这是一个创建于 1192 天前的主题,其中的信息可能已经有所发展或是发生改变。
网页,ts+react
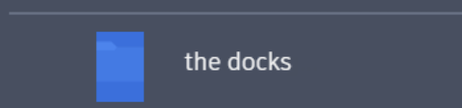
生成 的一个列表,第一列是图标,一个类似“文件夹”的图标。但是,在某些情况下,不能 100%重现,需要不断点击反复刷新数据,才可能会出现。就是图标的背景,好像被填充了蓝色的背景!开始我还以为是鼠标按下+选择+拖动造成的,但是经过反复尝试,发现不是的。鼠标就只“点击”过,没有按下选择拖动。
也怀疑是不是网络造成的,在 network 里面,调节 throttling 到 slow 3G ,并不能完全重现。
所以,想问问经验丰富的兄弟们,这个可能是啥原因导致的?


1
Yukee798 2022-07-06 19:04:07 +08:00
给这个图标加上 CSS 属性 user-select: none 试试呢,我感觉像是被文本选中了,参考: https://developer.mozilla.org/zh-CN/docs/Web/CSS/user-select
|