V2EX › 问与答
求助,使用 vscode 插件 live server 在 chrome 里有重叠显示(也可能是属性显示不出来)的问题
romancekami · 2021-12-23 16:35:12 +08:00 · 1245 次点击这是一个创建于 1418 天前的主题,其中的信息可能已经有所发展或是发生改变。
设置 vscode 自动保存更改然后用 live server 实时在 chrome 浏览器显示挺爽的, 但我发现 div 定义的盒子会莫名奇妙被覆盖(不太清楚是被覆盖还是属性丢失),导致显示异常,感觉像是 live-server 的问题,但我不知道问题出在哪里,大佬们帮忙看看?
首先我先给两个盒子设置背景色:

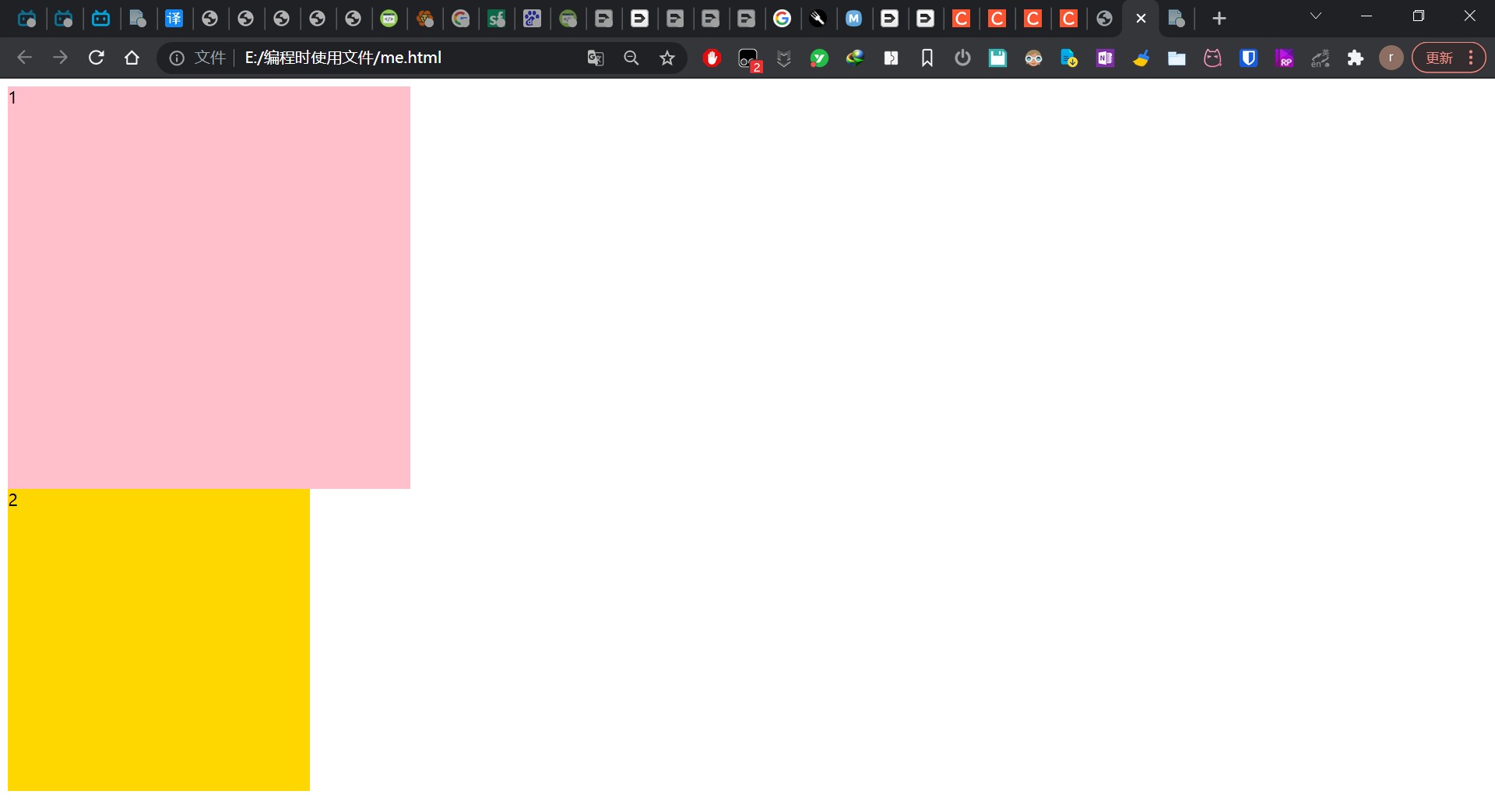
使用扩展 open in browser 时在 chrome 是正常显示的,上下两个盒子,上面粉色,下面黄色:

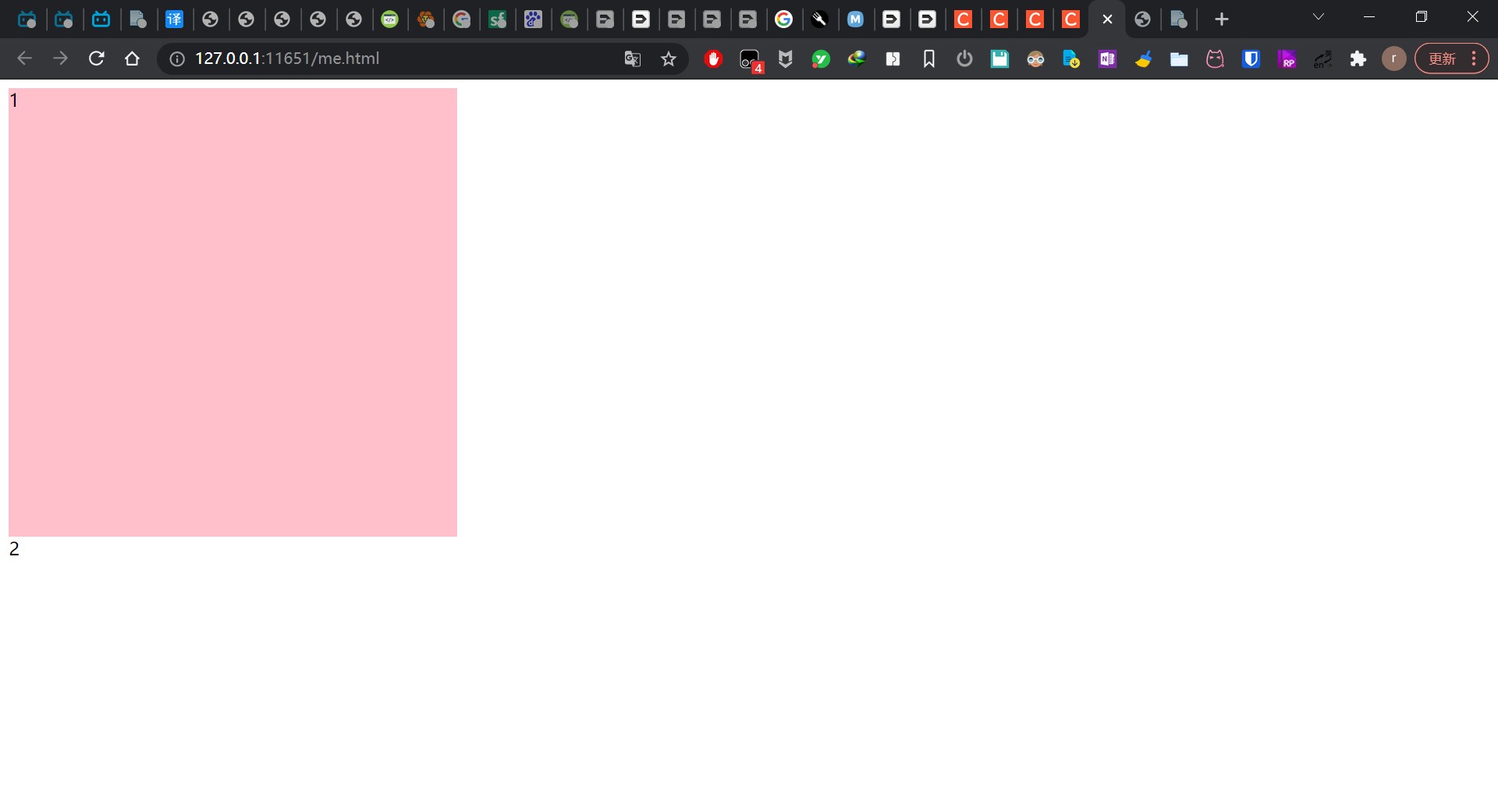
使用扩展 live server 时在 chrome 显示异常,只能显示上面那个粉色盒子,黄色盒子不见了,只能在刷新的瞬间看到黄色的盒子似乎被粉色盒子给覆盖了:
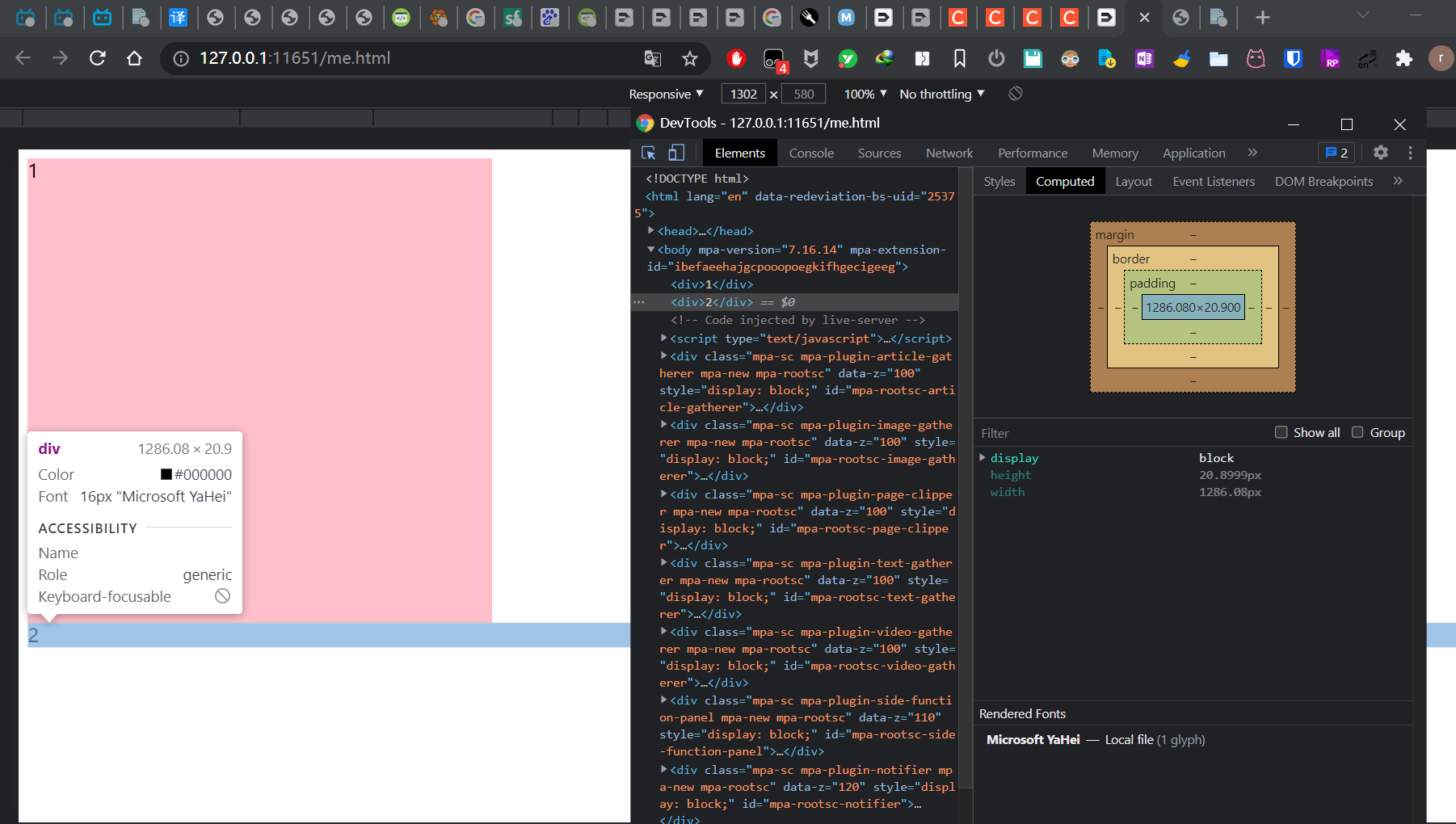
 在 vscode 里面针对第二个盒子写的 background-color,width,height 属性似乎加载不到 chrome 里面,不知道是不是 live server 没有传递这些属性给浏览器
在 vscode 里面针对第二个盒子写的 background-color,width,height 属性似乎加载不到 chrome 里面,不知道是不是 live server 没有传递这些属性给浏览器

希望大佬们帮忙呀,乐意的话可以加 vx: romancekami 远程帮忙看看,我是前端新手...
1
Buges 2021-12-23 16:40:46 +08:00 via Android
这个扩展有问题那就别用它。
另外这些直接打开浏览器预览的插件裸写 html/css 的话还行,上框架 /库的话就无效了。正常前端开发的实时预览一般由构建工具提供,推荐使用 vite 。 |
2
romancekami OP @Buges 好滴 感谢推荐
|
3
chengxy 2021-12-23 16:49:10 +08:00
复现了,然后我去看了 GitHub ,插件上次更新时间是 19 年 4 月,有 1600 多个打开的 issues ,所以建议还是放弃这个插件吧。
|
4
adeng 2021-12-23 16:51:49 +08:00 via Android
live server 作者说不维护了 https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer ,微软官方有个叫 live preview 功能和它一样
|
5
kidonng 2021-12-23 17:01:29 +08:00 via Android
|
6
romancekami OP @chengxy ok 看来是插件的问题 谢谢老哥
|
7
romancekami OP 感谢大佬们的推荐 V2 牛逼!!!
|