这是一个创建于 2421 天前的主题,其中的信息可能已经有所发展或是发生改变。

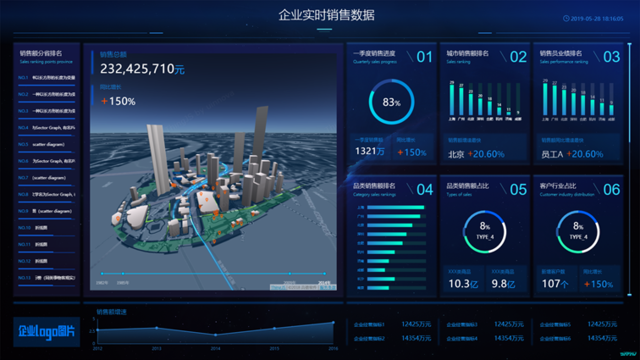
还在制作上图这种千篇一律的数据大屏? OUT 啦!酷炫的 3D 次世代数据大屏帮你一秒俘获甲方爸爸的芳心!

(上图来自 ThingJS 用户 云南唯恒基业科技有限公司)
今天就来教大家三维数据大屏!
为了方便演示,我们来制作一个简单的三维城市与传统二维图表相结合的大屏,相信大家学习之后都能做出酷炫的三维大屏!
先来看看结果: 点击查看

所需工具
- ThingJS 平台:面向互联网的 3D 可视化开发平台
- CityBuilder:聚焦城市的 3D 地图搭建工具
- DataV:阿里云的数据可视化产品
操作步骤
CityBuilder 一键城市·--·ThingJS 在线预览·--·DataV 创建大屏·--·大屏对接 3D 城市
步骤 1:CityBuilder 一键城市
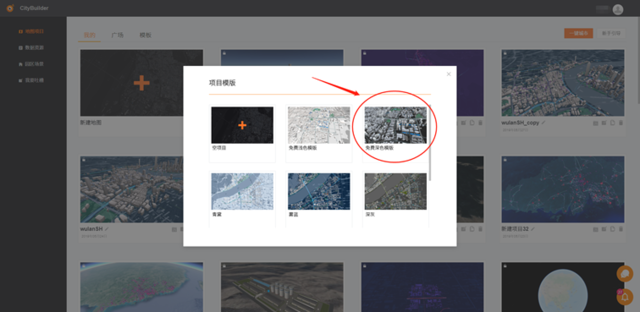
打开 CityBuilder,在“地图项目”-“我的”页面中新建项目,选择模板。

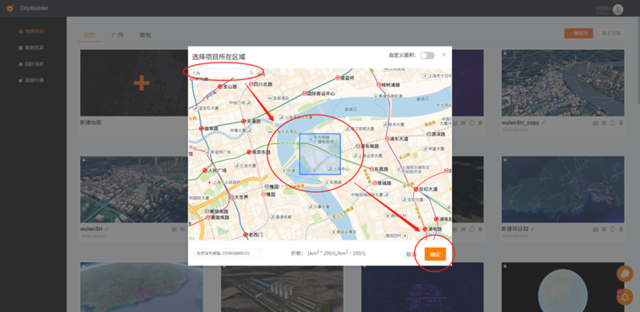
在弹出的选择区域窗口,可搜索、拖动区域框来确定城市范围,点击“确定”,创建 3D 城市。(现在每人可免费体验 3 次哦)

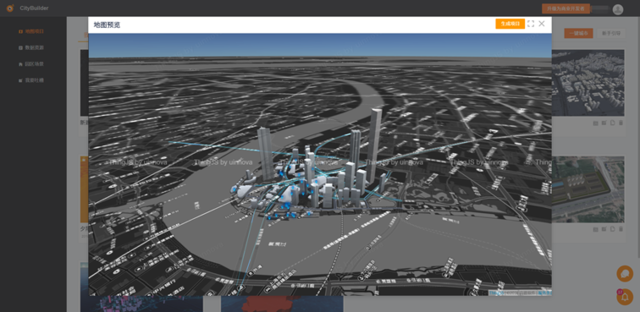
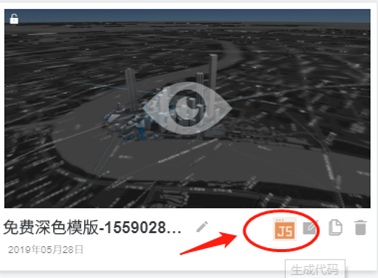
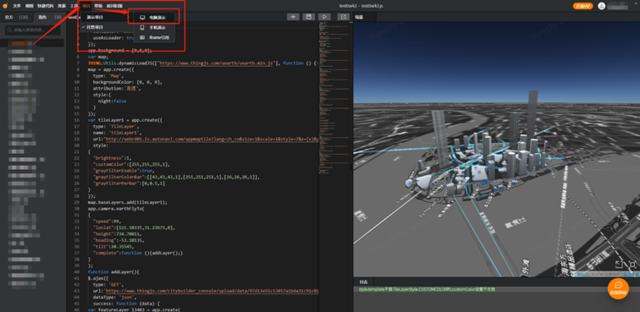
生成项目后,点击“ JS ”按钮,输出至 ThingJS,并获取预览地址:https://www.thingjs.com/guide/sampleindex.html?name=Y2l0eWJ1aWxkZXI=/testDark2.js?n=583



步骤 2:DataV 模板创建大屏
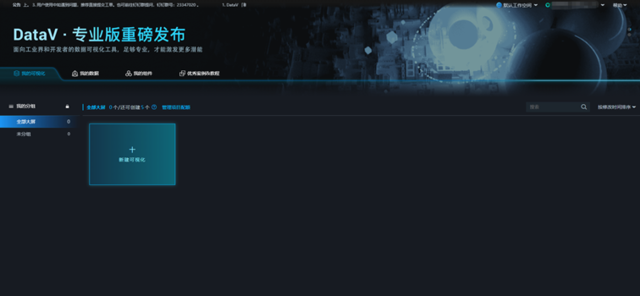
进入 DataV 网站(现在可以体验试用哦,https://data.aliyun.com/visual/datav?spm=5176.8142029.dataTechnology.4.2fad6d3eNyVlXw ),进入控制台。

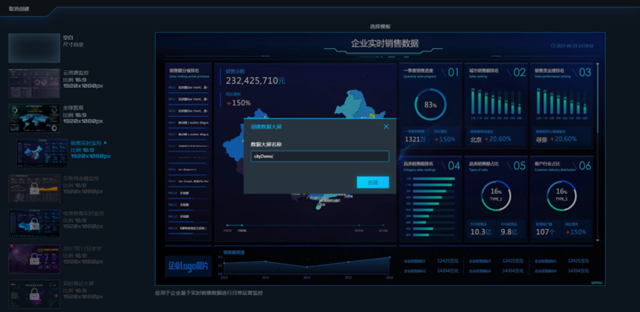
“新建可视化”,选择一个模板创建大屏。


步骤 3:大屏 IFrame 嵌入 3D 城市地图,发布
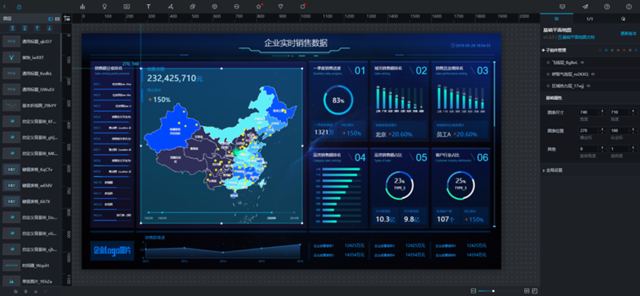
大屏中有个全国地图,记下组件的位置和大小后,删掉该组件。 在同样的位置加 IFrame 组件,把 IFrame 图层放到倒数第二层,输入第 3 步骤的 3D 城市 URL。 预览,如下图。保存并发布 点击查看

p.s. CityBuilder 商业模板更好看哦~

1
TOTOP 2019 年 6 月 5 日
|
2
xiangbulala OP @DreamCMS 光启元做的 CS 的
|
3
herozzm 2019 年 6 月 5 日 via iPhone
专门用来忽悠 gov 的东西
|
4
akira 2019 年 6 月 5 日
datav 除了价格 没别的缺点了
|
5
xiangbulala OP @akira
哈哈哈哈价格过不是他的缺点... |
6
akira 2019 年 6 月 6 日
@xiangbulala 最早 datav 出来的时候 是真觉得不错,本来想推给朋友公司用的。 后面一看企业版的价格,呵呵
|
7
Licsber 2019 年 6 月 6 日
花里胡哨的 专门用来忽悠 hhhh
|
8
yanyanlong 2019 年 6 月 6 日
内部的图可以和外部的图表做联动么?
|