这是一个创建于 1478 天前的主题,其中的信息可能已经有所发展或是发生改变。
矩阵入门教程及文件获取地址
http://www.seeshiontech.com/docs/page_145.html
1.首先我们创建 canvas 标签,为了方便查看效果,我们为 canvas 添加一下样式,这里图片我使用的是 1920*1080 的尺寸
<canvas id="canvas" width="1920" height="1080"></canvas>
canvas {
display: block;
border: 1px solid;
width: 480px;
height: 270px;
margin: 100px auto;
}
//不做处理 将图片绘制到画布
let image = document.createElement("img");
let context = canvas.getContext("2d");
image.src = "http://static.atvideo.cc/veleap/templateDemo/2021/04/06/16/30aawseyhgae.png";
image.onload = function () {
context.drawImage(
image,
0,
0,
);
}

2.引入 Affine.js 文件
<script src="./lib/Affine.js"></script>
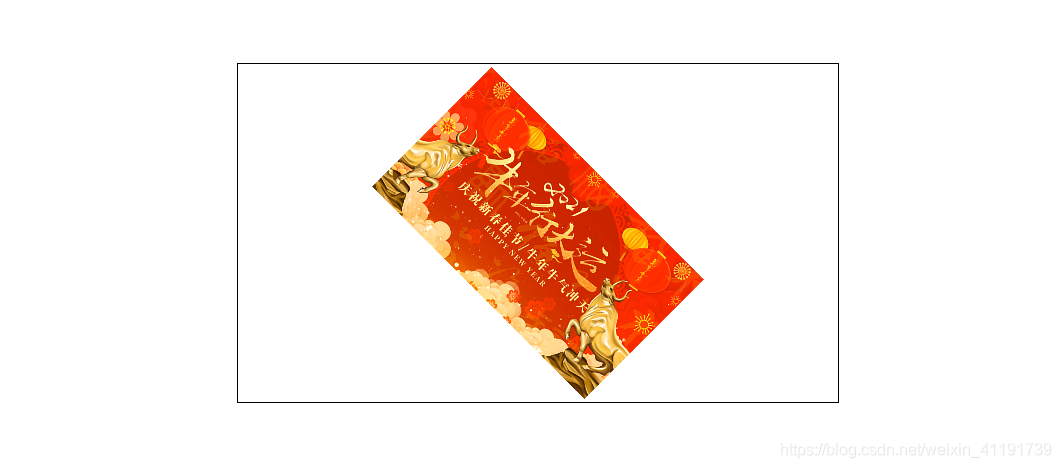
3.使用矩阵中心点旋转缩放
let image = document.createElement("img");
let context = canvas.getContext("2d");
image.src = "http://static.atvideo.cc/veleap/templateDemo/2021/04/06/16/30aawseyhgae.png";
image.onload = function () {
const imageWidth = image.width,
imageHeight = image.height,
centerPointX = imageWidth / 2,
centerPointY = imageHeight / 2;
let a = {
x: centerPointX,
y: centerPointY,
},
p = {
x: centerPointX,
y: centerPointY,
},
s = {
x: 0.5,
y: 0.5,
},
r = 45;
let matrix = new Affine();
matrix.set(a, p, s, r);
context.setTransform(matrix.mA, matrix.mB, matrix.mC, matrix.mD, matrix.mE, matrix.mF);
context.drawImage(
image,
0,
0,
);
}

目前尚无回复