这是一个创建于 749 天前的主题,其中的信息可能已经有所发展或是发生改变。
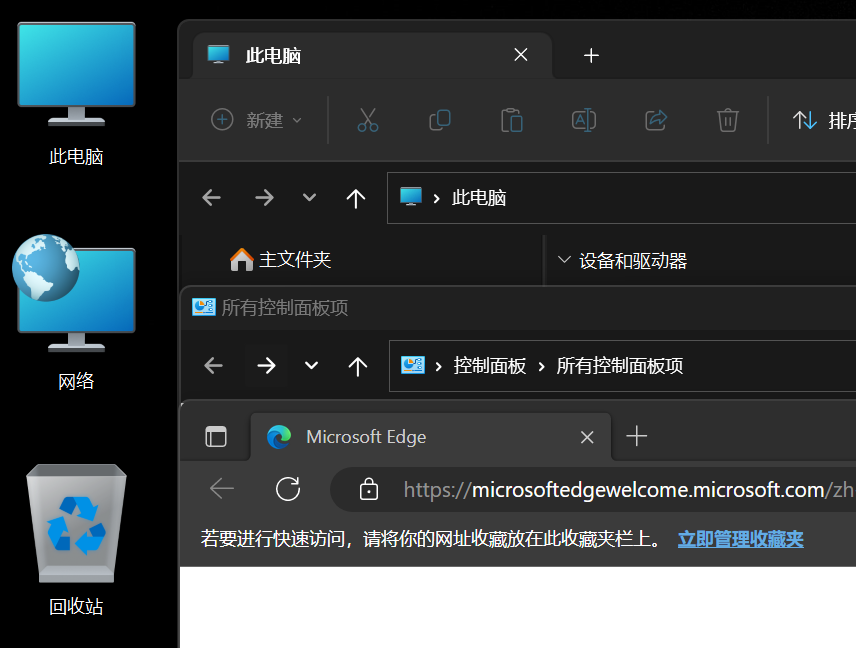
升级 Win 22H2 很久了,其实不是很经常使用到文件管理器的多标签功能,今天突然发现文件管理器多标签上的字体渲染非常不一样。

这个效果已经很赞了,不知道什么时候能有大佬研究出来方法可以把这个系统自带的渲染效果应用到整个系统。
PS ,目前只在文件管理的多标签标题的字体有这个渲染效果,其他地方都没有找到。
1
mercury233 2023-01-15 15:59:16 +08:00
似乎就是个加粗?
|
2
Rebron1900 2023-01-15 16:31:50 +08:00
@mercury233 不用似乎,就是一个加粗。
|
3
minamike 2023-01-15 18:13:43 +08:00 via iPhone
这好看吗
复杂一点的字都要糊成一团了吧 |
4
itsbu1denh 2023-01-15 19:09:40 +08:00
|
5
itsbu1denh 2023-01-15 19:14:24 +08:00
|
6
itsbu1denh 2023-01-15 19:15:58 +08:00
@itsbu1denh #4
 这下应该可以了 这下应该可以了 |
7
DearTanker OP @itsbu1denh #4 太好看了,具体怎么设置,设置完会影响游戏等其他软件吗。
|
8
DearTanker OP |
9
Shrink 2023-01-15 20:32:50 +08:00 via Android
微软雅黑的 hinting 效果,属于老生常谈的了。超过 150%缩放就会忽略 hinting 让字体变好看,低缩放也可以手动去除。
|
10
itsbu1denh 2023-01-15 20:39:36 +08:00 @DearTanker #7
得有 n 卡才可以开,a 卡也有类似的设置你可以网上查一下。 英伟达控制面板 -> 管理 3D 设置 -> DSR 因数,然后这里我选择的 DLDSR 2.25x ,把我原生的 2k 分辨率通过 dldsr 放大到 4k ,再在 Windows 显示设置里选择 200%缩放就可以了。据说 Windows 在 200%以上的字体渲染更好一些。 |
11
kokutou 2023-01-15 22:37:18 +08:00
4k 显示器 200%缩放,你就不会纠结这些东西了。。。
|
12
DearTanker OP @kokutou #11 用了 8 年 4K 了。只能接受 150% 来用。200% 等效使用空间才 1080P 实在是太局促了。
|
13
DearTanker OP @itsbu1denh #10 弄好了。。
英伟达控制面板 - 管理 3D 设置 - DSR 因数 设置为 1.78x DL (5120x2880)。 英伟达控制面板 - 更改分辨率 - 选择 5120x2880 (1.78x DL),设置好刷新率、颜色设置那些。 Windows 设置 - 系统 - 屏幕 - 缩放 调整为 200%。 这样子弄完,屏幕的等效使用空间依然是 4K 150% 缩放后的 2560x1440 。 但是显示效果翻天覆地了。 |
14
kokutou 2023-01-16 07:01:45 +08:00 via Android
@DearTanker 买 2 个 4k 。。。
我宁愿显示效果好,空间问题就加屏幕 |
15
mcnultytrek 2023-01-16 09:04:49 +08:00
建议直接装 mactype~
|
16
DearTanker OP @mcnultytrek #15 MacType 之前经常用的,后面总会出现奇怪的问题,卸载后就消失,所以已经不打算用了。
|
17
DearTanker OP @kokutou #14 我有大把 4K ,但是 1080P 就是空间不够。因为经常习惯要每个屏幕 1/2 使用,如果是 1080P 左右等分基本任何界面都会被压缩变形,且内容太少。另外,我实际测下来,三屏效率是远低于双屏。
|
18
zq11211277 2023-03-10 23:16:09 +08:00
学习了 这个帖子对我很有帮助
|
19
shirushi 2023-04-14 08:55:40 +08:00
4k 175%渲染,一部分软件字体还是发虚,哎。windows 的字体渲染真是个谜,看着累眼睛
|
20
DearTanker OP @shirushi #19 按 13 楼的办法做,不虚。
|
21
shirushi 2023-04-18 16:17:35 +08:00
@DearTanker 办公室的电脑没有独显,就是个核显的电脑
|
22
pepsiwant 2023-07-08 11:13:48 +08:00
@DearTanker 按照您的方法做了,感觉确实有改变。 我是 27 寸 4k 分辨率的屏幕,字体您有推荐吗?
|
23
Elroooo0Y 2023-10-07 17:25:44 +08:00
@DearTanker 很不错, 27 寸/4k 的微软雅黑不发虚了.
两个屏幕, 一个 4k 和 5k 的屏幕一起用, 屏幕边缘也可以对齐了. |
24
lsl9119 213 天前
@DearTanker 弄完后字体能看,但是 120hz 刷新率没了,我是拿电视当显示器用.
|
