这是一个创建于 1043 天前的主题,其中的信息可能已经有所发展或是发生改变。
最近在学习前端的 css 样式
遇到一个问题,有没有懂哥帮忙产考下。
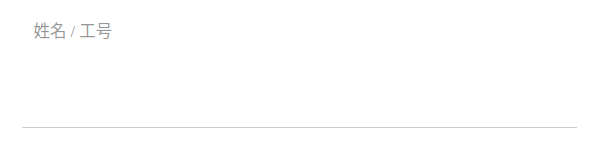
我写了个输入框,样式是只显示底部 border

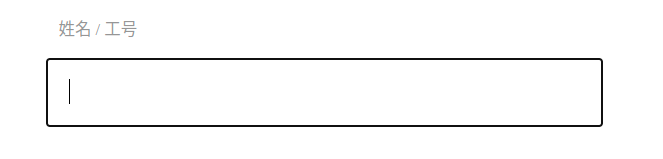
但是当输入框鼠标聚焦时,之前隐藏的其它 3 个 border 又显示出来,这个怎么解决?

1
niucility 2022-05-06 13:26:16 +08:00
修改 input:focus{} ?
|
2
wangtian2020 2022-05-06 13:26:42 +08:00
点击 chrome devtools 中元素中的样式中 [:hov] 强制设置元素状态勾选 [:focus] 查看并覆盖重置在聚焦时的输入框样式
|
3
iOCZ 2022-05-06 13:27:20 +08:00
被 focus 覆盖了?
|
4
pengtdyd 2022-05-06 13:28:50 +08:00 css 请重学一下,谢谢!
|
5
wiluxy 2022-05-06 13:33:01 +08:00
这个不是 border ,这个是 outline ,还需要设置 outline:none
|
6
shintendo 2022-05-06 13:34:42 +08:00
这个输入框原来有基本样式和聚焦时样式(用:focus 选择器定义)
你自己写的样式只覆盖了基本样式 |
7
foolnius 2022-05-06 13:38:08 +08:00
打开浏览器的 Dev Tools => Elements/元素,看看 input 聚焦 focus 之后的 Styles 变化
|
8
shuxhan 2022-05-06 13:39:14 +08:00
outline:none
|