V2EX › 程序员
Golang 开发的匿名互动在线聊天游戏,大家多提建议
sunshinev · sunshinev · 2020-11-06 10:57:46 +08:00 · 7130 次点击这是一个创建于 1762 天前的主题,其中的信息可能已经有所发展或是发生改变。
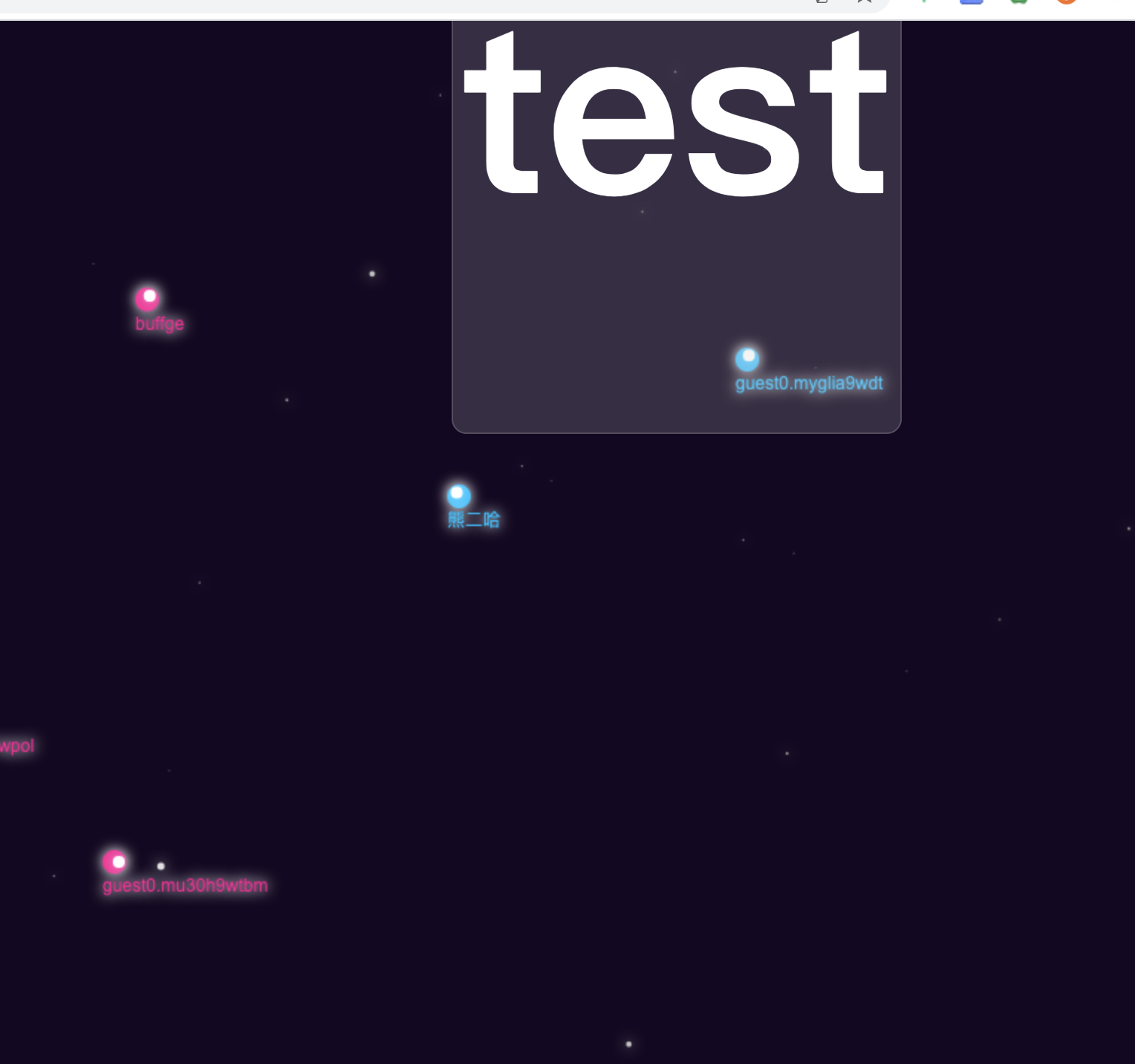
欢迎进入游戏
概念来自 EVE 游戏,以及蝌蚪聊天室,不过该游戏代码都是全新实现的
操作方式:
-
W A S D 进行上下左右
-
空格开启聊天框,回车发送消息
-
左上角修改昵称,点击空白修改成功
作者 GIT: https://github.com/sunshinev/go-space-chat
前端 Vue+canvas+websocket+protobuf
后端 Golang+websocket+protobuf+goroutine
第 1 条附言 · 2020-11-06 18:03:25 +08:00
建立了 一个 QQ 群,可以大家进来提提意见
690393633
690393633
第 2 条附言 · 2020-11-20 18:10:49 +08:00

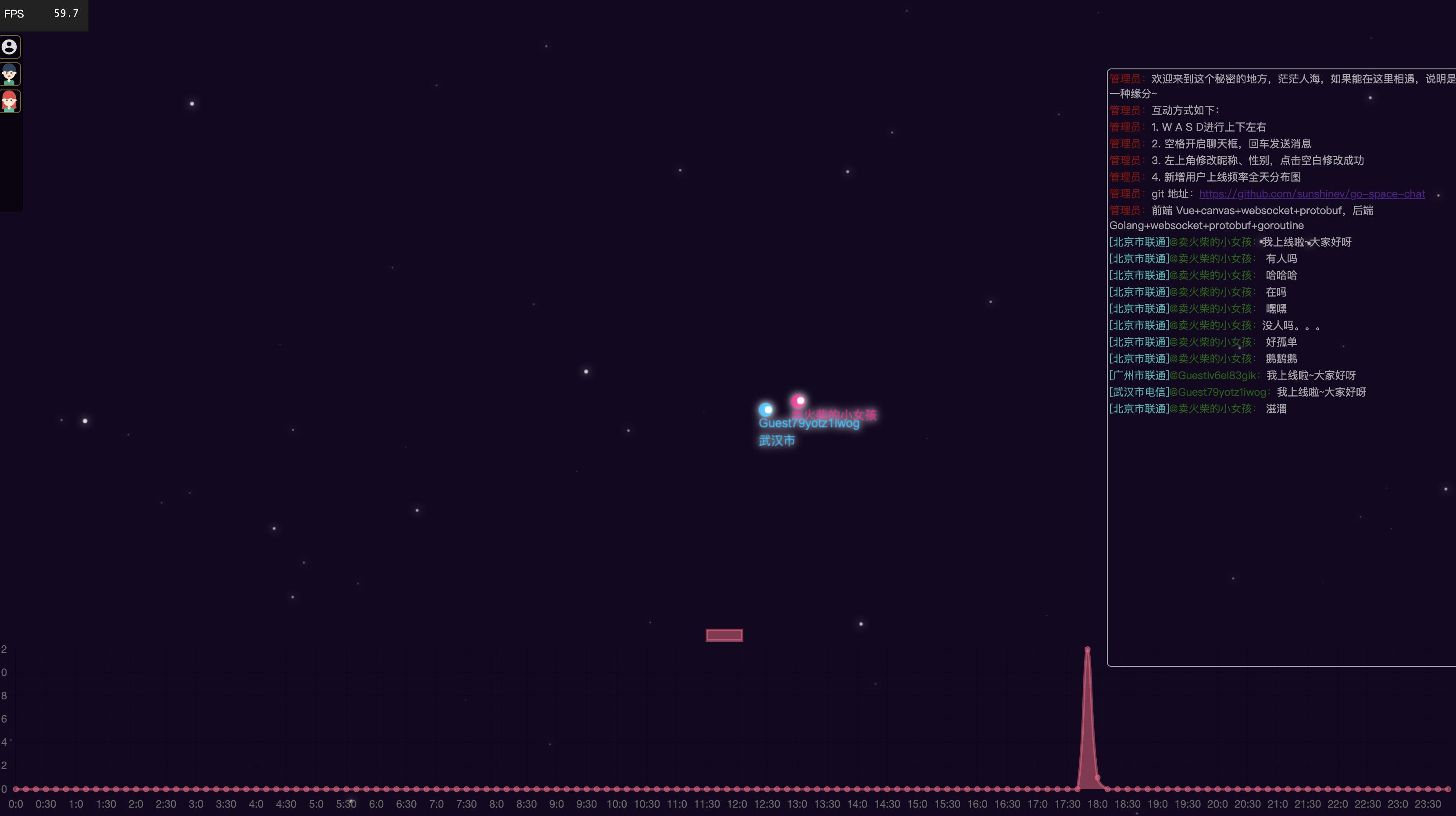
- 新增用户上线全天时间分布图
- 增加所在城市展示
- 调整UI界面
- 增加帧率展示
1
Rekkles 2020-11-06 11:09:29 +08:00
牛逼。
|
2
lights 2020-11-06 11:09:36 +08:00
好玩
|
3
kevinfk2 2020-11-06 11:15:09 +08:00
没人呢
|
4
airplayxcom 2020-11-06 11:18:48 +08:00
idea 不错
|
5
zoikhemlab 2020-11-06 11:20:07 +08:00
没啥人呀
|
6
crokily 2020-11-06 11:22:27 +08:00
wowow 酷
我最近也在写一个类似的游戏聊天室,但会更侧重于自习室,配上屏幕共享,白板等功能,灵感源于:gather town,和上次在逆水寒开的那个 AI 学术会议。 就感觉这种交流方式其实挺酷的,不像游戏也不像聊天室,怎么说呢,感觉好像也没啥优点,就觉得有点像未来人与人之间的沟通方式 |
7
chong3397 2020-11-06 11:23:40 +08:00
逛了半天没看到人呐=。=
|
8
sospopo101343793 2020-11-06 11:32:52 +08:00 个人位置初始化的时候,按 ip 去进行区域划分是不是更好一些,这样能和周围的人聊天了,不过这个 idea 的核心应该还是抓住"孤独"社会这个点,起个中文名就叫"萍水相逢"
|
9
coderxy 2020-11-06 12:23:15 +08:00
有点意思啊
|
10
thet 2020-11-06 12:27:55 +08:00 via iPhone
Cool
|
11
May725 2020-11-06 12:45:23 +08:00
好玩,赞
|
12
sss495088732 2020-11-06 13:15:25 +08:00
敏感词好像没有过滤成功?
|
13
macy 2020-11-06 13:37:52 +08:00
如果游戏属性大可以和贪吃蛇一样,可以吃掉对方,如果是社交属性大,可以是碰撞以后自动配对聊天
|
15
kiracyan 2020-11-06 14:10:23 +08:00
也太 Lonely 了吧
|
16
mout 2020-11-06 14:24:17 +08:00
看你说有俩有意思的问题,打算分享下经验不?
> 1. 如何实现无限画布? > 2. 如何实现游戏状态同步? |
17
sunshinev OP @crokily 还有很多需要优化的地方,
1. canvas 绘制优化,现在不够流畅 2. 后端现在就只是一个节点,还没实现分布式集群 3. 优化下消息体,进行消息压缩 4. 添加互动元素 5. 进行登录验证,不然乱说话,再加个后台管理 |
19
sunshinev OP @mout 首先实现了 3D 深度效果,其次画布是固定大小的,每次移动的时候(比如左移),会把画布最右侧的点移到左侧来做填充
|
20
sunshinev OP @mout 游戏状态同步,要约定每个动作,通过上传动作、服务端分发消息、浏览器动作参数解析,这样的,可以看下控制台里面 ws 的消息体
|
21
4DAX07B8Kle4Dm6T 2020-11-06 15:01:44 +08:00

|
22
WFDAK 2020-11-06 15:51:19 +08:00
找人很麻烦啊
|
23
200983844 2020-11-06 16:06:18 +08:00
找不到人呢
|
24
rodrick 2020-11-06 16:13:07 +08:00
(不知道能否实现)要是能在画面上没有人的时候在屏幕边缘加上其他人所在位置的箭头标识就好了,至少可以让人知道哪里有人
|
25
Maboroshii 2020-11-06 16:30:40 +08:00
看起来是全局广播,而且我移动的时候发请求的帧率也不低, 估计人多的时候应该会卡爆 。。
|
26
luckyrayyy 2020-11-06 16:33:10 +08:00
我看不到人啊
|
27
Maboroshii 2020-11-06 16:35:41 +08:00
动作同步这一块儿还挺有意思的。。不过我只会做服务端。
体验了一下,我看见其他人的移动似乎也不是连续的,可能是因为卡顿的原因? 服务器可以做一个类似帧同步一样的逻辑,先收集客户端的状态,固定频率下发广播给其他客户端,这样体验可能好一些 |
28
raincode 2020-11-06 16:50:13 +08:00
人多起来了
|
29
jasonkayzk 2020-11-06 16:51:49 +08:00
创意不错,但是进去之后发现只有我自己 2333
|
30
raincode 2020-11-06 16:52:40 +08:00
可以加个坐标啊
|
31
kuner0614 2020-11-06 16:55:33 +08:00
走半天没看到其他人,体验太差了 555
|
32
ghjacky 2020-11-06 16:57:01 +08:00
进去走迷路了,找不到人了。。
|
33
strongcoder 2020-11-06 17:01:40 +08:00
找不到人啊
|
34
toomlo 2020-11-06 17:07:35 +08:00
最远可以跑多远啊
|
35
Zeuminqi 2020-11-06 17:09:04 +08:00
有没有小地图看哪里有人呀?
|
36
SuperMild 2020-11-06 17:10:27 +08:00
加一些小星球进去当作座标吧
|
37
brant777 2020-11-06 17:25:06 +08:00
发现只有我自己,孤独加倍~
|
38
gmm 2020-11-06 17:27:43 +08:00 via Android
好孤独ᥬ😂᭄
|
39
mahaonan1994 2020-11-06 17:29:13 +08:00 我的 ID 是 两年没有性生活,大家来找我聊天啊
|
40
mahaonan1994 2020-11-06 17:30:50 +08:00 @crokily focusmate 和你这个很像,之前用了很长一段时间
|
41
crokily 2020-11-06 17:40:54 +08:00
@mahaonan1994 好的好的我去看看
|
42
iColdCat 2020-11-06 17:41:32 +08:00
先加收藏夹 上班划水的时候进去玩会 哈哈哈
|
43
ProbeWong 2020-11-06 17:43:50 +08:00
好玩
|
44
leewendao 2020-11-06 17:46:50 +08:00
好喜欢。太强了。
|
45
claymore94 2020-11-06 17:53:56 +08:00
发现个 bug,D 键不好使?
|
46
sunshinev OP @Maboroshii 人一多的确卡,不知道是浏览器处理信息处理不过来,还是 canvas 绘制的问题,应该是绘制帧率的问题吧
|
48
RLinux 2020-11-06 17:58:45 +08:00
可以可以
|
49
we8105 2020-11-06 18:01:47 +08:00
没人
|
50
PEAL 2020-11-06 18:09:34 +08:00
玩了五分钟,孤独到差点流泪
|
51
vision1900 2020-11-06 18:12:07 +08:00
https://bruno-simon.com/
我心中的神一般的网站 |
52
sunshinev OP @vision1900 厉害,真的不卡
|
54
cp19890714 2020-11-06 19:08:15 +08:00
websocket 通信频率太高了吧. 快速按一下按键, 就有 10 个消息发送.
|
55
Keyes 2020-11-06 19:10:40 +08:00
哈哈哈哈 LZ 玩到了 EVE 的本质
大型太空主题科幻多人在线聊天室 |
56
necomancer 2020-11-06 19:11:06 +08:00
灰常创意,期待能上线。但建议学习相关法律法规与政策,聊天类管理可严格了。
|
57
xrr2016 2020-11-06 19:37:06 +08:00
木有人...
|
58
xmge 2020-11-06 21:29:27 +08:00
能不能做一个类似区块链,无中心的聊天工具呢?
|
59
xmge 2020-11-06 21:33:48 +08:00
```js
// 快捷键 F1 ( ctrl+f1 ) 复制 function hotkey() { var a = window.event.keyCode; // if ((a == 112) && (event.ctrlKey)) { if (a == 112 && userSetting.shortcut == 1) { event.preventDefault(); setClipboard(); event.keyCode=0; event.returnValue=false; return false; } else if (a == 112 && (event.ctrlKey) && userSetting.shortcut == 2){ setClipboard(); } else if((a == 67) && (event.ctrlKey) && userSetting.shortcut == 3){ setClipboard(); }else { console.log("关闭了快捷键"); } } ``` |
60
datou 2020-11-06 22:13:12 +08:00
提醒一下
搞匿名聊天室服务可能有人会找你喝茶.... |
61
leon7777 2020-11-06 22:21:56 +08:00
502
|
62
ZaytonHoneycutt 2020-11-07 01:18:08 +08:00
|
63
RLinux 2020-11-07 09:22:20 +08:00
@vision1900 好介绍
|
64
jimmyismagic 2020-11-07 11:20:58 +08:00
好玩
|
65
sunshinev OP 这个的确应该限制下
|
67
sunshinev OP @sss495088732 是过滤成功的,只是,你自己能看到,别人看不到了
|
69
sunshinev OP 进行了升级
1. 过滤了 html 标签进行了转义 2. 进行了上下线的系统提示 3. 自己的消息也会进行敏感词过滤 4. websocket 消息发送频率为 30ms |
70
macy 2020-11-09 10:00:34 +08:00
@ZaytonHoneycutt 嗯,感觉还是增加一些社交属性,触碰即可聊天
|
71
sunshinev OP 新增用户上线全天时间分布图
增加所在城市展示 调整 UI 界面 增加帧率展示 |