这是一个创建于 2328 天前的主题,其中的信息可能已经有所发展或是发生改变。
我是后端开发,最近有个项目需要自己做点前端工作,遇到个导航条不知道怎么做,还请各位前端大佬指点一下,不胜感激。
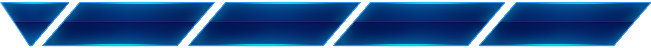
下图是美工切出来的导航条背景图,我需要在每个菱形的正中显示菜单文字,还要保证窗口大小改变时不会显示错乱,应该怎么做呢?

第 1 条附言 · 2019 年 9 月 28 日
非常感谢大家的回复,不能一一回复还望见谅。
在参考了@redbuck的回复后,我找美工切了一个矩形背景图(两张图片,对应两种状态:默认状态和高亮状态),再参考@redbuck给出的代码示例,最终算是完美解决了这个问题,有兴趣的同学可以看一下:http://jsrun.pro/hMbKp
- 默认状态背景图:

- 高亮状态背景图:

1
kdylan 2019 年 9 月 27 日
切图 用背景图片呗,
有渐变有高光 css 累死 |
2
TangMonk 2019 年 9 月 27 日
切图的时候为什么不直接把文字也加到图片里面去,这样也可以啊
|
5
RaymondYip 2019 年 9 月 27 日
全图片。稳如狗
|
6
7gugu 2019 年 9 月 27 日 via Android
用一下自适应,scale 这些
|
7
U7Q5tLAex2FI0o0g 2019 年 9 月 27 日
又想要酷炫的效果,又没有专业的前端来做,这是要逼死后端么
|
8
redbuck 2019 年 9 月 27 日
切开,弄一个矩形背景,设置给每一个 item,然后 transform: skew 倾斜.文字再用一个标签包下,反向 skew 扶正
|
9
markzyh 2019 年 9 月 27 日
图片吧,又不是不能用
|
10
ochatokori 2019 年 9 月 27 日 via Android
弄个 div 把图片作为背景,里面放 4 个浮动的 div 当文字和链接
只要你把宽度写死,就不会乱 不会前端的话没必要做成菱形的点击区域,直接长方形的 div 点击就算了 |
11
redbuck 2019 年 9 月 27 日 <ul class="list">
<li class="item"><span>test</span></li> <li class="item"><span>测试</span></li> <li class="item"><span>测测测试</span></li> </ul> .list .item{ float: left; padding: 20px 50px; background-color: #4c93ff; // 更换成切分后的矩形背景 margin: 0 5px; -webkit-transform: skew(-30deg); transform: skew(-30deg); color: #fff; } .list .item span { display: inline-block; -webkit-transform: skew(30deg); transform: skew(30deg); } |
12
Jason2393 2019 年 9 月 27 日
没有人考虑过 点击位置吗? 直接切图是方形吧,点击右上角和右下角 算点击哪个按钮呀? 要是需要做的这么精确,还是挺好玩的事情
|
13
learnshare 2019 年 9 月 27 日
切图作为背景,然后可点击区域通过倾斜与背景重叠即可
不过通常不建议用太多图片素材。一是尺寸固定,不能配合内容变化;二是调整起来要重新做素材,挺麻烦的 |
14
lan2e 2019 年 9 月 27 日
以前看见过一个 css 属性 "clip-path", 可以实现这种形状,具体使用我也不熟,你可以看一下文档,这里有一个在线的网站
http://bennettfeely.com/clippy/ |
15
Rekkles 2019 年 9 月 27 日
一个 GIF 不就完事了吗。。。
|
16
yixiang 2019 年 9 月 27 日
乱答一通:
* canvas 一把梭,点击时根据鼠标座标计算点了哪个标签 * 把图倾斜一下,p 成长方形的,div 背景放这个图,再用 transform 变成平行四边形的 * 纯图片,map 和 area 标签了解一下 * flash 一把梭! |
17
lneoi 2019 年 9 月 27 日
不是专门的前端也不好弄太复杂了
这种最简单的做法就是直接切一个矩形,那个斜线图片两头可以拼成一整条斜线,斜角区域正常不会点,所以没关系的。做成背景图,然后里面套个 div 设置好高度放文字。第一张图片另外设置,一共就两张。老式的网站很多这种风格的 |
18
chengxy 2019 年 9 月 27 日
https://stackblitz.com/edit/angular-esqq1f
写了一点,实在是写不出来了,平行四边形上下边框的渐变太难,中间突起的,现在最大的问题就是点击范围问题,不知道该怎么做。 |
19
unsized 2019 年 9 月 27 日
|