这是一个创建于 1904 天前的主题,其中的信息可能已经有所发展或是发生改变。
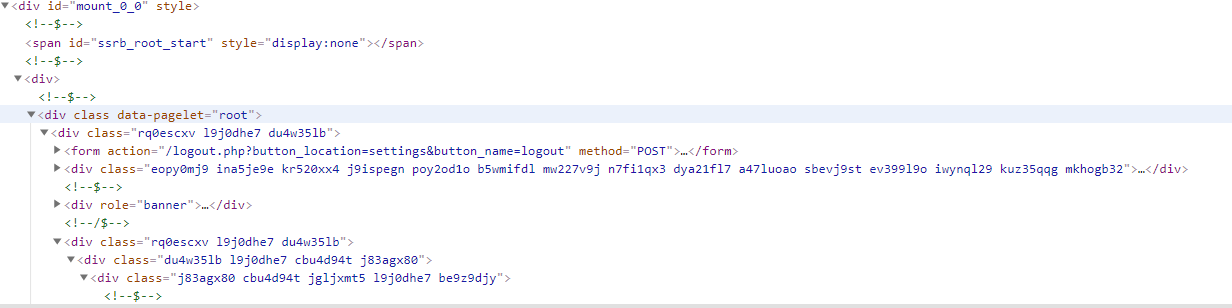
我是一名后端,今天在 facebook 源代码看到页面的 className 感觉全是随机取的,好像近来这种方式的网站不少,这个是如何实现的呢?这种对 seo 友好吗,这种做法有什么好处和坏处呢

1
way2explore2 2020-08-14 15:40:13 +08:00 因为他们用 react
|
2
inktiger OP @way2explore2 噢噢,原来是这样,感谢感谢
|
3
ayase252 2020-08-14 15:47:03 +08:00 via iPhone
webpack 构建的时候 css-loader hash 一下
|
4
linkopeneyes 2020-08-14 15:50:34 +08:00
webpack 打包的时候 hash 了一下
|
5
w3313003 2020-08-14 15:54:05 +08:00
css-module
|
6
momocraft 2020-08-14 15:55:36 +08:00
各种 css-in-js 或者 css module
|
7
zhuweiyou 2020-08-14 15:57:49 +08:00
这不是“人工”写上去的,工具处理成这样的,是为了不同文件用重复的 class 名,不会冲突。
|
8
hb751968840 2020-08-14 16:47:25 +08:00
vue 的 scope 和 css in js
|
9
P233 2020-08-14 16:49:37 +08:00
facebook 网站上这个还不太一样, 一个 css 属性, 对应一个 class,atomic css
|
10
HFX3389 2020-08-14 16:58:19 +08:00 这种网页对爬虫是不是不怎么友好~~
|
11
tao1991123 2020-08-14 17:09:05 +08:00
css-module
|
12
MegrezZhu 2020-08-14 23:24:15 +08:00 从目的角度来说,有的网站这么做是为了给 adblock 用户添堵…
|
13
joeybuddy 2020-08-15 06:42:18 +08:00
styled-components 也是这个效果。好处就是不需要费脑子去想样式名称并且作为组件不容易有样式污染。而且在组件化开发的时候,组件名称本身表示了语义化的信息,费力给 CSS 起名字有点累赘
|