自 Figma 的 Dev Mode 开始收费后,没有购买 Dev Mode 席位的开发者在设计交付过程中的效率大幅下降,甚至还不如 Dev Mode 推出之前的体验。
为了解决这一问题,TemPad Dev 提供了一款 Chrome 扩展,目标是在 Figma 上为所有用户打造一个简单易用的 Inspect 面板。
GitHub · Chrome Web Store · Discord
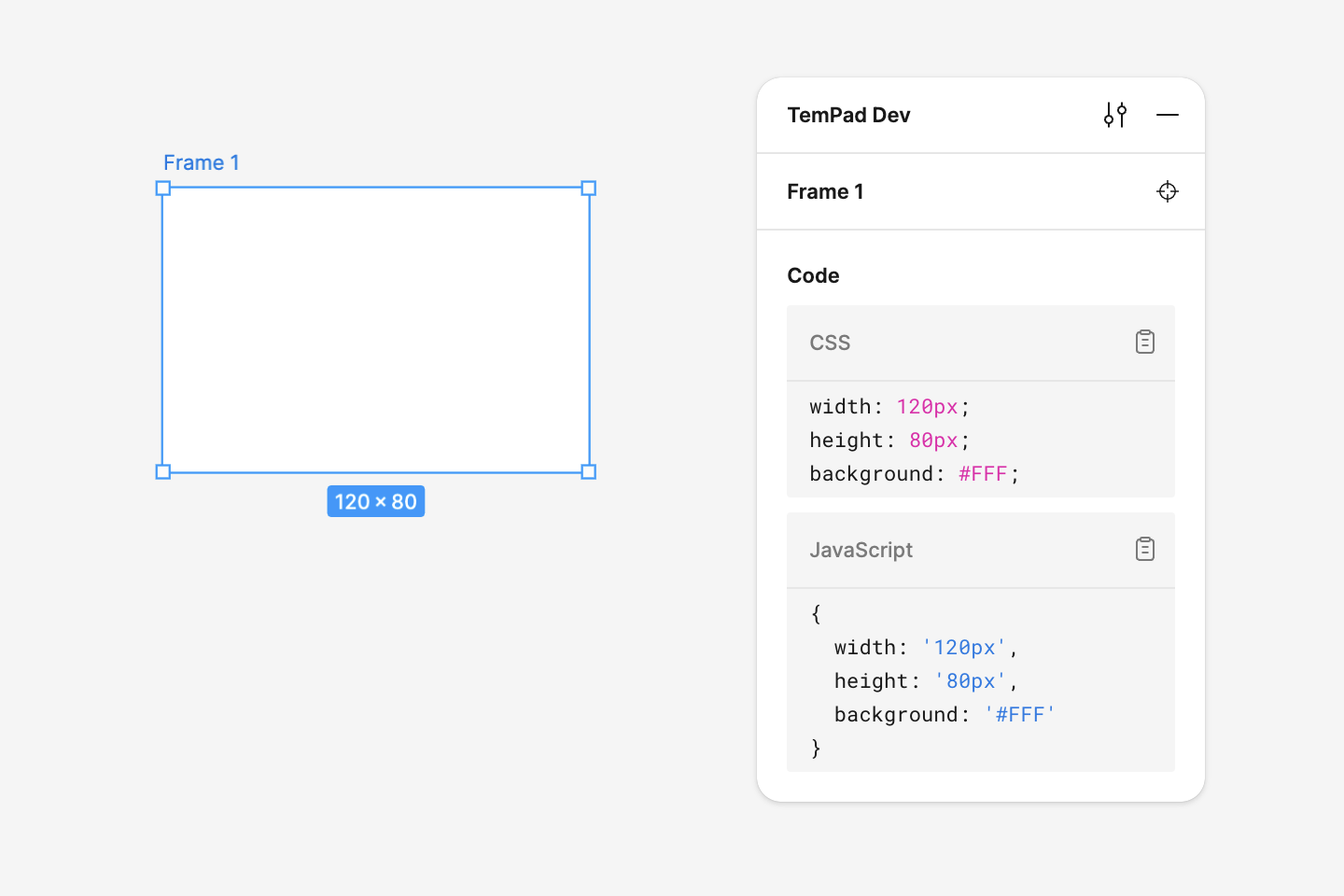
检查 CSS 代码

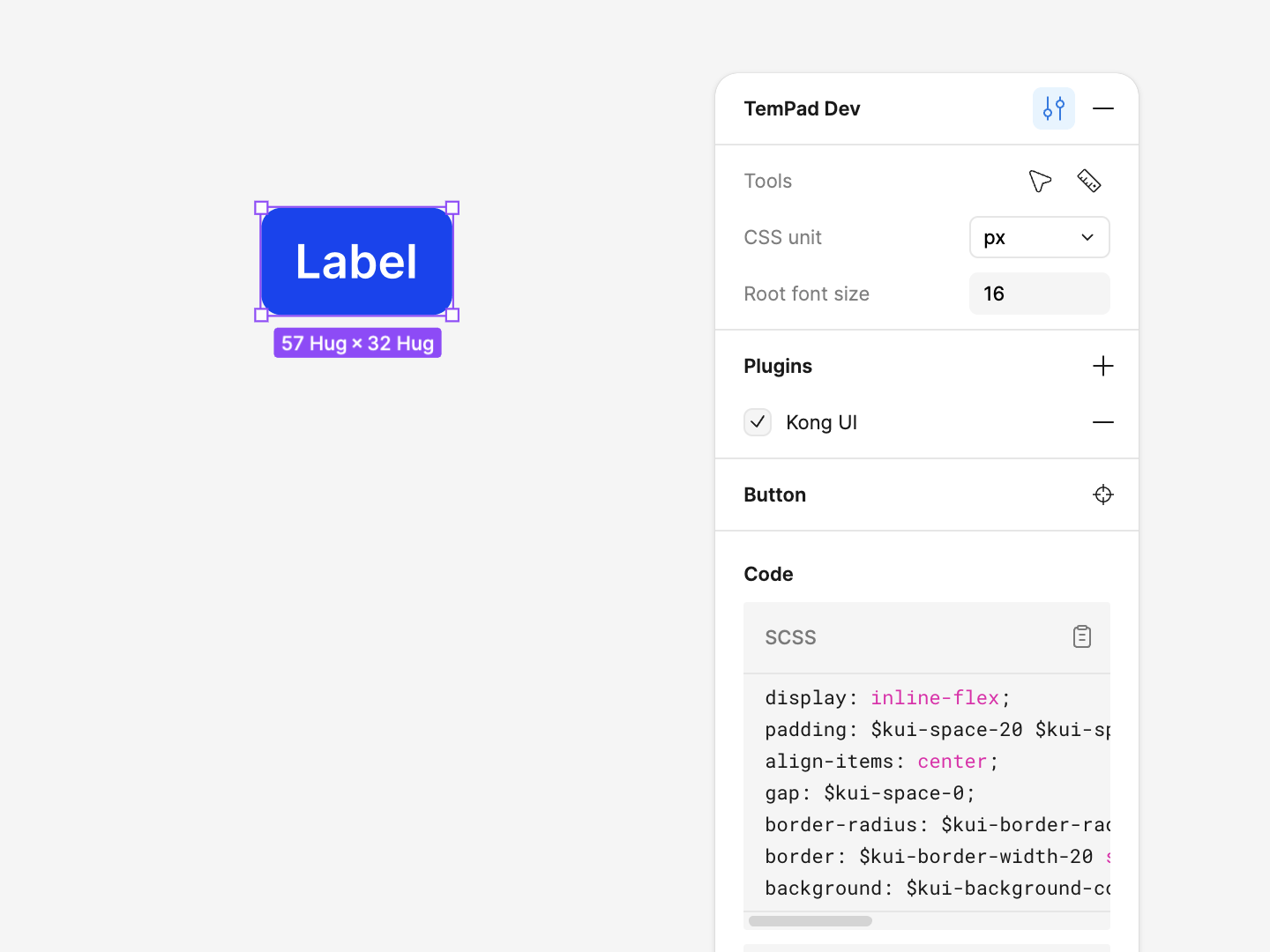
选择任意元素,即可通过插件的代码面板获取其 CSS 代码。除了标准的 CSS 代码外,TemPad Dev 还提供以 JavaScript 对象形式呈现的样式,方便在 JSX 等场景中使用。

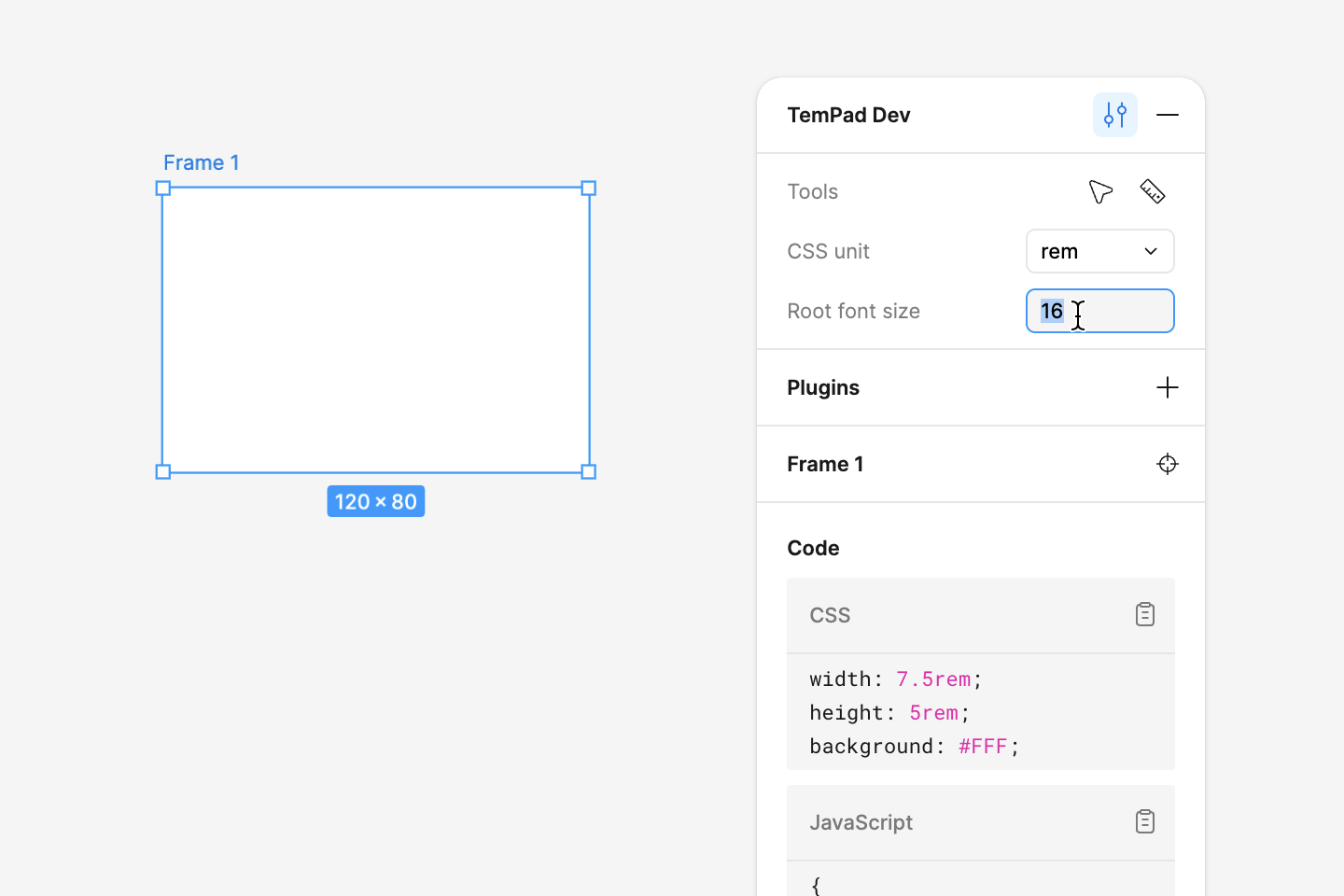
你可以配置 CSS 单位和根字体大小,将 CSS 中的 px 尺寸转换为 rem 单位。
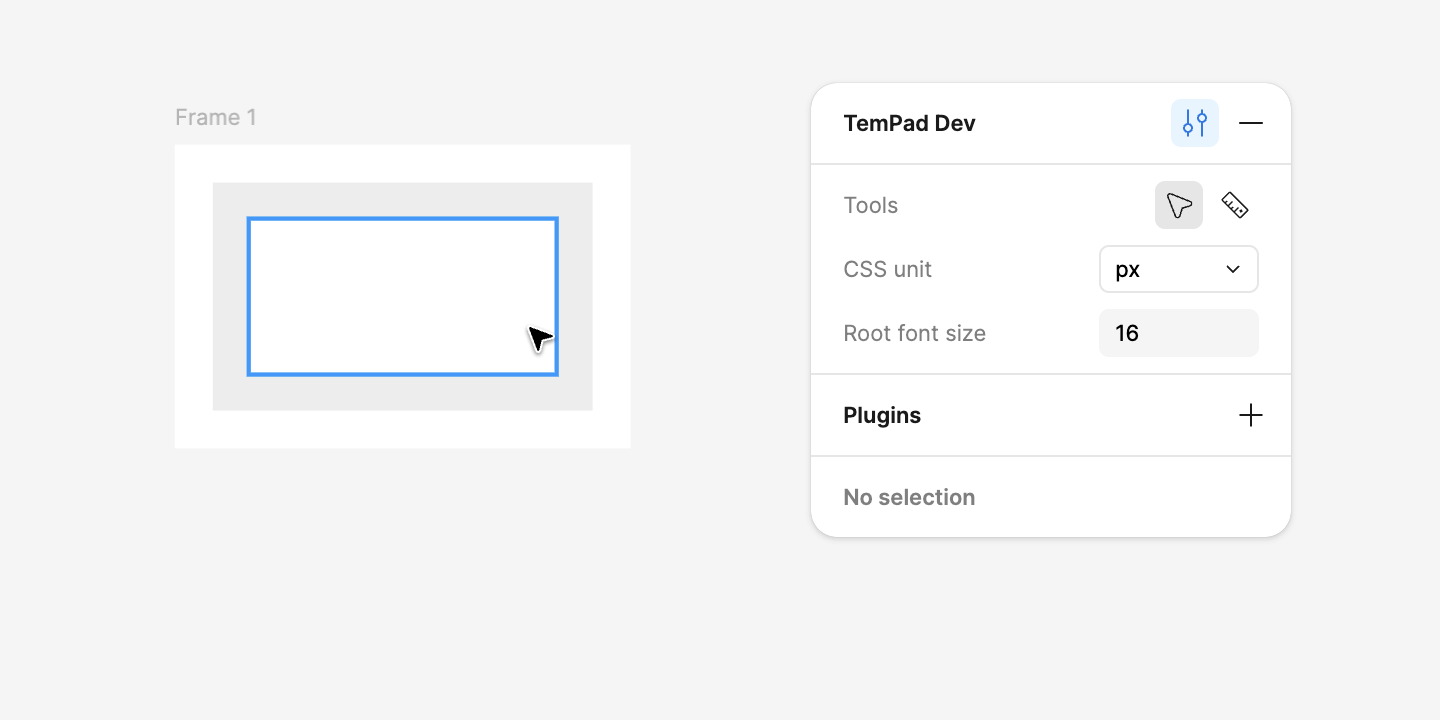
深度选择模式

在 Figma 的只读视图中,选择节点需要双击才能向下深入,且往往需要多次双击才能选中最底层节点。尽管 Figma 提供了 ⌘ + 单击 的快捷键,但许多用户并不了解此功能,因此每次都需要额外操作按键。为了解决这一问题,TemPad Dev 在设置中提供了深度选择模式。
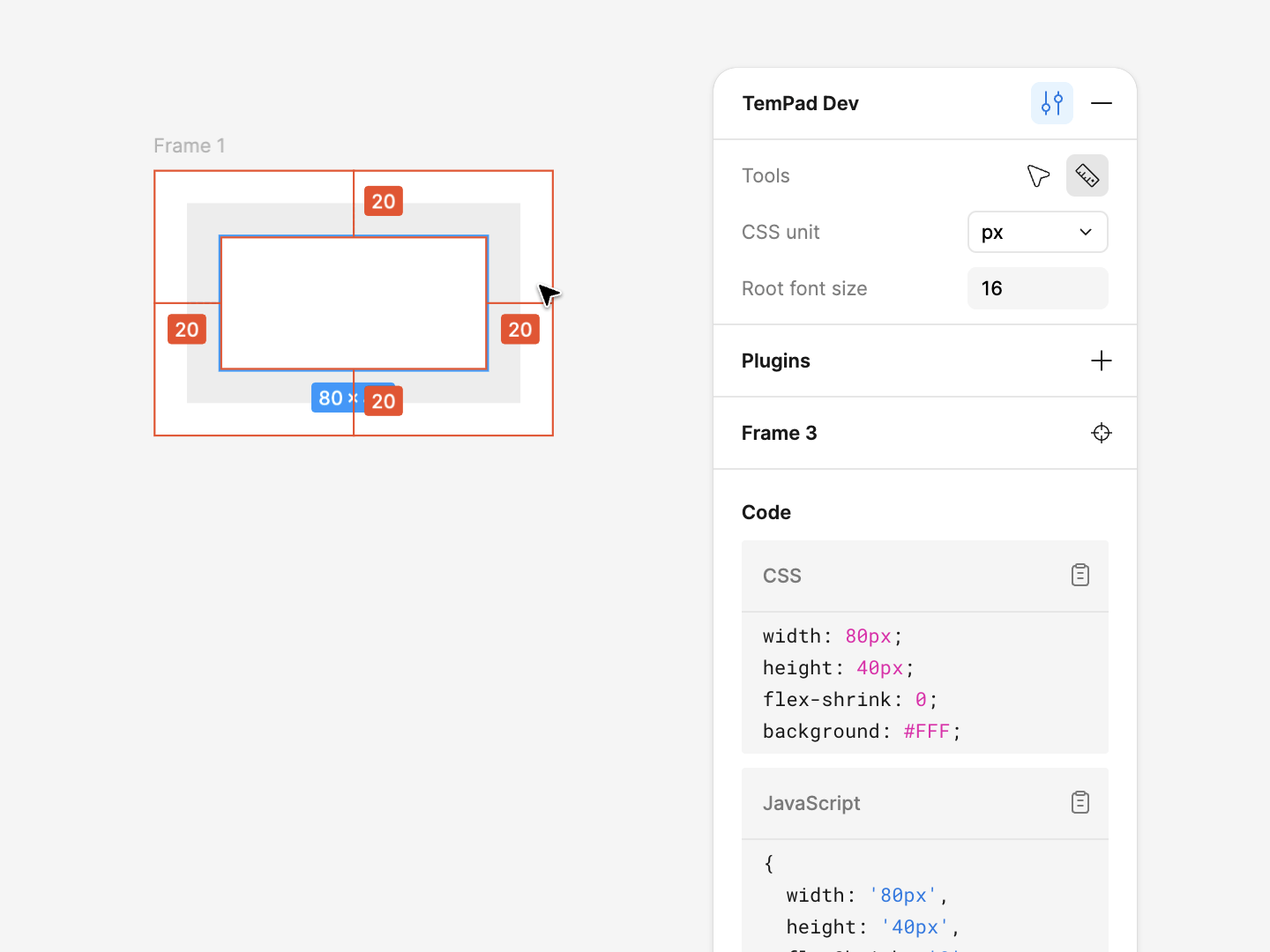
测量模式

在 Figma 的只读视图中,用户需要按住 ⌥ 键并移动光标,才能显示选中节点与其他节点之间的间距。出于与深度选择模式类似的原因,TemPad Dev 在设置中提供了“测量到选中模式”,以优化这一操作体验。
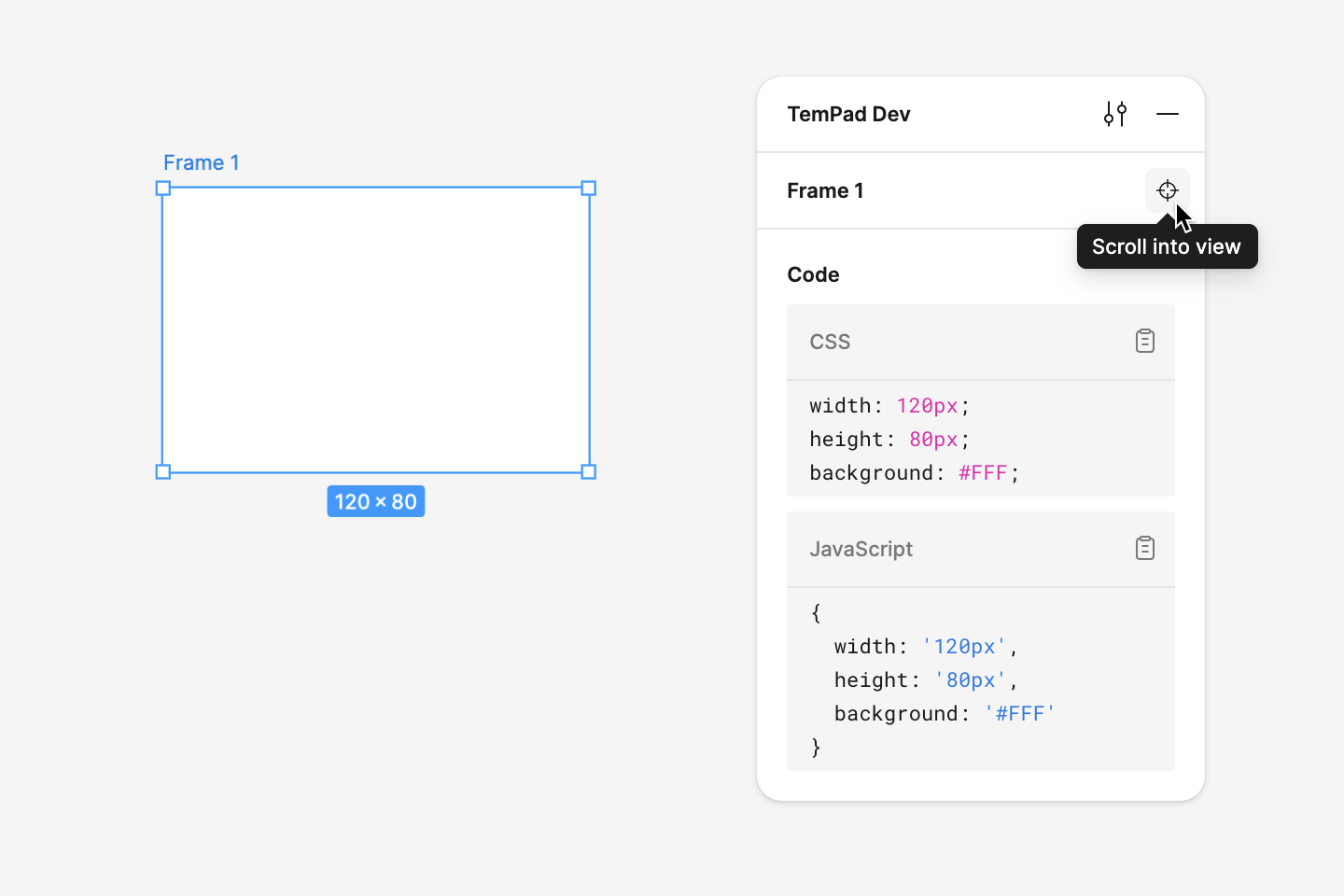
滚动选中项到视图中心

当您将鼠标悬停在 TemPad Dev 检查面板中的节点名称区域时,会出现一个对应的按钮。点击该按钮,即可将当前选中项滚动到 Figma 视图的中心位置。虽然 Figma 提供了类似的快捷键 ⇧2 ,但该功能会将视图放大至填满整个视口,往往无法满足需求。实际上,Figma 在插件 API 中暴露了一个接口,可以将视图移动并缩放至 100%,因此我们也提供了这一功能,作为现有操作的补充。
代码输出插件

TemPad Dev 在近期新增了一个内置的轻量级插件系统,可以通过插件实现对代码输出的自定义,适配特定设计系统的 design token 输出或者转换为特定的 CSS 语法(如 Tailwind CSS 或 UnoCSS )。
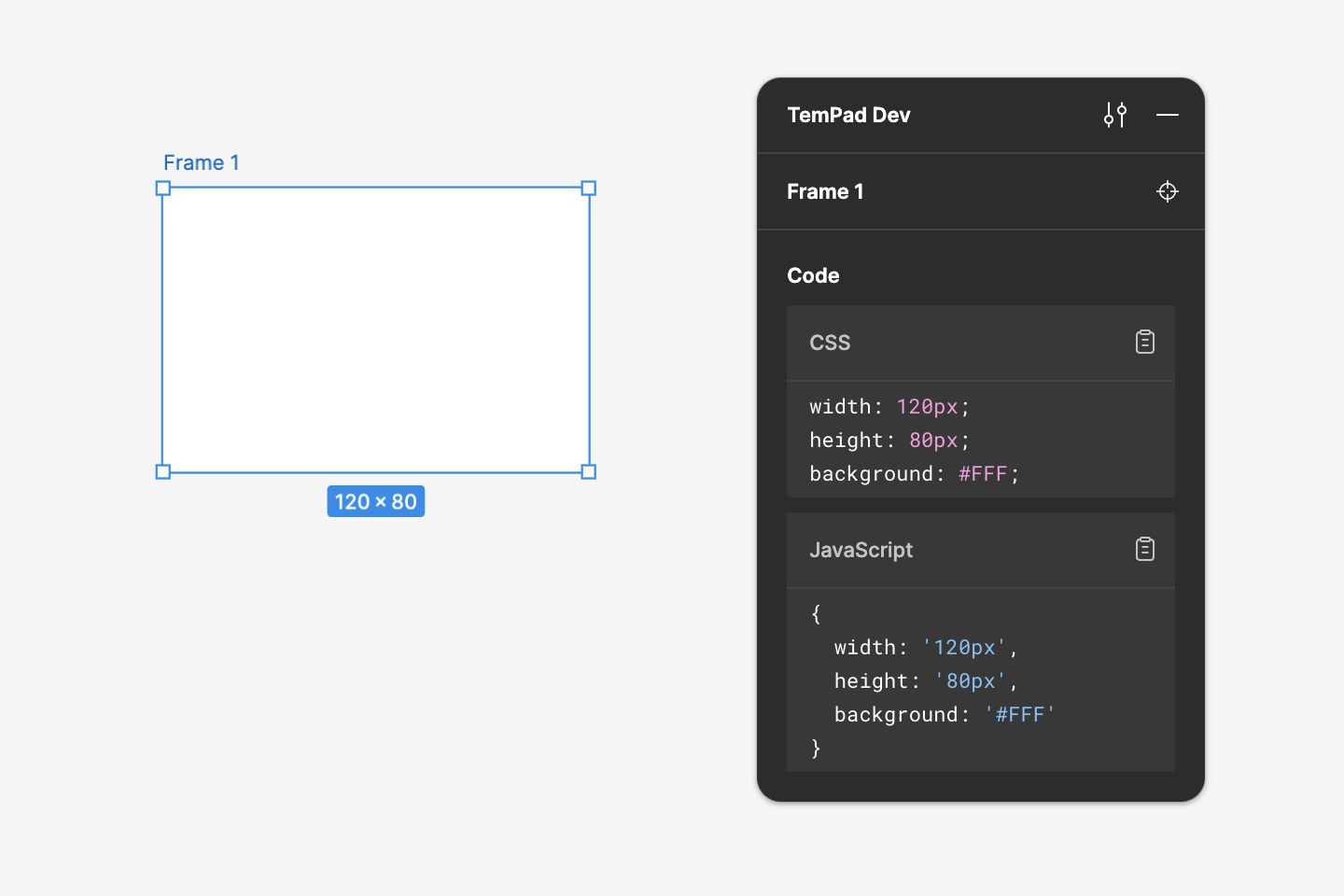
支持深色主题

TemPad Dev 的 Inspect 面板直接采用 Figma 的 CSS 变量实现,与 Figma 样式融为一体,可以根据 Figma 偏好设置同步切换到深色主题。