推荐关注
› Meteor
› JSLint - a JavaScript code quality tool
› jsFiddle
› D3.js
› WebStorm
推荐书目
› JavaScript 权威指南第 5 版 › Closure: The Definitive Guide
› Closure: The Definitive Guide
这是一个创建于 3364 天前的主题,其中的信息可能已经有所发展或是发生改变。
iShare.js是一个小巧的分享插件,纯 JS 编写,不依赖任何第三方库,使用简便。
为啥写这个插件?
因为在搭建个人 blog 时(还没有搭建好(¯﹃¯)),对目前国内比较受欢迎的分享插件都不太满意,主要如下几点:
- 不太喜欢官方提供的样式,想重新定制,但又不太方便
- 提供的大部分接口都没用到,真正用到就那么几个,显得有点冗余
- 没有进行更新维护,部分接口都是挂掉
另外,工作中,有时想要一个可以自定义样式、支持常用的分享接口、使用方便、不依赖于第三库的独立库。比如写活动页面时(⊙﹏⊙)
基于上述原因自己就创建了 iShare.js ,并为自定义样式的创建方式定制了专门的精简版: iShare_tidy

支持分享接口
- QQ 好友
- QQ 空间
- 腾讯微博
- 新浪微博
- 微信
- 豆瓣
- 人人
- 有道笔记
- Google+
- Tumblr
使用
支持两种初始化方式:
- 单例模式
- 实例化模式
注意:不要同时使用两种模式
单例模式
本实例展示了自定义样式分享的创建过程。另外本库针对自定义样式的创建提炼出一个精简版本:iShare_tidy 版本
// 引入脚本文件
<script type="text/javascript" src="iShare_tidy.js"></script>
// 引入 HTML 脚本
<div class="iShare iShare1">
<a href="#" class="iShare_qzone"><i class="iconfont qzone"></i></a>
<a href="#" class="iShare_tencent"><i class="iconfont tencent" style="vertical-align: -2px;"></i></a>
<a href="#" class="iShare_weibo"><i class="iconfont weibo"></i></a>
<a href="#" class="iShare_wechat"><i class="iconfont wechat" style="vertical-align: -2px;"></i></a>
<a href="#" class="iShare_facebook"><i class="iconfont facebook" style="vertical-align: 1px;"></i></a>
<a href="#" class="iShare_googleplus"><i class="iconfont googleplus" style="vertical-align: -1px;"></i></a>
<a href="#" class="iShare_linkedin"><i class="iconfont linkedin" style="vertical-align: 2px;"></i></a>
<a href="#">我是酱油一号</a>
<a href="#">我是酱油二号</a>
</div>
//子元素需要指定如下的类名:
//iShare_qq : 'QQ 好友',
//iShare_qzone : 'QQ 空间',
//iShare_tencent : '腾讯微博',
//iShare_weibo : '新浪微博',
//iShare_wechat : '微信',
//iShare_douban : '豆瓣',
//iShare_renren : '人人',
//iShare_youdaonote : '有道笔记',
//iShare_linkedin : 'Linkedin',
//iShare_facebook : 'Facebook',
//iShare_twitter : 'Twitter',
//iShare_googleplus : 'Google+',
//iShare_pinterest : 'Pinterest',
//iShare_tumblr : 'Tumblr'
//插件会根据类名自动处理,如果存在不包含上述类名的子元素,该元素就不作任何处理。
// 配置全局变量 iShare_config
<script type="text/javascript">
iShare_config = {container:'.iShare1',config:{
title: '分享标题',
description: '这是分享描述文本',
url: 'https://github.com/zhansingsong',
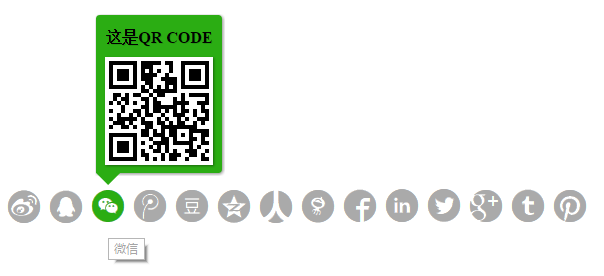
WXoptions:{
evenType: 'click',
isTitleVisibility: true,
title: '二维码标题',
isTipVisibility: true,
tip: '二维码描述文本',
bgcolor: '#2BAD13',
}
}};
</script>
实例化模式
// 引入样式文件(自定义样式可以不用引入)
<link rel="stylesheet" type="text/css" href="./style/fonts/iconfont.css">
<link rel="stylesheet" type="text/css" href="./style/css/ishare.css">
// 引入脚本文件
<script href="javascript:;" type="text/javascript" src="iShare.js"></script>
// 引入 HTML 脚本
<div class="iShare iShare-16 iShareClassName"></div> // 容器类名选择器: "iShareClassName"
// 实例化对象
<script type="text/javascript">
(new iShare({container:'.iShare1',config:{
title: '分享标题',
description: '这是分享描述文本',
url: 'https://github.com/zhansingsong',
isAbroad: false,
isTitle: true,
initialized: true,
WXoptions:{
evenType: 'click',
isTitleVisibility: true,
title: '二维码标题',
isTipVisibility: true,
tip: '二维码描述文本',
bgcolor: '#2BAD13',
}
}}));
</script>
更多详情请参考 DEMO
第 1 条附言 · 2016-06-27 16:27:12 +08:00
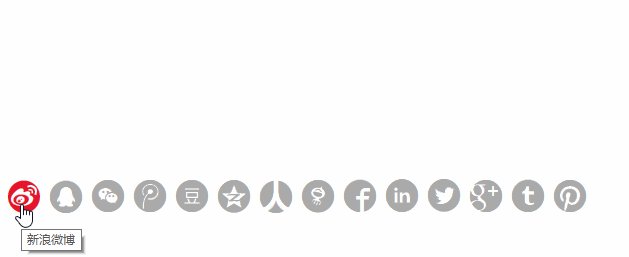
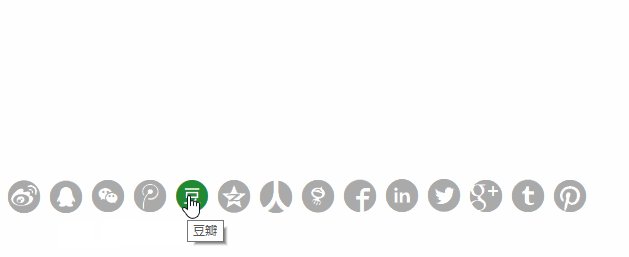
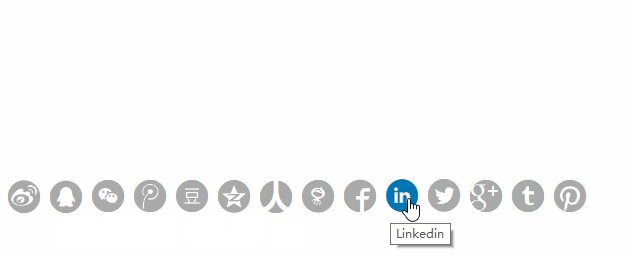
DEMO预览图:

第 2 条附言 · 2016-07-16 22:50:05 +08:00
更新1.1.0版本
1.1.0版本中更新了二维码的生成方式
定制二维码的样式DEMO:

1
majinjing3 2016-06-26 21:52:59 +08:00 via Android
不错,很简洁~
|
2
gzelvis 2016-06-27 00:19:29 +08:00 via iPhone
感谢楼主分享
|
3
zencoding 2016-06-27 09:49:41 +08:00 via Android
我想吐槽下 iShare_tidy 的命名,有驼峰有下划线,强迫症伤不起
|
4
zhansingsong OP @zencoding 谢谢反馈!
|