想法来源
这个想法来源于我自己的需求,我自己首先就是最精准的目标用户,在这个 AI 时代,我希望 AI 可以帮我尽量多地干活。 结合自己的日常独立开发情况,发现花在调前端组件样式上的时间很多,因此思考能不能让 AI 把这部分活接过去,或者能提高一些效率也行。
适合用户
外行或刚入门的前端开发者不是此 AI 的目标用户,此 AI 目标用户是已入门的前端开发者,并且使用 tailwind 作为 UI 库。
实际场景
非目标场景:figma 画原型图,然后前端照着做
这种情况下,UI 设计师先干活,做出原型图,然后前端照着写组件,前端需要的组件布局,颜色,间距等都是确定的值,用 AI 生成组件并不能提高效率,反而会降低效率。
目标场景:前端直接写组件,然后调样式
这种情况下,我们是怎么写组件的呢? 一种方式是凭经验直接从零手撸,然后反复调整样式看效果,很多时候我们都这么做; 如果脑子里没有概念,可能会去网上找现成的网站进行参考,对照着做; 此外我们还可能直接网上找现成的模板,然后复制下来再改改。
此 AI 就是为了提高这种场景下的开发效率而专门设计的。
提效的点
搞清楚目标场景下,时间都花在哪里,才能进行提效。
按个人实践经验,如果从零撸组件,时间通常大量花在布局,调样式上; 如果网上找现成组件对照着做,会快一些,因为大脑不用太多思考,所以会更轻松,从创造的活更多的变成体力活了,而干体力活也是要花时间的; 如果网上找现成的组件模板改,时间一是花在找模板与比较哪个更好,二是改模板花的时间,包括先理解下载的代码,然后调整,这种模式最大问题是大部分时候,网上下载的现成固定模板跟我们的实际需求并不匹配,比如布局会有些不同,多了些元素,少了些字段,样式要改等,如果模板过于复杂,可能最终改的面目全非,或改出一些隐藏毛病,回过头看还不如从零手撸。
搞清楚了时间都花在哪里,下面就可以进行针对性提效了:
功能介绍
此 AI 通过简单的描述来生成组件:组件名称,字段描述。
生成的组件特点:
- 支持深色模式
- 支持响应式,可能需要额外的描述
- 属性提取,比如将标题提取为 props 变量,可以在调用时传入
- 支持调色板,比如你的应用有固定的一套颜色
粒度思考
开始可以是粗粒度的,比如就提供个组件名称叫“登录”组件,然后 AI 随机生成个登录组件,可能有名字,密码输入框,与登录按钮。
然后你可能对布局不满意,比如登录按钮位置不对;或发现少了元素,比如没有注册按钮。 那就可以添加更多描述,然后 AI 重新生成更精确的,反复如此直到满意为止。
但是不要太细,比如写“设置标题大小为 32px”,或“设置按钮颜色为#FF0000”,那还不如生成后你复制代码,然后手动改来的快。
原理思考
AI 为什么能节省我们的开发时间? 因为我们提供了组件名称,与需要的字段列表,AI 能像人一样思考,能从语义上理解你想做的东西,它就知道对于这个组件,这些字段应该怎样布局,字体大小,颜色,样式,间距要怎么设置,因此这部分思考时间 AI 就帮你节省了。
你是否需要它?
你对组件的样式要求越低,它就越适合你; 反过来你对组件的样式要求越高,比如指定的布局,大小,颜色,间距,你明确的要求越多,AI 能帮你思考节省的地方就越少,它就越不适合你。
实践
初次尝试
提供的描述:
名称:a profile card
描述:a small user profile card to display user information
元素列表:
- profile picture
- username
- bio
- link to see detail
生成的代码:
import React from 'react'
interface ProfileCardProps {
profilePicture: string
username: string
bio: string
link: string
}
const ProfileCard: React.FC<ProfileCardProps> = ({
profilePicture,
username,
bio,
link,
}) => {
return (
<div className="bg-base-100 dark:bg-base-200 p-4 rounded-lg shadow-md">
<div className="flex items-center">
<img
src={profilePicture}
alt="Profile Picture"
className="w-12 h-12 rounded-full"
/>
<div className="ml-4">
<h2 className="text-primary font-bold text-lg">{username}</h2>
<p className="text-secondary">{bio}</p>
</div>
</div>
<a
href={link}
className="mt-4 inline-block text-primary hover:text-primary-content"
>
See Detail
</a>
</div>
)
}
export default ProfileCard
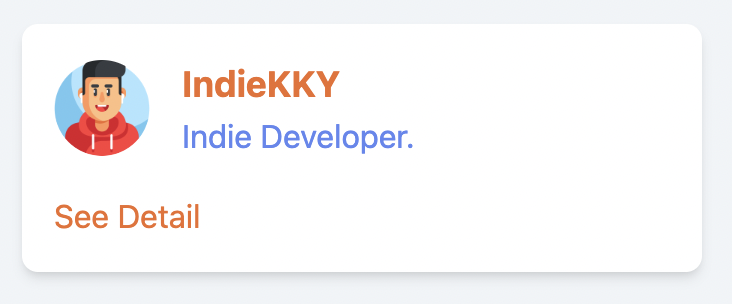
生成的效果(设置了字段值):

思考: 可以看到,描述里我们只提供了元素的名称,并没有提供位置,大小,颜色等信息,AI 帮我们思考出了这些元素的布局与样式。
添加字段
假如我们需要加用户角色与登出按钮。
提供的描述:
名称:a profile card
描述:a small user profile card to display user information
元素列表:
- profile picture
- username
- bio
- link to see detail
- badge style user role
- button to logout
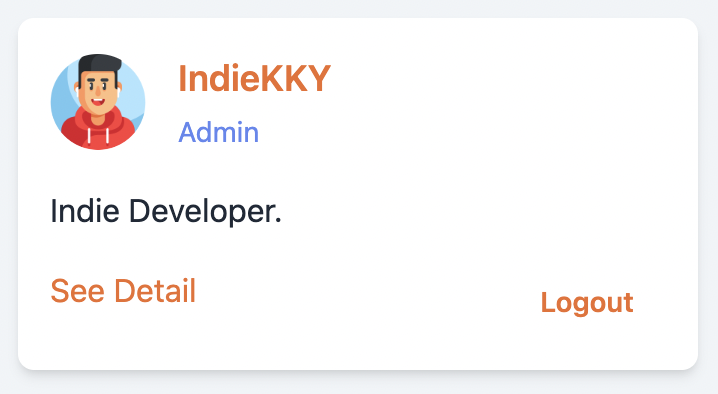
生成的效果:

思考:
可以看到,提供了两个更多字段后,AI 生成了另一种合理的布局,如果多生成几次,每次的效果可能都不太一样,但基本都是合理且好看的。
另一个就是我们描述的badge style并没有实现,说明 AI 具有理解与思考能力,并不是完全死板地按我们的指令做。这种情况下如果一定要 badge 样式,直接在生成的代码上改可能比较快,而不是提供非常详细的描述,一定要让 AI 生成出你想要的效果。
微调布局
假如我们对布局有一些要求,比如我想用户 role 以 badge 样式放右上角。
提供的描述:
名称:a profile card
描述:a small user profile card to display user information
元素列表:
- top:
- profile picture in left
- username and bio in right
- bottom:
- link to see detail
- button to logout
- badge style user role in top right with absolute position
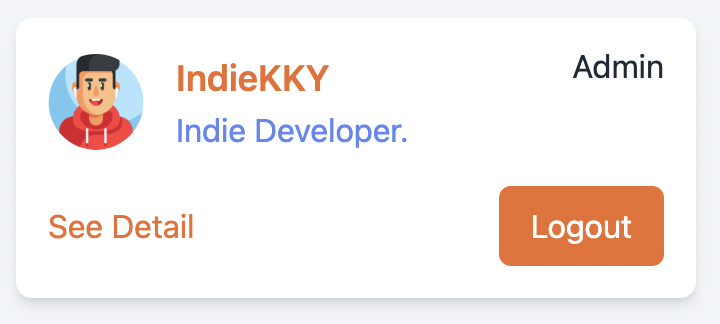
生成的效果:

思考: 实际微调下来,小问题还是有一些的,生成的并不很稳定,可能在怎么描述上要花点功夫。
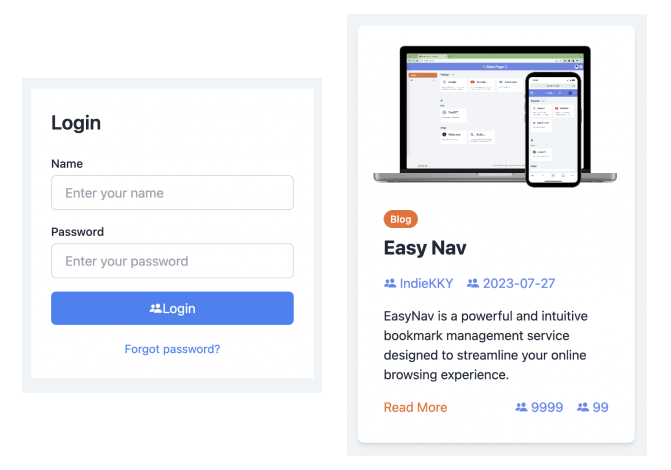
其他例子

1
kingterrors 2023-07-28 14:11:55 +08:00
想法和实践都非常不错,然而,个人的拙见,任何依赖第三方还在发展中的技术(例如 openAI )来实现的技术都是不稳定的。因为 AI 的提示语确实有规律但不完全能稳定输出,所以由于多变的结果,那就很难成功。除非你有办法让他校正稳定输出
|
2
artshooter 2023-07-28 14:18:19 +08:00
感觉不错哎,楼主有意愿开源吗?想学习学习。
|
3
Gunslinger 2023-07-28 14:23:18 +08:00
想法和思路非常好,先 mark 一下
|
4
clockwork1122 2023-07-28 14:24:30 +08:00
有想法就实践,马个参考
|
5
Aloento 2023-07-28 14:25:48 +08:00
其实国内已经有类似的产品了,即时 AI
|
6
metalvest 2023-07-28 14:50:44 +08:00 via Android
降低 Temperature 就可以让结果比较稳定了吧
|
7
kongkongye OP @kingterrors 不稳定这个问题,不用过于担心,ai 升级一般会比较平稳,而且总的应该是往更好的方向升级,无非是调整 prompt 来应对 ai 的变化,一般提供更详细的描述会获得更稳定高质量的输出。
|
8
kongkongye OP @metalvest 不稳定还包括 prompt 上加点东西,可能会影响到之前调好的其他部分内容,比如你加了一个字段后,产出的整体布局出现大变化,或加了调色板设定内容,结果产出的响应式代码有变动。
|
9
kongkongye OP @artshooter 分享了思路,代码就不开源了😄
|
10
metalvest 2023-07-28 15:28:00 +08:00 via Android
@kongkongye 思路可以是把之前生成的代码重新输入,然后要求在该代码基础上不要让布局受影响
|
11
kongkongye OP @Aloento 有很多不一样的,它那是给 UI 设计人员生成 UI 稿的,前端开发没法直接用。
|
12
dudubaba 2023-07-28 15:32:59 +08:00
挺有意思,如果对产品原型时,可以生成 demo 做参考
|
13
1044523901 2023-07-28 15:35:36 +08:00
上线了没?发来体验下,想法不错
|
14
kongkongye OP @metalvest 4k tokens 模型的话,很容易超出
|
15
kongkongye OP @1044523901 还没,上线了我 @你体验
|
16
xiaoqidev 2023-07-28 16:42:42 +08:00
@kongkongye #11 即时 AI 生成的设计稿可以一键生成网页,打开网页在控制台可以直接复制代码,先生成设计稿可以方便修改,不过现在生成的代码有点简陋,以后看会不会好一点
|
17
lujiaosama 2023-07-28 16:45:33 +08:00
静态页面好说, 设计到交互要怎么描述能让 AI 听得懂?
|
18
kongkongye OP @lujiaosama 前端页面就是静态页面➕交互逻辑,交互逻辑 js 代码业务性很强,一般手写,如果你指静态页面的 transaction 与 animation ,我试过的确比较困难,似乎只能生成点简单的,实际上一般写复杂的 animation 还会用到三方库,让 ai 生成就勉强了。
|
19
heartdream 2023-07-28 17:05:24 +08:00
想描述词的时间,或许这组件已经开发出来了
|
20
s0f 2023-07-28 17:05:47 +08:00
关注一下,上线后请 @我~
|
21
kongkongye OP @heartdream 具体有没效果还要实践
|
22
kongkongye OP @s0f 👌🏻
|
23
dany813 2023-07-28 17:51:22 +08:00
好奇怎么做的
|
24
murmur 2023-07-28 18:01:14 +08:00
实际上这些简单的东西组件库都提供了,你们瞧不起的各种低代码、某某某-admin 开发框架,这么简单的东西根本不需要自己开发都是系统内置的
|
25
Myprajna 2023-07-28 18:10:53 +08:00
Tailwind 太强了,我是 UI 设计师,我觉得以后 UI 和低级前端会合并成一个岗位。正在学前端。
|
26
kongkongye OP @murmur 虽然都叫组件,不过也有不同,按钮,图标,输入框这些是偏通用的基础组件,还有偏业务的组件,像登录框之类的,这种更像拿基础组件搭积木形成的高级组件
|
28
justwe7 2023-07-29 14:20:54 +08:00
有意思,马克一下
|
29
charlie21 2023-07-31 08:59:55 +08:00
可以训练 AI 去打网页设计比赛 frontendmentor.io/challenges
|
30
kongkongye OP @charlie21 ai 虽然能智能生成组件,但生成的效果其实很普通
|
31
kongkongye OP |
32
1044523901 2023-08-10 17:49:58 +08:00
@kongkongye 不错,兄弟发个激活码,邮箱 1044523901@qq.com
|
33
kongkongye OP @1044523901 #32 已发
|