本文由摹客资深前端工程师分享,摹客小编整理编辑,最早发布在摹客 博客:
学习 JavaScript 很吃力?开发五年经验带你轻松上路!
希望对大家有所帮助!
作为一个合格的前端开发人员,掌握 HTML,CSS 和 JavaScript 是最基础的,如果你是新手开发,想要学习 HTML 和 CSS,那么上期写的这篇文章可以帮助你。
学会了 HTML 和 CSS,那么如何学习 JavaScript,以及在哪里学习 JavaScript 是最好的呢?
首先,作为前端,为何要学习 JavaScript ?
JavaScript 是所有 Web 开发人员必须学习的 3 种语言之一:
1 . HTML 是用于定义网页内容
-
CSS 是用于定义网页的布局
-
JavaScript 是用于编程网页行为
网页并不是唯一使用 JavaScript 的地方。 许多桌面和服务器程序都使用 JavaScript。Node.js 是最知名的。 一些数据库,如 MongoDB 和 CouchDB,也使用 JavaScript 作为编程语言。
每种现代 Web 浏览器都内置了 JavaScript,因此几乎可以在每个设备上使用,所以学习 JavaScript 的重要性不可言喻。

以下是本人在学习 5 年 JavaScript 过程中收集的最佳学习网站,亲测有效!!
免费的 JavaScript 学习教程
W3school 是一个代码学习网站,可以免费学习代码的基础知识,巨好用。包括,HTML,CSS,JavaScript,Python 等等。本教程可以让你掌握从基础到高阶的 JavaScript,每个章节都附有例子学习及测试。在免费资源里面,W3school 可以说是最好的学习编程的网站。非常适合新手,简单易懂,不复杂。
Learn JavaScript 是一个很现代化的学习编程的网站,本课程是由 Jad 教授,Google 开发人员专家,Microsoft 最有价值专家和自由网络顾问授课。
你可以免费试用前 40 天的课程。课程的最大特点就是 Flashcard ( APP 应用程序),用于帮助学员在直观的环境中练习以及巩固学到的编码。

JavaScript 是 Web 中功能最强大,最灵活的编程语言之一。 它支持大多数网站上的动态行为。
在 Codecademy 里,你可以学习到 JavaScript 的最基本概念。 了解数据类型,函数,循环和控制流等。 在本课程中,你将使用 JavaScript 构建项目,使 HTML 和 CSS 变为现实。
Learn JS 是一个在线交互学习的网站,在网页的底部有练习区域,根据已有的代码运行你想要呈现的结果,让你能够一边学习一边实践,非常便捷。无论你是否是经验丰富的程序员,本网站是面向希望学习 JavaScript 编程语言的所有人。
此网站定义为只关注语言本身,从头开始学习 JavaScript,再到 OOP 等高级概念。网站以文字内容为主体,内容非常丰富,你想要了解的任何关于 JavaScript 都可以看到,并且点击右边的“运行”就能看到实际的效果,以及可以进行交互练习,非常棒的一个网站。

这个网站是一个专注于 JavaScript 的文档学习。除了基础的语言学习和高阶的知识,也涵盖了工具和资源的推荐,是一个相当不错的 JavaScript 资源合集类网站。所有的资源合集都来自于世界各地的开发者提供的。
付费以及免费 JavaScript 课程
通过构建真实的应用来学习 JavaScript。 包括 3 个真实项目,80 个编程挑战和 ES6 / ES7 !
本课程介绍 JavaScript 语言的基础知识,变量,循环,函数等概念,甚至还有一些关于调试工具的概念。你可以了解 JavaScript 如何使用文档对象模型( DOM )来识别和修改页面的特定部分。课程结束后,你将能够对 DOM 事件作出反应并动态地改变其页面的内容和风格。该课程将有一个最终项目- 创建一个接受并验证输入的交互式 HTML5 表单。

从顶级大学和机构(包括 Microsoft 和 W3C )获取免费的 JavaScript 在线课程和网络编程。 了解 JavaScript 编程的基本知识,以提高你在 Web 开发领域的技能。
通过实际示例和迷你项目,本课程可帮助你逐步建立对 JavaScript 的理解,从变量,数据类型,条件和函数等核心原则到包括循环,闭包和 DOM 脚本在内的高级主题。 在此过程中,你还将了解一些 ES6 和 JavaScript 库的基础知识。
书籍介绍
JavaScript: The Definitive Guide, 6th Edition
自 1996 年以来,JavaScript:The Definitive Guide 一直是 JavaScript 程序员的圣经 ,程序员学习指南,以及是对核心语言和浏览器定义客户端 JavaScript API 的全面参考。
第 6 版涵盖 HTML5 和 ECMAScript 5.许多章节已经完全重写,以使它们符合当今最好的 Web 开发实践, 是 JavaScript 程序员的必备参考书籍。

Eloquent JavaScript 3rd edition
这本书是由 Marijn Haverbeke 编写的,一本关于 JavaScript,编程和数字世界的书。 整本书分为三个部分:第一部分是 JavaScript 语言本身,第二部分是浏览器,第三部分是 Node。

本书不适合初学者编程。它不包含你需要知道的所有内容。相反,本书只包含非常重要的内容。需要一些本身有编程语言基础的开发人员。这本书是一个很好的参考,如果你想用 JavaScript 进行认真的编程,建议你阅读它。

更多 JavaScript 书籍:https://goalkicker.com/JavaScriptBook/
视频教程
Learn JavaScript - Full Course for Beginners
这个完整的 134 个关于 JavaScript 教程完全是为初学者创建的,让你学习到 JavaScript 编程语言时需要了解的所有内容。 本视频教程中的字体设置的比较大,非常适合在小屏幕上观看。
JavaScript Tutorial for Beginners: Learn JavaScript Basics in 1 Hour [2019]
这个视频教程同样适用于初学者,简单易懂,非常直观。
Learn JavaScript in 12 Minutes
本视频教你如何在 12 分钟内开始使用 JavaScript,如何使用变量,运算符,数组,属性,方法,自定义函数,条件和循环。

JavaScript PDF 教程
A Smarter Way to Learn JavaScript
讨论区
高阶的 JavaScript 概念
本课程是该领域多年的积累结晶,并结合了最好的资源,工具和教程,创建了最终的 JavaScript 课程,教你学习高级 Javascript 开发人员所需的一切。
通过该课程,你可以快速地在 30 天内学习到高级 JavaScript 开发人员需花费数年时间学习到的高级 Javascript 概念。
更多高阶 JavaScript 概念:
https://medium.com/@madasamy/15-javascript-concept...

JavaScript 工具
Webpack对 JavaScript 应用依赖的所有模块进行静态分析,生成依赖图,然后将它们打包成数个静态文件。
WebStorm是最智能的 JavaScript IDE。它支持多种框架和 CSS 语言,包括前端,后端,移动端以及桌面应用。WebStorm 可以无缝整合第三方工具,例如语法检查、构建 linter 等等。它提供了代码补全,实时错误监测,导航,内置控制台,各种插件等一系统功能。
Atom是 GitHub 团队开发的,支持 CSS,HTML,JavaScript 等网页编程语言。开发者可以很容易地对 Atom 进行自定义。Atom 丰富的插件几乎能够满足所有 web 开发需求,git 原生支持,简单的插件编写。
Mocha是一款功能丰富的 javascript 单元测试框架,它既可以运行在 nodejs 环境中,也可以运行在浏览器环境中。
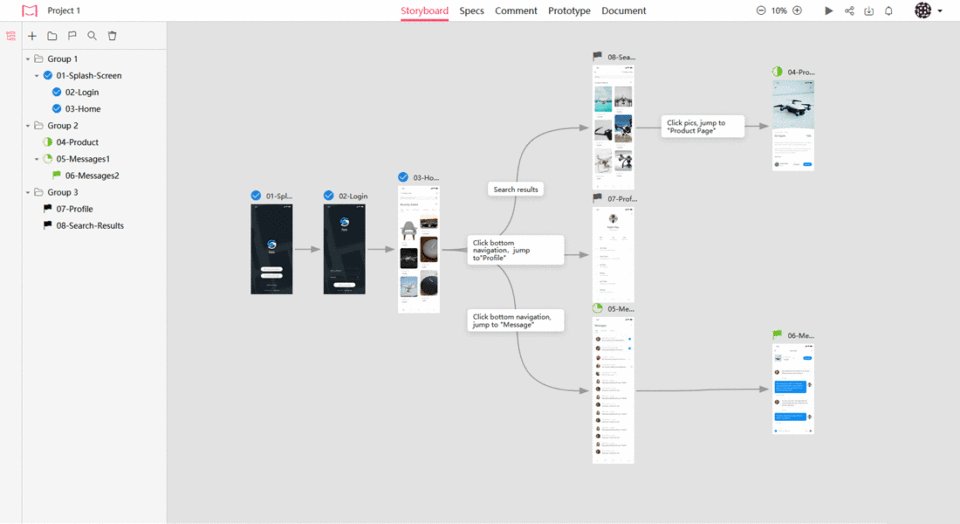
摹客 iDoc是一款前端开发人员巨爱的一款协作设计工具,自动标注,手动标注任你选。一键复制属性值,样式代码自动导出,设计批注轻松查看。从产品、设计到开发只需一个文档,沟通不再是问题。

JSLint是基于 Web 的验证 JavaScript 错误代码的工具。如果 JSLint 发现一 个问题,JSLint 就会显示描述这个问题的消息,并指出错误在源代码中的大致位置。
JavaScript Debugger由 Mozilla Developer Network (MDN)开发,可以独立用于调试 Node.js 代码,或者用于其他浏览器。Firefox 提供了本地和远程调试功能,并且,Firefox 安卓端也用于调试运行在安卓应用。
总结
如果你想开发现代的网站和 Web 应用程序,或者如果你想要一个高薪职位,JavaScript 无疑是最好的 Web 开发语言。以上总结的学习 JavaScript 的网站资源希望能够帮助你们。
更多学习资源:
1
teenydame 2019-06-24 11:49:35 +08:00
好!!
|
2
SunFarrell 2019-06-24 13:02:47 +08:00
马克
|
3
dartabe 2019-06-24 13:13:24 +08:00
最近在 js 的各种坑里游来游去 感谢楼主总结
|
4
aogu555 2019-06-24 14:29:39 +08:00
马克一下,多半吃灰哈哈哈
|
5
ostholz 2019-06-24 14:59:09 +08:00
马克一下,多半吃灰
@aogu555 精辟 话说, 上周五公司部门搞 Hackathon. 一个前端都木有的情况下, 大家决定用 Vue 做个小例子测试。 结果大家都懵 13 了。 我还停留在 3 年前用 JQuery 的水平。 一看这前端泥马复杂度跟后端跟 iOS 开发有的一拼。 |
6
linking 2019-06-24 15:08:18 +08:00
楼主可以分享下代码截图里的字体吗?
|
7
s527332935 2019-06-24 15:12:20 +08:00
马克
|
8
brotherlegend 2019-06-24 15:50:54 +08:00 via Android
马克一波
|
9
iverson3 2019-06-24 16:13:33 +08:00
马克
|
11
CuVee 2019-06-24 20:18:52 +08:00
讲道理,要真是新手入门。网上找各大培训班几个月的视频看看,比这个强得多。
不是小白?那写个 JS 还需要教程? |
13
Lygljj 2019-06-24 21:19:39 +08:00
认真的?红宝书都没有?
|
14
mosfet 2019-06-24 21:53:03 +08:00
mdn 一把梭哈
|