V2EX › 分享创造
那个 Github 空间他又来了,这次是留言板 | 一个普通的聊天室
journey0ad · journey-ad · 2020-08-10 11:26:57 +08:00 · 4682 次点击这是一个创建于 1905 天前的主题,其中的信息可能已经有所发展或是发生改变。
周末花了一天半时间研究了一下 socket.io ,写了一个聊天室应用,搭建在了 repl.it 上
功能支持多频道、在线用户列表、进入 /离开频道广播、昵称变更广播、最长 1000 字符的文本消息、自定义昵称 /消息颜色、消息历史记录、SVG 格式的报表展示等
因为用 cookie 来标识用户,所以在浏览器不同页签会被算作同一用户的不同会话,要体验多账号可以用无痕模式或换个浏览器
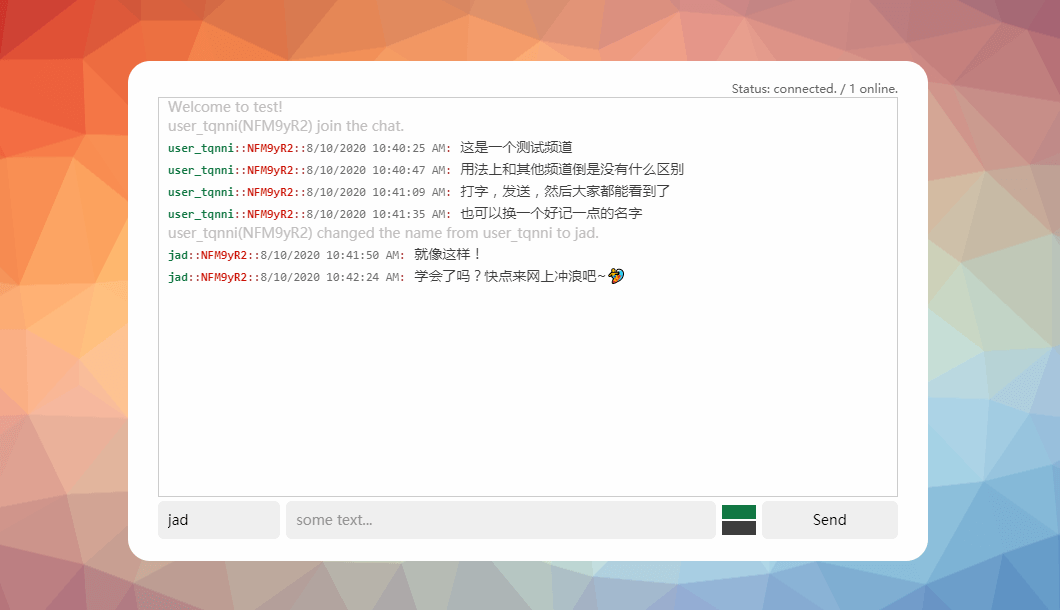
预览

地址
用法
用法还是很简单,https://chat.getloli.com/room/@:name?title=一个普通的标题,:name 和 title 的值改成你自己的,可以作为 iframe 嵌套使用
SVG 报表
好玩的在这里,还记得上次我发的 Github 个人页 Readme 的玩法 吗?没错,他又来了
得益于 SVG 的神奇特性 <foreignObject>,我们可以让一个 SVG 包含一个标准的 HTML 页面,而 SVG 可以作为图片被引用,那么二者结合之后…
当当当当~
你可以点进去发一条消息再回来刷新页面,消息会即时显示在图片上
SVG 报表的参数相对多一些,不过用法也很简单:
https://chat.getloli.com/room/@test/svg?width=750&height=360&limit=20&theme=light&fontSize=13&[email protected]:%20~
参数名都很直白,我就不解释了,和 Github 结合起来的效果,还是看我的个人页吧 github.com/journey-ad
参考
1
wysnylc 2020-08-10 11:32:41 +08:00
|
2
journey0ad OP @wysnylc #1 其实都没研究透,之前没接触过 ws 很多概念都不清楚,只是把功能做出来了,感觉用法不是很对
 |
3
wysnylc 2020-08-10 11:50:44 +08:00
@journey0ad #2 万事开头难,以后的事以后再说也许没人用或者没兴趣就想不起来了
|
4
manami 2020-08-10 13:06:17 +08:00 via Android
nice
|
5
mmtou 2020-08-10 17:19:04 +08:00
挺有意思的,可以当做匿名聊天室来用
|
6
leoleoasd 2020-08-10 23:47:43 +08:00
貌似 < 和 > 在 svg 里会转义成<等, 但是聊天页面里不会
|
7
journey0ad OP @leoleoasd #6
之前直接当作 CDATA 显示,显示结果确实有问题,现在已经 ok 了 |
8
moonrailgun 2020-08-12 19:03:33 +08:00 via Android
这个 svg 的用法就很有灵性。
|
9
pokon548 2020-08-12 21:46:00 +08:00 via Android
这个创意可以
拿来做小网站的 |
