这是一个创建于 1291 天前的主题,其中的信息可能已经有所发展或是发生改变。
最近在做一个小项目,需要生成好看点的渐变色,搜索之后发现了这个网站:
看起来代码很简洁,效果很好,想着复现一下,好家伙噩梦开始了。
问题可以描述为:给定两个颜色,colorA 和 colorB ,生成 n 个(网站中 n = 3 )颜色,使得这 n+2 个颜色可以组成网站所示效果的渐变色。
最开始是想先找出最中间的点,找了很多用例发现中点的生成没有简单的规律。
然后想用最小二乘法模拟线性回归,折腾了一下感觉不是线性函数。
到这里就卡住了,数学工具都还给老师了。经过不懈的努力(指搜索),终于发现了很多对渐变问题有研究并且开源的项目,特别是以下网站:
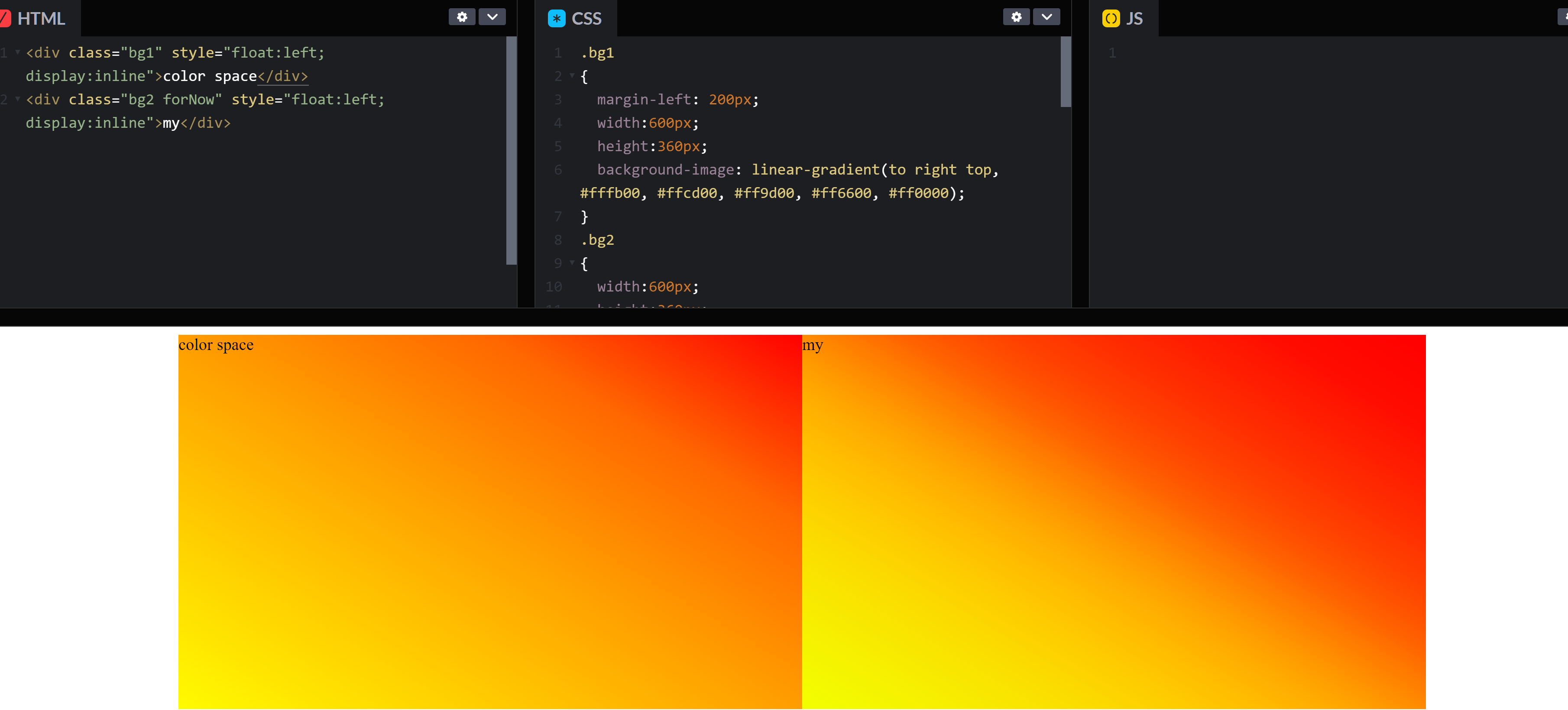
之后研究了三次贝塞尔曲线,颜色 mix 等知识,终于感觉要成功了,调整参数后也确实近似模拟了一些样例:

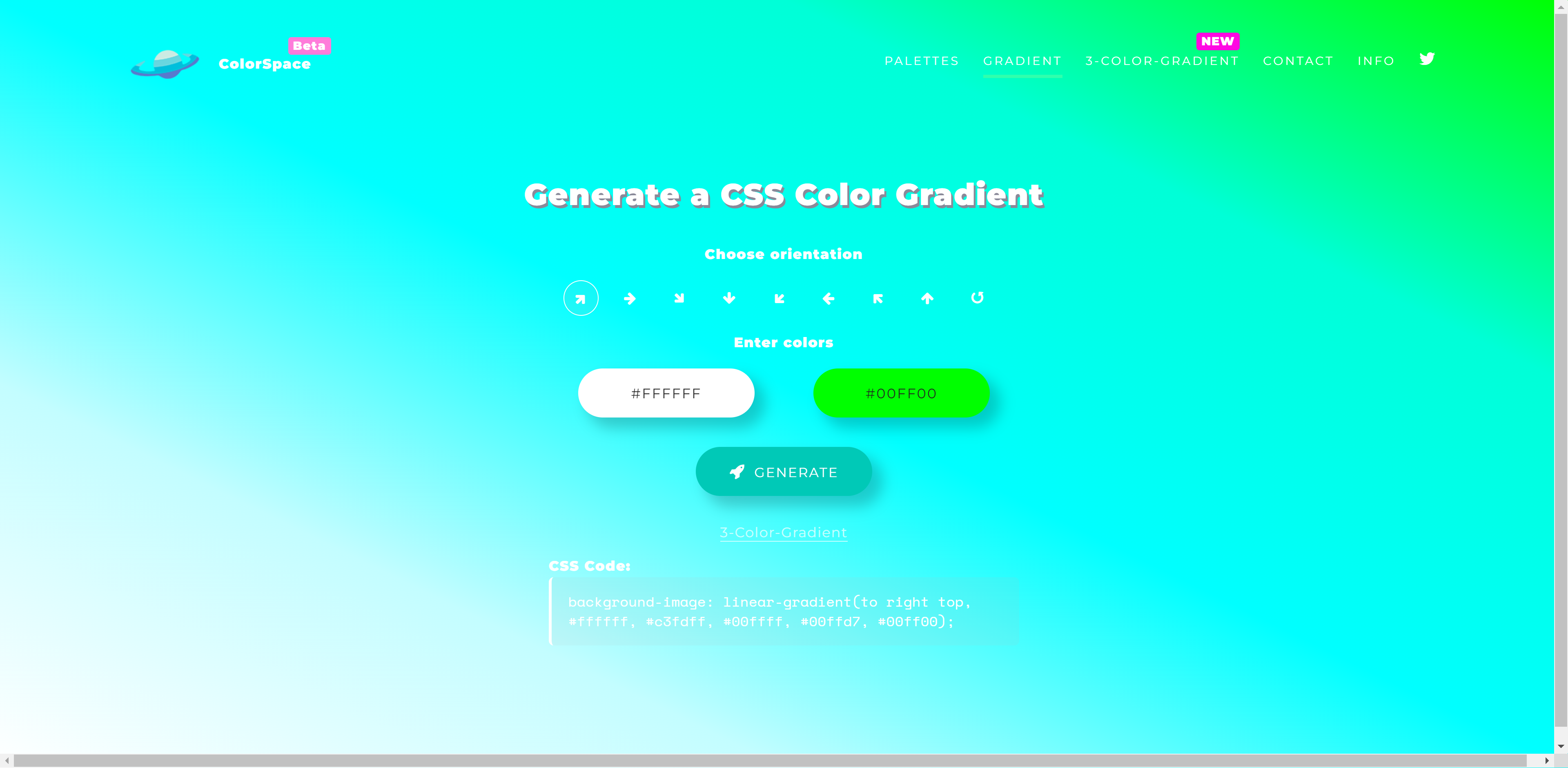
但是颜色还是分界明显,部分渐变还是差的很远,举两个简单直观的例子,比如白到绿:

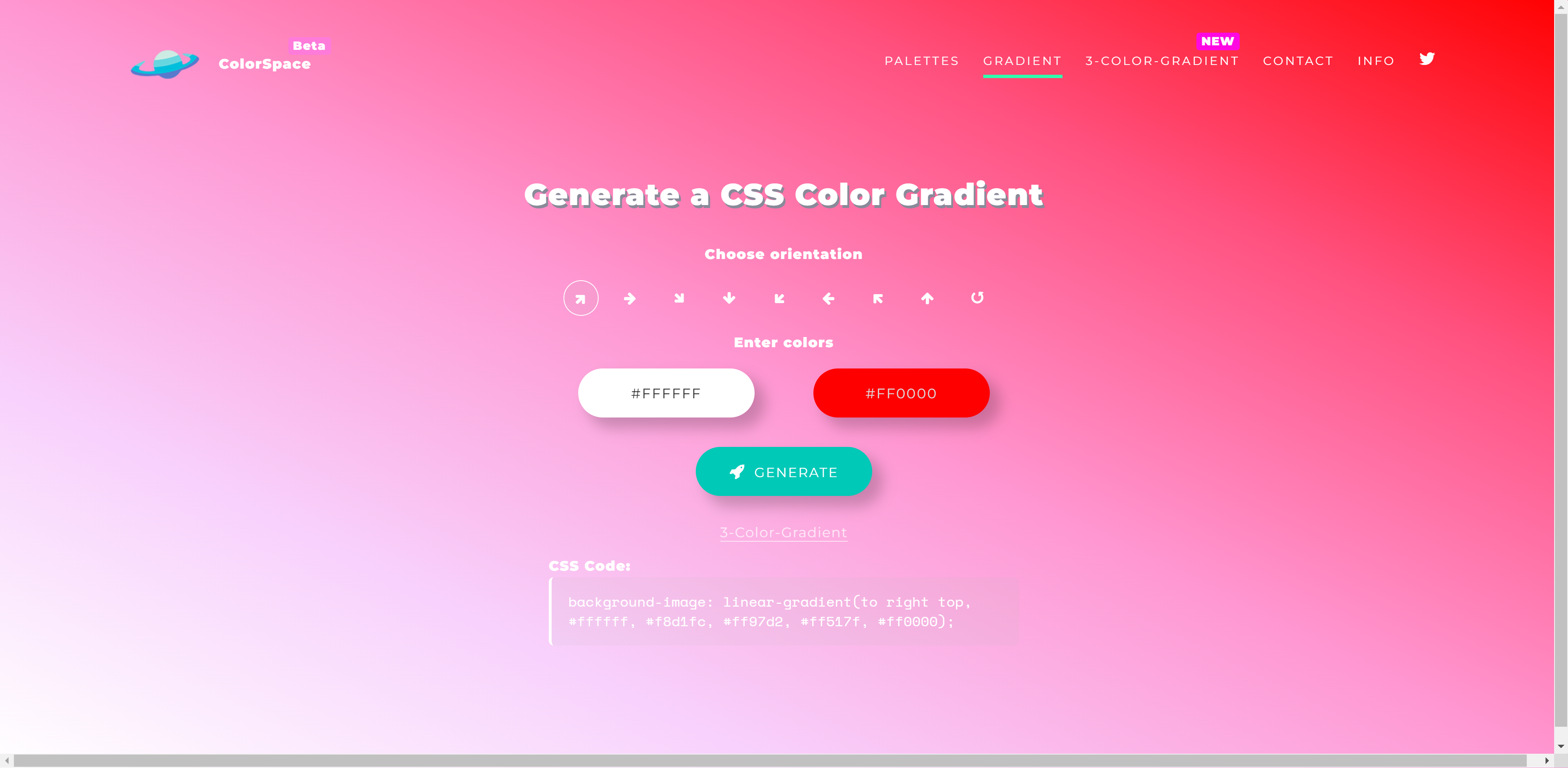
白到红:

中间的青色和嫩粉色完全不知道是从哪里出来的,怎么调整参数也不行,感觉和正确答案不远但是达不到,浑身难受,故上 V2EX 求助试试,看有没有人能破解这个谜题。
可以注意的点有:颜色过度非常平滑几乎没有界限(只用了额外 3 个点),颜色混合的方法是什么(后来找到的例子里作者推荐使用 lrgb 进行颜色混合),中间奇妙的颜色是如何生成的(补色相关?)
1
weimo383 2022-05-21 09:32:13 +08:00 via Android
看一下网站的源代码如果是图片你也在 PS 或者 ai 里画一个然后当成背景图,css 渐变你就直接抄呗
|
2
shadowyue 2022-05-21 09:50:47 +08:00
css 的渐变其实能精准指定 gradient line 的 starting point 和 ending point 以及角度。
如果你有设计稿,实际上是需要自己算一下,转化成 css 的参数,才能实现设计出来的效果。 https://developer.mozilla.org/en-US/docs/Web/CSS/gradient/linear-gradient 参考 Composition of a linear gradient 这一部分说明。 |
3
lujjjh 2022-05-21 10:10:33 +08:00 你给的这个网站看起来是用 HCL 色彩空间来做插值。
推荐一篇文章: https://www.joshwcomeau.com/css/make-beautiful-gradients/ 以及这个作者创造的工具: https://www.joshwcomeau.com/gradient-generator/ |
4
mayq0422 2022-05-21 10:52:20 +08:00 via Android
|
5
keleo030 2022-05-21 12:19:10 +08:00
你的渐变两个端点相距太近,所以显得不平滑。
|
6
woctordho 2022-05-21 13:28:53 +08:00 via Android
也可以试试 OKLab 色彩空间,新版的 PS 就用了这个
https://helpx.adobe.com/photoshop/using/gradient-interpolation.html |
7
nightwitch 2022-05-21 13:32:29 +08:00
不要再 RGB 色彩空间下做插值。
转到 HSV 空间做 |
8
israinbow 2022-05-22 01:02:23 +08:00 |
9
5night OP @weimo383 @shadowyue @lujjjh @mayq0422 @keleo030 @woctordho @nightwitch @israinbow
已经基本复现成功,非常感谢各位的帮助,特别是 @lujjjh ,大概确定就是 HCL 色彩空间的多次线性插值,V 站果然是卧虎藏龙啊,恶补了一番色彩知识。值得注意的是作者应该是在在 HCL 颜色的 chroma 上加了一些增量,使得整体颜色饱和度更高。 下面的文章可以更好地理解: 产品配色 2.0:使用 HCL 色彩空间替代 HSL 生成配色 https://jessieji.com/2020/hcl-instead-of-hsl LCH colors in CSS: what, why, and how? https://lea.verou.me/2020/04/lch-colors-in-css-what-why-and-how/ |
