这是一个创建于 1348 天前的主题,其中的信息可能已经有所发展或是发生改变。
多年来我一直有一个问题:一条道路上究竟有多少条公交在跑?
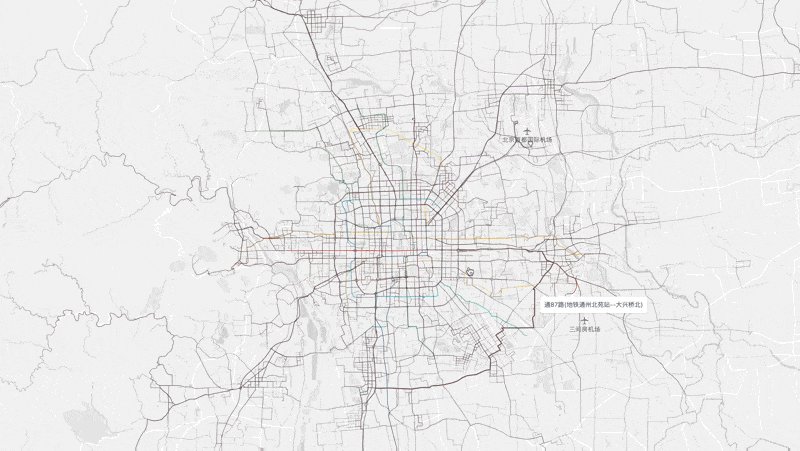
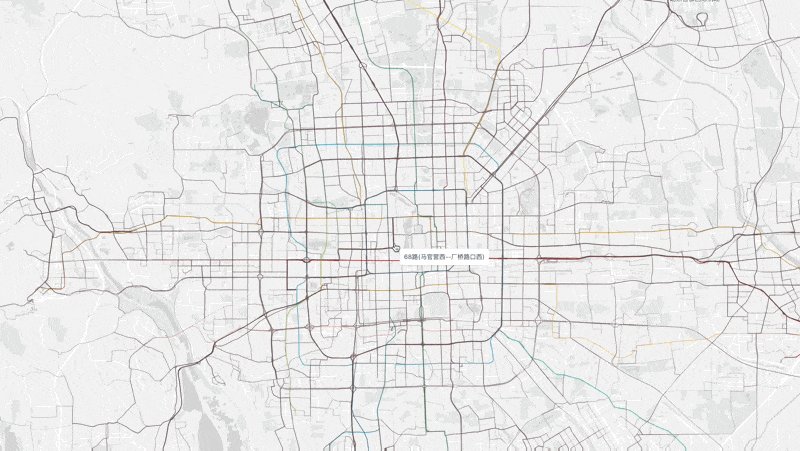
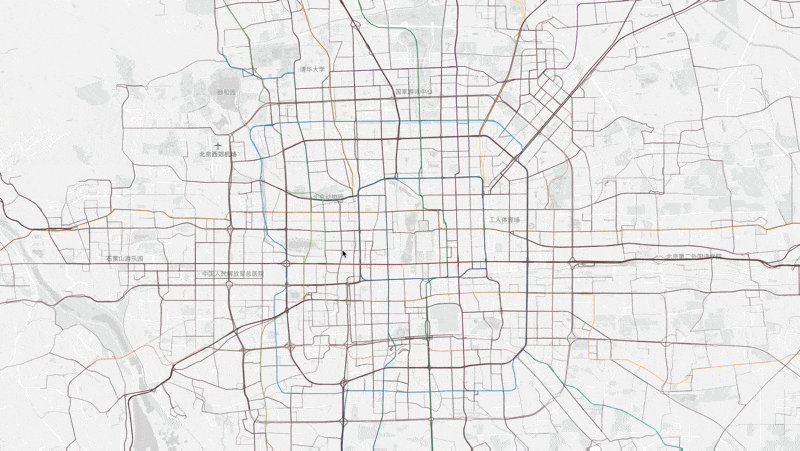
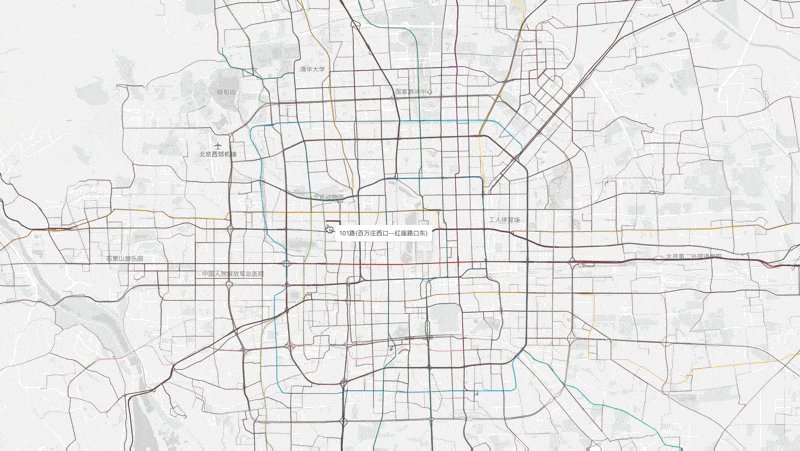
于是春节在家的时候花了几天时间做出了这么一个东西:

所有的公交线路织成了一张网,线路网上的每一个线都是可交互的,可以点击查看这条线路的详情。
在左上角可以切换另一个视角:站点网,可以把全城的所有公交站画下来,点击公交站可以查看从这个站点辐射出去的路网。

另外,除北京外我也加入了上海、南京、广州三个城市,欢迎体验👏。
网站地址: https://bus.ljl.li/
Github: https://github.com/ddiu8081/bus-vis
另外还写了一篇创造的过程: 把北京的所有公交织成一张图——带你看看北京的公交网
1
EndureBlaze 2022-02-14 16:12:18 +08:00
好东西,star 了
|
2
rationa1cuzz 2022-02-14 16:15:35 +08:00
已 star ,好评
|
3
xiao109 2022-02-14 16:16:39 +08:00
这是真的有一套
|
4
xiao109 2022-02-14 16:18:41 +08:00
太卡了,建议优化一下
|
5
raysonlu 2022-02-14 16:24:18 +08:00 "想看如何获得全北京的线路数据的小伙伴恐怕要失望了,本篇不会讲到这部分内容。"
|
6
littlewing 2022-02-14 16:25:16 +08:00
@xiao109 除了打开加载时间长了点外,加载完后没感觉到卡啊
|
7
also24 2022-02-14 16:25:22 +08:00
很棒,之前用过一个类似的服务叫做八达图,但是只支持图片导出很不方便。
楼主的这个项目可以试试查看,体验就要好太多了,界面也更加美观。 期待支持更多的城市~ |
10
AllenHua 2022-02-14 16:41:02 +08:00
非常有趣,星星给你
|
11
lance6716 2022-02-14 16:41:47 +08:00 via Android
其实一直想一个需求,就是在想去哪里玩的时候,能直观地看到很多地方的大概抵达耗时。
自己想的一个 UI 是,在选定起点和交通工具后,10 分钟以内的区域涂成绿色,10 到 30 涂成黄色,30 涂成红色之类的 |
12
ddiu8081 OP @raysonlu #5 😭 是的,数据源就不分享了
@also24 #7 体验了下八达图,应该跟我想到一块去了,可以展示一个站的辐射路网😄,看起来是后端渲染 也不错 @lance6716 #11 好像确实有种叫公交到达圈的东西,如果能把时间算准确实有意思,高德有个 demo 看起来有点丑🐶 : https://lbs.amap.com/demo/javascript-api/example/bus-info/arrival-range |
13
mywaiting 2022-02-14 16:56:43 +08:00
感觉是一个很好的数据可视化的案例
|
14
cxl008 2022-02-14 17:26:05 +08:00
我提供一个思路
1.参考八达图 ,增加定位,辐射周围的站点,计算步行到达站点时间 2.从出发站点到不同结束站点,再不同的结束站点标记热力图,时间越长颜色越淡,多重覆盖可以增加权重 3. 根据一次性辐射出去的位置标记 出发位置的等级。。。 不考虑学区的话,这应该是买房的最优解.... |
15
cxl008 2022-02-14 17:27:39 +08:00
我前几年住 皂君庙,虽然在 3 环以里,但是交通其实比较不方便。现在在苏州街,交通是真方便,虽然房子还小了 20 平。。。但是总价比皂君庙贵了很多。。。
|
16
ddiu8081 OP @cxl008 #14 琢磨了下应该可行,不过有个问题是我还没有线路的站间距数据,不太能求得出来“任意公交站 A->B 需要多久"这种问题...
|
17
cxsz 2022-02-14 19:21:52 +08:00
楼主的数据源很强啊,查了一条非常小众的,刚开通不久的线路,居然都有
|
19
sillydaddy 2022-02-14 22:12:17 +08:00
点赞👍。感觉有很多好的玩法可以探索。
|
20
Felldeadbird 2022-02-14 22:19:19 +08:00
楼主这个给力啊。公司在郊区,还真的只有一条巴士线。
不过广州某些区的地方巴士线路没有收录。 |
22
FarAhead 2022-02-14 22:19:58 +08:00
不能记住上次选择的城市
|
23
madNeal 2022-02-14 22:34:50 +08:00
@ddiu8081 数据源还需要分享嘛,又不是你的数据源,稍微看一下你的网站就知道你的数据是通过 mapbox 获取的,还有你把 access_token 直接暴露在客户端是不安全的做法,等同于把你的 ak 暴露给了所有人
|
24
ddiu8081 OP @sillydaddy #19 是的,正在探索一些玩法
@w7938940 #22 好的,后面会加个缓存 @madNeal #23 是个问题,当时也想了一下浏览器环境几乎保护不了什么敏感信息,不管是后端包装还是别的什么办法总能绕过去🥲mapbox key 感觉还好,毕竟这玩意儿应该只能放在浏览器环境,在后台过滤下域名防滥用好了 |
25
cpstar 2022-02-14 23:20:52 +08:00
严重好评,并转发扩散了。
给一个建议,车站选择。 |
26
ddiu8081 OP |
27
Vnaner 2022-02-14 23:28:45 +08:00
很棒,我有这样的想法很久了...
|
28
icegaze 2022-02-14 23:37:24 +08:00 via Android
有意思,
比百度地图好玩多了… |
29
oIMOo 2022-02-15 00:37:44 +08:00 已 Star~
想确认一下是不是理解正确: 第一种压缩方法是将多个站点进行适当删减,但是会如文章中所说,在复杂路段,路线会不准确。那么这种情况是不是也会造成站点减少?比如一辆车途径 A/B/C/D/E, 五个点在通一条直线上,压缩后会变成 A/E 。那么用户在查看这辆车的途径站是,会不会看不到 B/C/D ? 采用第二种方法后,文章中提到“将所有结果乘 10^6 以尽量减少小数的出现”,减少小数的出现是什么原因呢?或者说,为什么减少小数就可以提高性能? 最后就是,大佬有没有可能出个简略的教程哇? 比如随机找一个城市,然后模拟两三条公交线路,在这个基础上如何制作的教程。 |
30
ddiu8081 OP @oIMOo #29
站点数量不会有影响~ 一条线路的路径和站点是分为了互不影响的两个图层,删减的是路径上的点(路径都是由折线构成的),而删减折线上的点会造成折线的精细程度降低,途经站是独立的另一堆散点不会影响。可以参考下面这个图,蓝线代表了一条公交的路线,是由 9 个蓝点连接绘制而成的;绿点代表这条公交的途经站。进行压缩时,9 个蓝点压缩成 4 个,而绿点数量和位置无变化。 https://imgur.com/TccydNc 第二种方法是这样,比如构成一个折线的三个经纬度坐标是 [116.111111, 40.111111], [116.111112, 40.111110], [116.111114, 40.111113], 前后相减得到: [116.111111, 40.111111], [0.000001, -0.000001], [0.000002, 0.000003] 这样其实并没有减少多少字符数,所以选择把每个数乘 10^6 ,得到: [116111111, 40111111], [1, -1], [2, 3] 这样就能大幅减小字符数了,可以节省传输体积,客户端收到结果之后再反向处理回来就好了。 你看理解了不😄这就是整个教程了 |
31
efaun 2022-02-15 02:01:30 +08:00 跟这个项目挺像 https://bus.daibor.com/, 也是 v 友的, 不是拉踩哈, 我个人觉得这个实用一点, 不过 lz 的这个很漂亮
 |
32
efaun 2022-02-15 02:02:55 +08:00 @lance6716 #11 你可以看看这个 bus.daibor.com
|
34
magicdawn 2022-02-15 02:54:16 +08:00 via iPhone
N 年前做过医院的,没楼主做的流畅 (不会写 shader 哭唧唧
https://bj-hospital-vis.netlify.app/#/ |
35
ddiu8081 OP @magicdawn #34 我这边看着还好~ shader 我也不会写…最后是翻遍 issue 找类似效果的源码参考着贴过来了🥲🥲
|
36
kaifeiji 2022-02-15 09:27:24 +08:00
@littlewing mapbox 前端渲染,很烧内存,内存小就卡了
|
37
littlecowherd 2022-02-15 10:13:57 +08:00
太牛了
|
38
skys215 2022-02-15 11:44:25 +08:00
啥时候有别的城市的?
|
40
rj 2022-02-15 11:50:15 +08:00
好评好评
|
41
thermalneko 2022-02-15 12:47:17 +08:00 via iPhone
天啊,这个项目好棒
|
42
yulgang 2022-02-15 13:49:33 +08:00
如果线路上能显示公交站点会不会更好
|
43
yulgang 2022-02-15 13:50:26 +08:00
我的意思是不需要点某条路线就可以显示,这样能看到两条线距离较近的两站
|
44
mydingyan 2022-02-15 14:31:05 +08:00
很强 数据源也全
|
45
CaptainD 2022-02-15 14:47:16 +08:00
v 站时刻提醒我,我是个废物
|
46
x66 2022-02-15 15:08:58 +08:00
太强了,什么时候加上成都
|
47
wolfie 2022-02-15 15:43:18 +08:00
有没有兴趣加个功能。
A -> B 、或者 A -> A ,随机推荐几条合并的公交路线。纯粹在公交车上打法时间。 |
48
ddiu8081 OP |
49
theqiang 2022-02-15 16:48:31 +08:00 via Android
牛🐮
|
50
cpstar 2022-02-16 09:40:02 +08:00
> 感谢转发。车站选择是指搜索某个公交站么?右上角有个搜索框可以按名称搜站
右上角搜索当然是一个交互用例,但是我遇到的情况是这样的: 缩放地图到某条街道(可能是我熟悉的道路或者目的道路),然后选择线路(更多的可能是了解这条道路上都有哪些线路在跑),但是由于线路过多线条重合,于是不能轻松地选择出或者分辨出期望的线路。 所以车站的思路大概就是,在地图上再加上车站点位(当然现在选择线路之后已经出现了车站点位),这样从车站上更清晰地选择线路。或者换句话讲,从地图上,不但能线条选线路,还能车站选线路。 当然这就出现了第二个问题,上行站下行站(以及上行线路下行线路,甚至单行站),是不是进一步细化到这个程度。再进一步,好像我哪里看到您有实时公交的计划,那也许上下行这个问题就势在必做。 或者基于『不忘初心』的思路,不越搞越复杂,简单化,那可能就是在某段路上把所有的线路线条全部重合为一根线,点击了这根线,先出线路列表,然后选择具体线路之后再出现线路线条。 反正这是一个交互 UX 的问题,OP 根据自己思考慢慢来哈。 |
52
wqhui 2022-02-16 10:28:31 +08:00
强啊,看完也不懂要怎么做
|
54
ddiu8081 OP @cpstar #50
明白了,就是放大后除了能查看线路还能查看公交站,这个也是我想打算做的。 目前左上角可以切到一个单独的公交站视图,不过目前还有 bug ,放大后看不到站的名字。后面准备把两个视图结合一下实现这种效果。 上下行站的区分不太能搞到数据源 可能麻烦些😐,遇见过比较好的实现就是 busrouter.sg 这个站了。 聚合线路也是我一直想做的,不过看起来需要先把所有路径优化一下,绑到路上,类似 busrouter 的这种效果 https://cheeaun.com/blog/images/screenshots/web/rainbow-bus-routes-overlapping-zoom-in.gif 谢谢你的建议,我再研究一下 @skys215 #51 对的,首先服务端要准备好对应城市的数据文件,下载到浏览器才能查看 |
57
opoojkk 2022-02-16 13:57:02 +08:00 via iPhone
🐮
|
58
cosmicrock 2022-02-16 15:35:35 +08:00
@efaun 这个估计是高德 API 的问题,有些新的线路查不到
|
59
Mai1993 2022-02-18 09:57:36 +08:00 试了一下重庆的线路,发现好多线路只有区间线路,没有完整的线路,比如 166 和 236 线路都只有区间。
|
61
chaleaochexist 2022-04-10 21:59:46 +08:00
大连的数据不对。。。 有一些公交线路 没有体现。
不过基本准确。 |
62
dawanglin 362 天前
你这个产品棒极了
对我太有帮助了 |
63
iuuunlyk 336 天前 好东西
今天你找这种地图,记得很早很早( 2010 年左右)时候 Googlemap 上点击某个公交站点就能加载出通过这个站点的所有公交线路,但随着 Google 退出中国 这个功能的数据就过时了。 今天偶然搜索到这个帖子,产品真棒。 但发现一个 bug:站点地图时,某些站点提示“没有找到相关结果”。比如 北京通州北关地区的“北京胸科医院”、“北京物资学院南站”等。 |