这是一个创建于 1703 天前的主题,其中的信息可能已经有所发展或是发生改变。
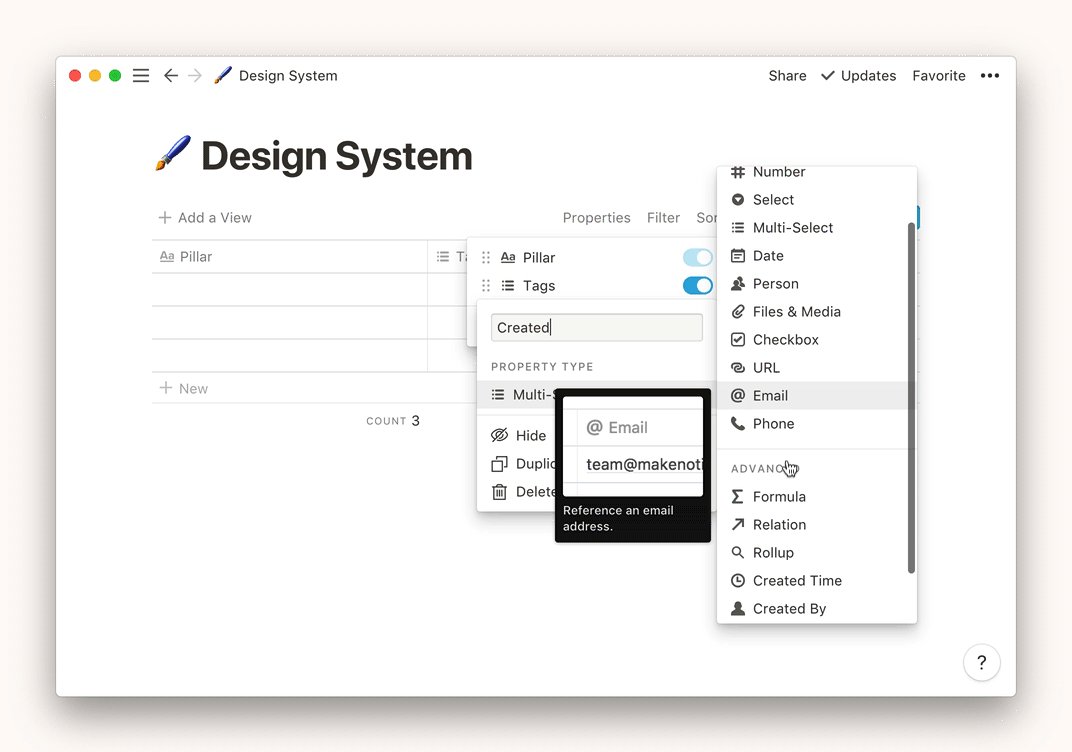
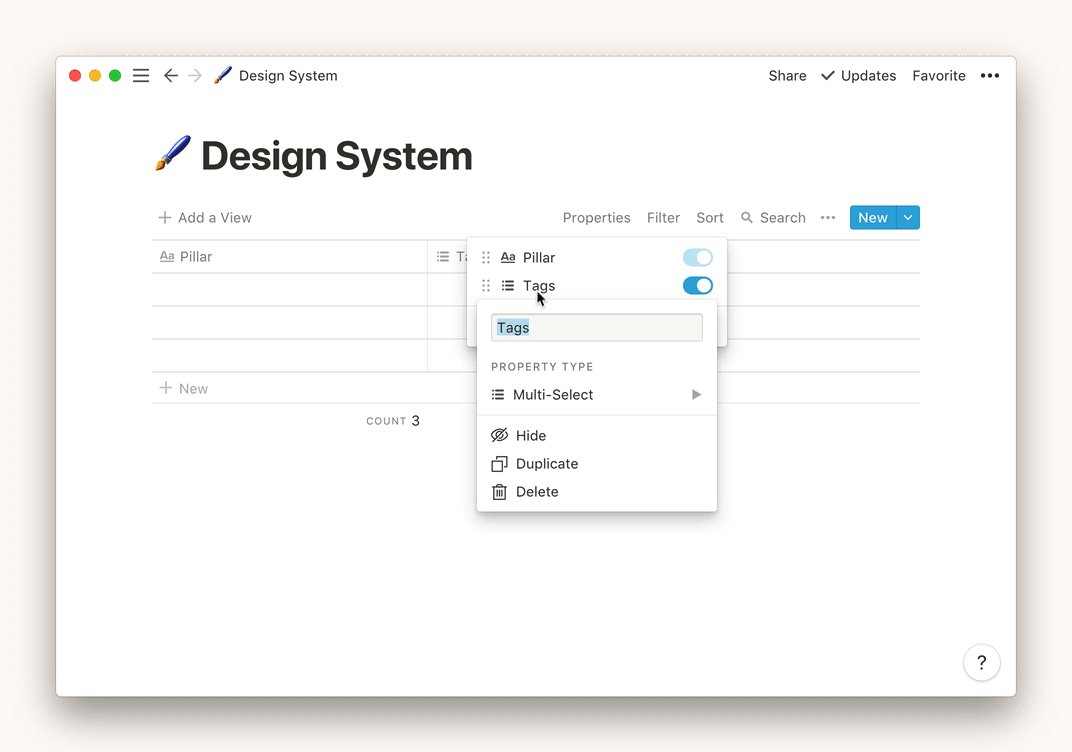
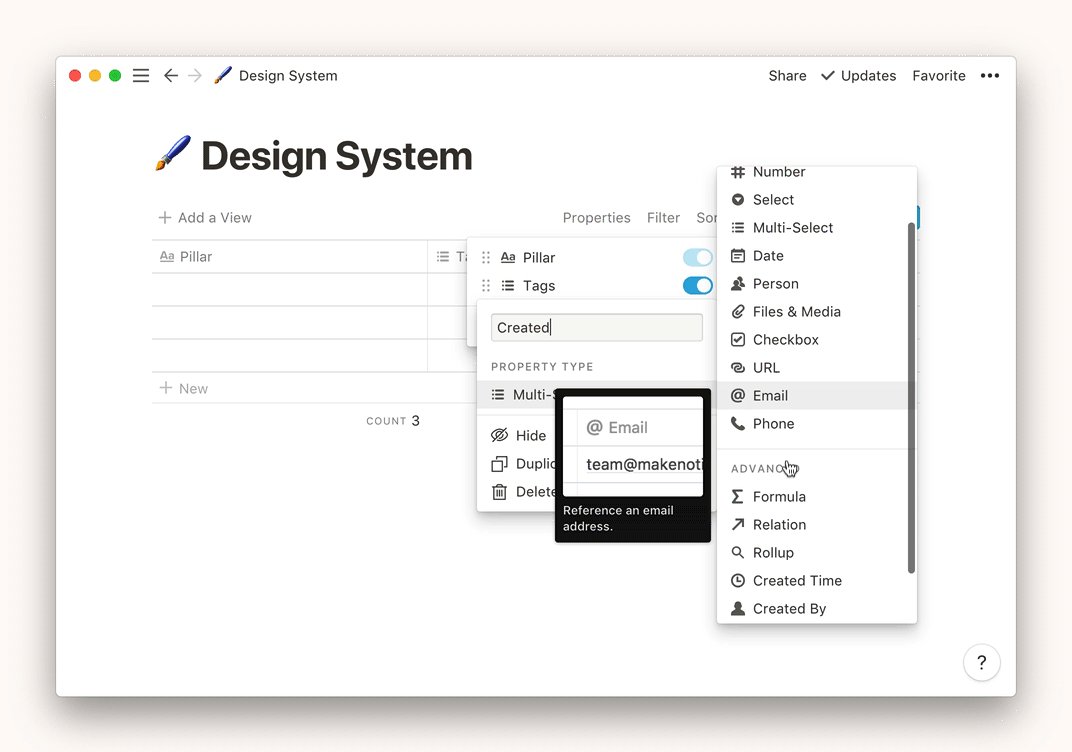
在这个 Design System 页面上出现的截图里,这种类似 PWA 但是应该不是 PWA 的 macOS App 窗口,有同学知道是怎么可以做出来么?
https://www.notion.so/Design-System-5c50a5b4e9404ffd9975d9521cf4d571

https://www.notion.so/Design-System-5c50a5b4e9404ffd9975d9521cf4d571