• 请不要在回答技术问题时复制粘贴 AI 生成的内容
这是一个创建于 96 天前的主题,其中的信息可能已经有所发展或是发生改变。
分享一个基于 JS 的 cli 转为 electron 的成本比较低的思路
背景
给公司使用 NodeJS 开发了一些小脚本(闲的),发布为了一个命令行工具
前端小伙伴反馈说,命令行要比客户端好用,因为只敲了很少的命令就完事了
但对于非前端开发者,Node 环境问题比较头疼,而且如果是非技术人员,可能命令行也无法接受
之前把单独一个功能复制粘贴再改改,集成到 electron 里去过,但工作量太大
最近又有了新思路之后,尝试了一番,花了大概俩小时,把之前的 cli 的大部分功能搬到了客户端上
核心思路就是:
原 CLI 须用 Bun 进行打包为二进制文件, electron 中直接使用 child_process.spawn 执行, 监听输出信息返回到前端进行展示
前端中需要有一个配置文件 src/config.ts, 来表示自己的 cli 有哪些 command 可以运行
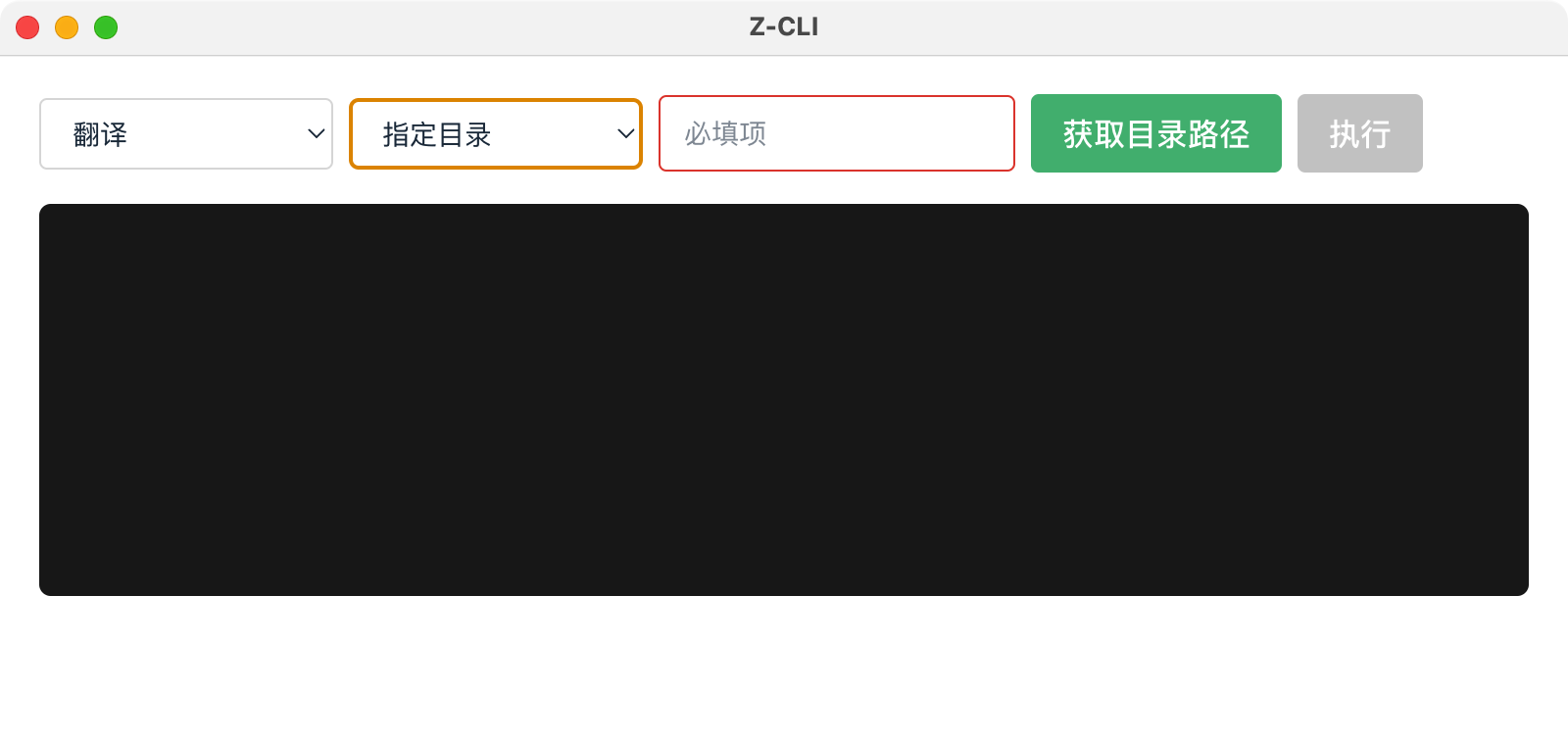
就是这么一个简易的 UI

开源地址 MIT
觉得有需要的,可以自己 fork 源码修改,也欢迎找我交流
缺点
Bun 对于 Node 的兼容程度会有影响。
比如我的 cli 里用到了 axios ,换成了原生 fetch ,当然,我当时只是为了偷懒,随手下载了一个 axios
再比如 sharp 这类依赖本地环境的 C++包需要特殊处理
今天花了俩小时成功搬到了 Electron 上,sharp 的问题后续会解决掉
有需要的自取吧