这是一个创建于 1817 天前的主题,其中的信息可能已经有所发展或是发生改变。
18 条回复 • 2021-02-22 08:50:57 +08:00
1
Joseph0717 OP 救救孩子吧
|
2
xm726 2021 年 2 月 9 日
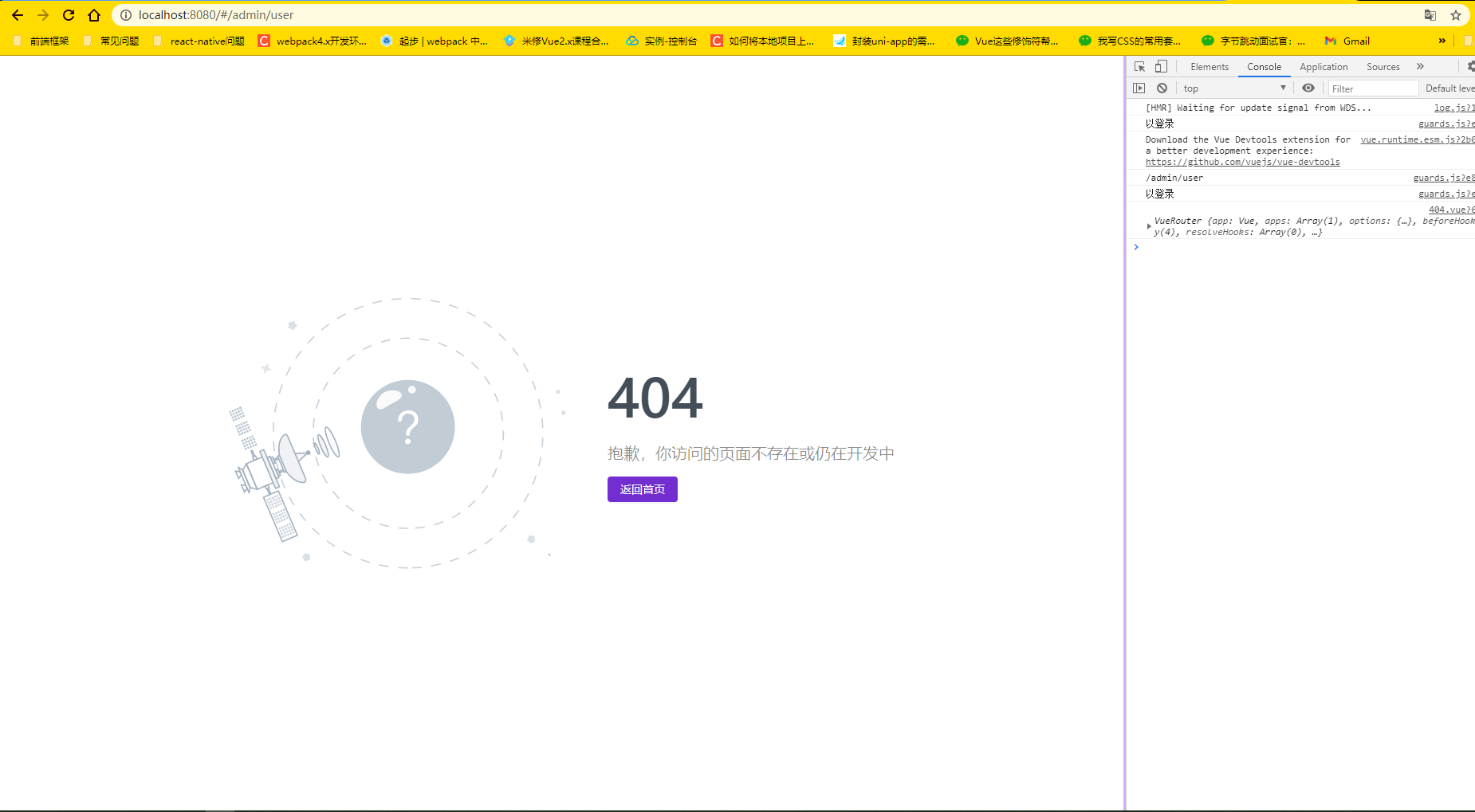
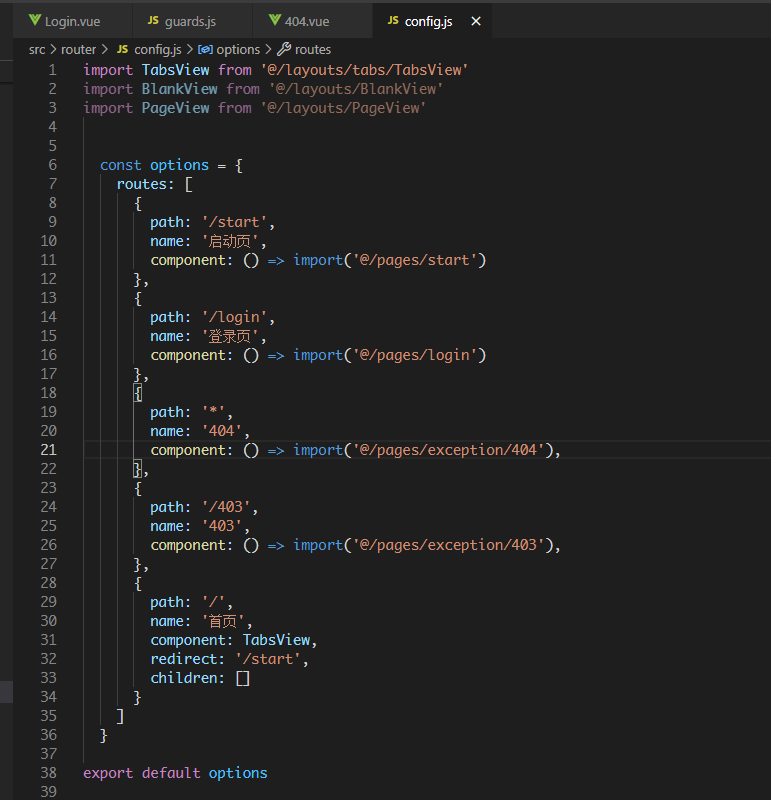
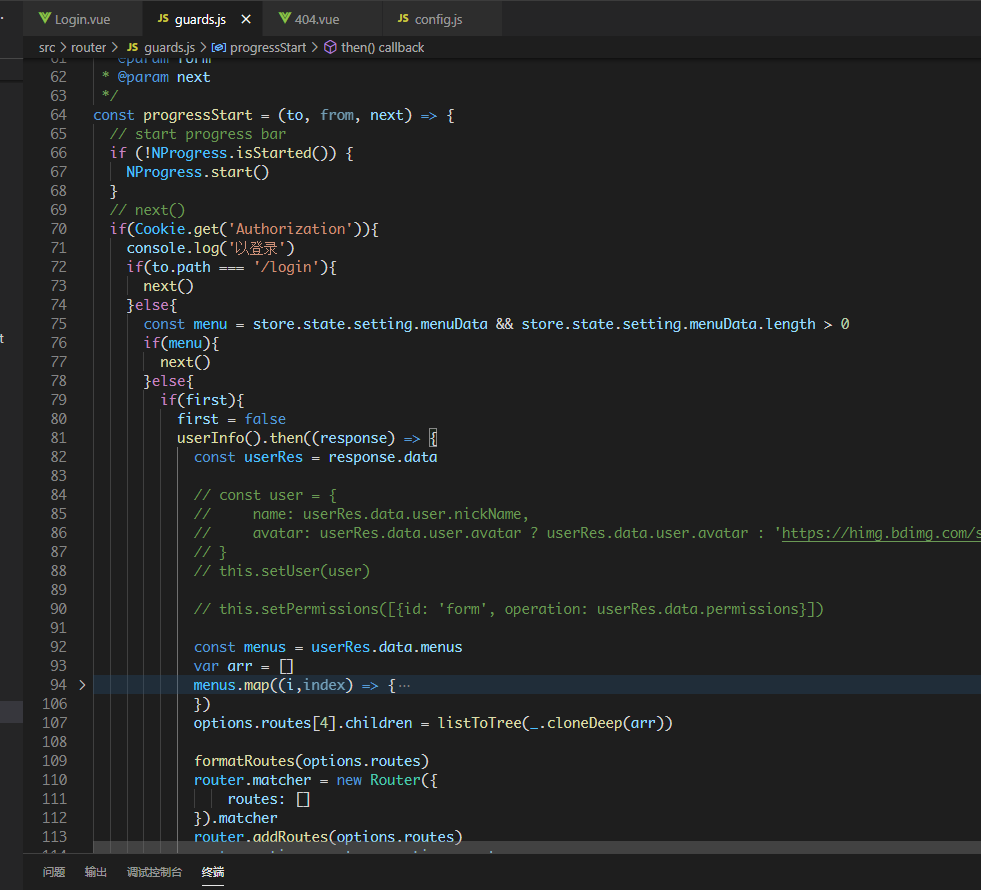
把 404 放到最后去
|
3
ni9ht 2021 年 2 月 9 日
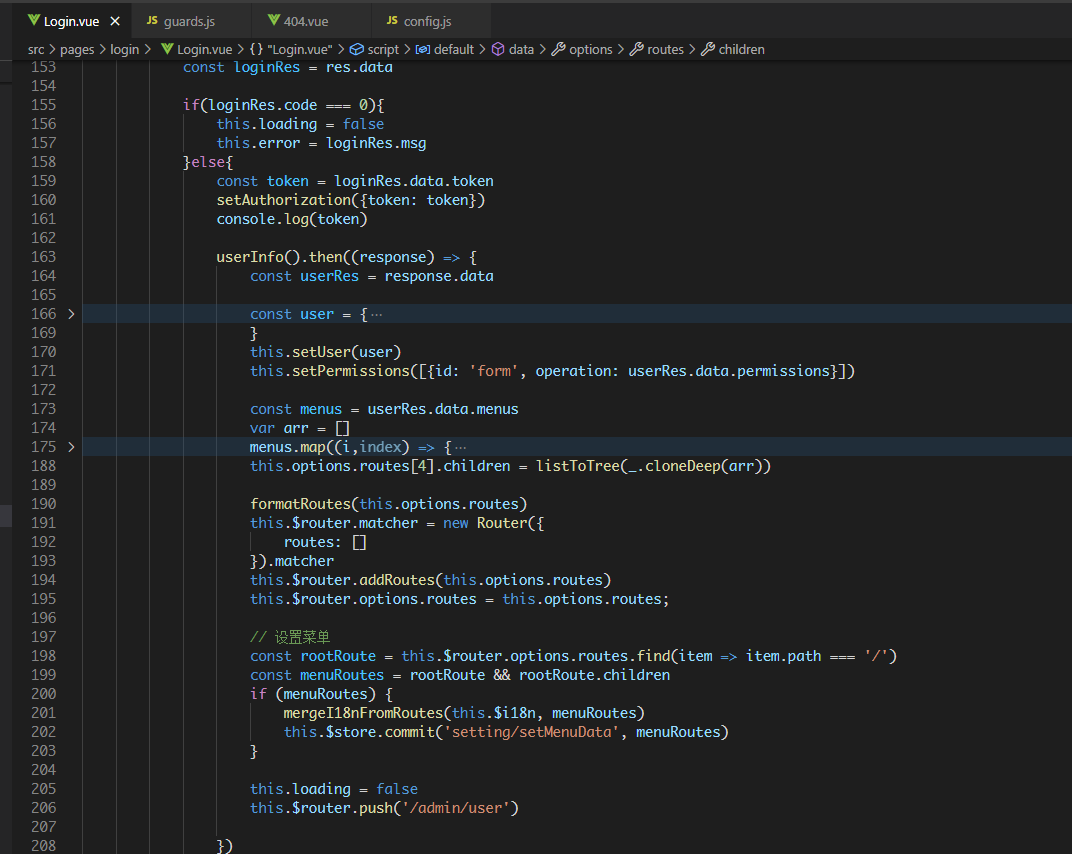
先看下页面刷新后有没有走你的 else 里面去请求获取数据,如果有请求获取数据就看看路由有没有添加进去
|
4
InternetExplorer 2021 年 2 月 9 日
把 404 的路由先拿掉呢?
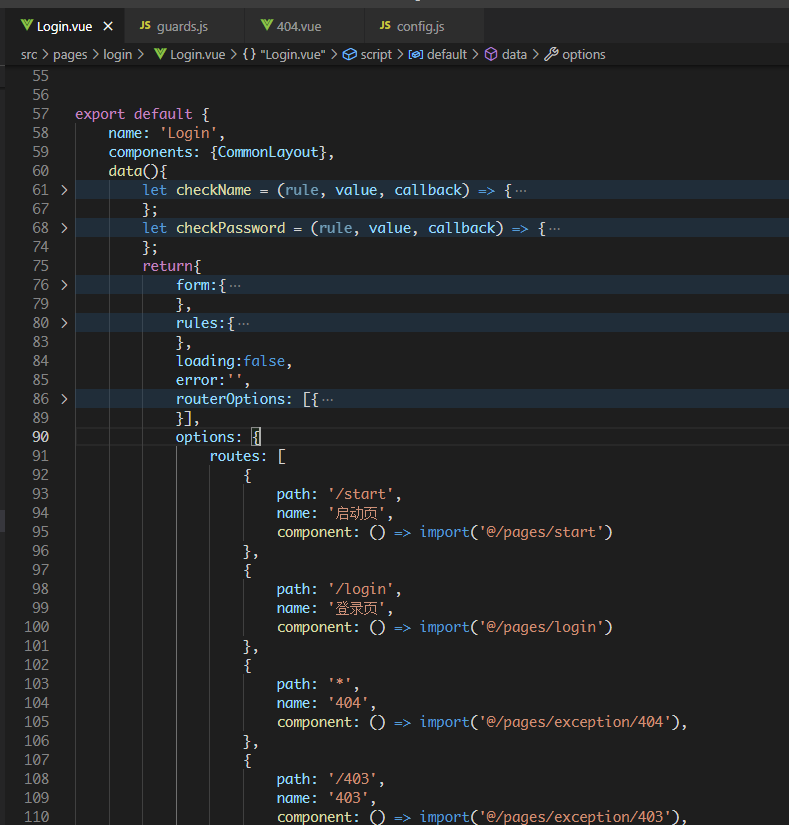
你这 const/let/var 乱用,看的急死了 |
5
freakJacker 2021 年 2 月 9 日
把 404 放到最后即可
|
6
ni9ht 2021 年 2 月 9 日
没注意看你 404 的写法,可以试试上面说的
|
7
OHyn 2021 年 2 月 9 日
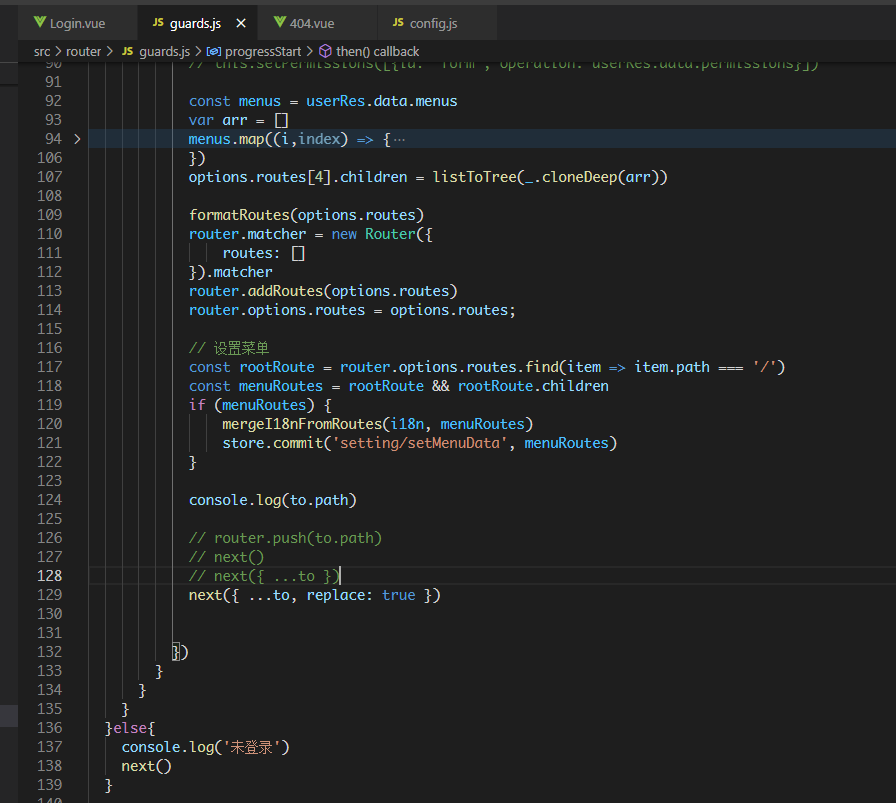
打印一下钩子的入参中的 to,看一下 to.redirectedFrom 或 to.path,可能有惊喜。我印象中,按 f5 刷新,可能已经被重定向到 404 页面了,那就得 next({ path: to.redirectedFrom || to.path })。
|
8
rodrick 2021 年 2 月 9 日
先看下刷新后的 routers 是啥,官方我记得好像说不推荐 this.$router.options.routes 直接改,不确定这样会不会有问题
|
9
Joseph0717 OP |
10
Joseph0717 OP @rodrick 刷新后 404 页打印 router 是守卫里获取到的路由
|
11
OHyn 2021 年 2 月 10 日
@Joseph0717 在 404 页面打印路由,路由都有的话,着重排查离开钩子时目标页面的路径,你开 devtool 看一下页面跳转的记录,有迹可循的。
|
12
chenluo0429 2021 年 2 月 10 日 via Android
动态路由添加到了最后,路径被 404 的*优先匹配了?我记得 addRoutes 蛮多坑的
|
13
karott7 2021 年 2 月 10 日
404 路由放最后面,添加路由用 addRoutes 方法
|
14
lzhcscs 2021 年 2 月 10 日
之前有碰到过,404 页面用 addRouter 再添加一次
router.addRoutes([{ path: '*',name: 'error_404',component: err404 }]) |
15
serene11c 2021 年 2 月 10 日
404 放在动态添加的路由的最后,静态的不用放
https://github.com/vuejs/vue-router/issues/1176 |
16
akcode 2021 年 2 月 10 日
路由又不会经常变,还不如全部写成静态的,做路由权限。
|
17
Unitent 2021 年 2 月 10 日
https://blog.csdn.net/Jack7757/article/details/110315475 看了还不懂记得加我微信 Unitent_
|
18
a4page 2021 年 2 月 22 日
动态路由要注意一个问题,看是否是 webpack tree shaking,没把对应路由组件打包进去
|