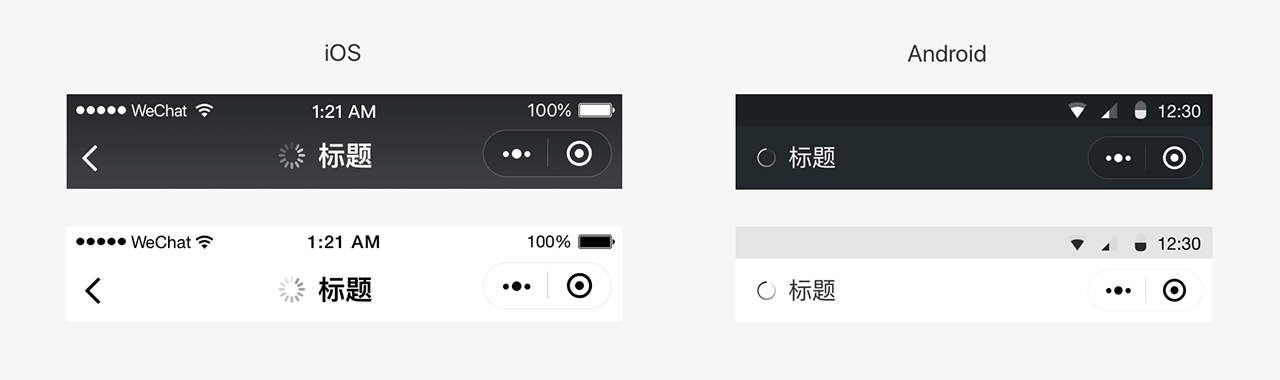
5. 全局加载反馈

全局加载将加载图标放到导航标题左侧,使用标题栏提示加载小程序页面内容的过程。
最后
今天的内容就是这些,希望对你有所帮助,欢迎交流分享,你也可以添加我的微信 lishichao706,带你进入独立开发者的聚集地。
1
HowardMei 2019 年 5 月 23 日 via iPhone
可以推荐一些好的小程序 UI 模板,付费的也行
|
2
hanxiV2EX 2019 年 5 月 23 日 via Android
不错
|
3
qukuai 2019 年 5 月 23 日 via iPhone
楼主是个细心的人,👍
|
4
MrStark 2019 年 5 月 23 日 nice
|
5
KKKKKK 2019 年 5 月 23 日 via iPhone
点赞
|
6
seller 2019 年 5 月 23 日
https://weui.io/
微信官方小程序 UI 样式库 |
7
lht1936 2019 年 5 月 24 日 via iPhone
可以,不懂设计的程序员很需要
|
8
diyisoft 2019 年 5 月 24 日 via iPhone
@HowardMei ColorUI,开源的 https://www.color-ui.com/
|
9
dabaibai 2019 年 5 月 24 日
收藏了
|
10
haozi3156666 2019 年 5 月 24 日
@diyisoft 这个厉害,谢谢推荐
|
14
TheCZ 2019 年 5 月 24 日
好贴! 支持楼主!
|
15
wobuhuicode 2019 年 5 月 24 日 震惊! LZ 把官网的内容: https://developers.weixin.qq.com/miniprogram/design/index.html?t=19052321 往 V2 一帖,引来一群小白叫好
|
16
LupinY OP @wobuhuicode 你只看到了官方的没看到补充的。。
|
17
good1uck 2019 年 5 月 24 日 via Android
nice,感谢,也感谢楼上告诉出处,总之都很感谢
|
18
largecat 2019 年 5 月 26 日 via Android
谢谢,,,,,
|
19
ashinas 2019 年 5 月 29 日
@wobuhuicode hahaha 还真是
|
20
xiaooo 2019 年 6 月 21 日
我用的 mockplus 做原型,选择新建项目的时候也有很多模板可以用,我自己觉得还挺好用的,推荐一下~
|