推荐关注
› Meteor
› JSLint - a JavaScript code quality tool
› jsFiddle
› D3.js
› WebStorm
推荐书目
› JavaScript 权威指南第 5 版 › Closure: The Definitive Guide
› Closure: The Definitive Guide
这是一个创建于 1157 天前的主题,其中的信息可能已经有所发展或是发生改变。
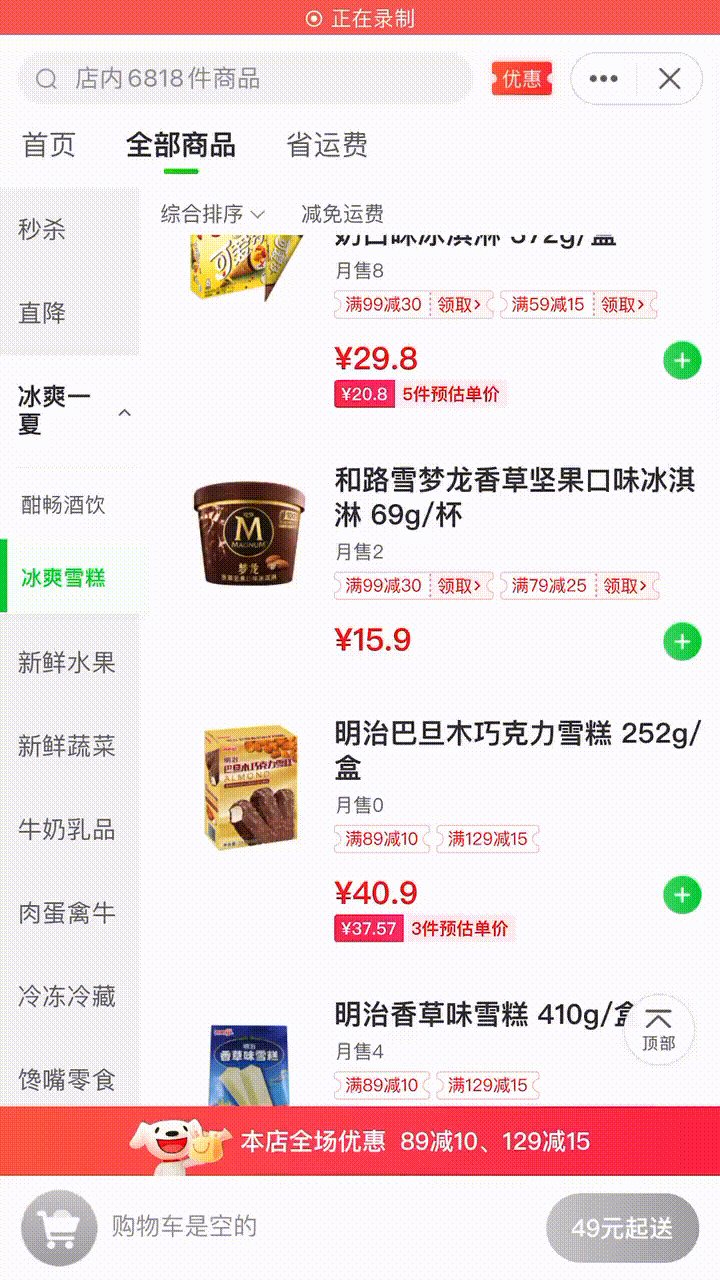
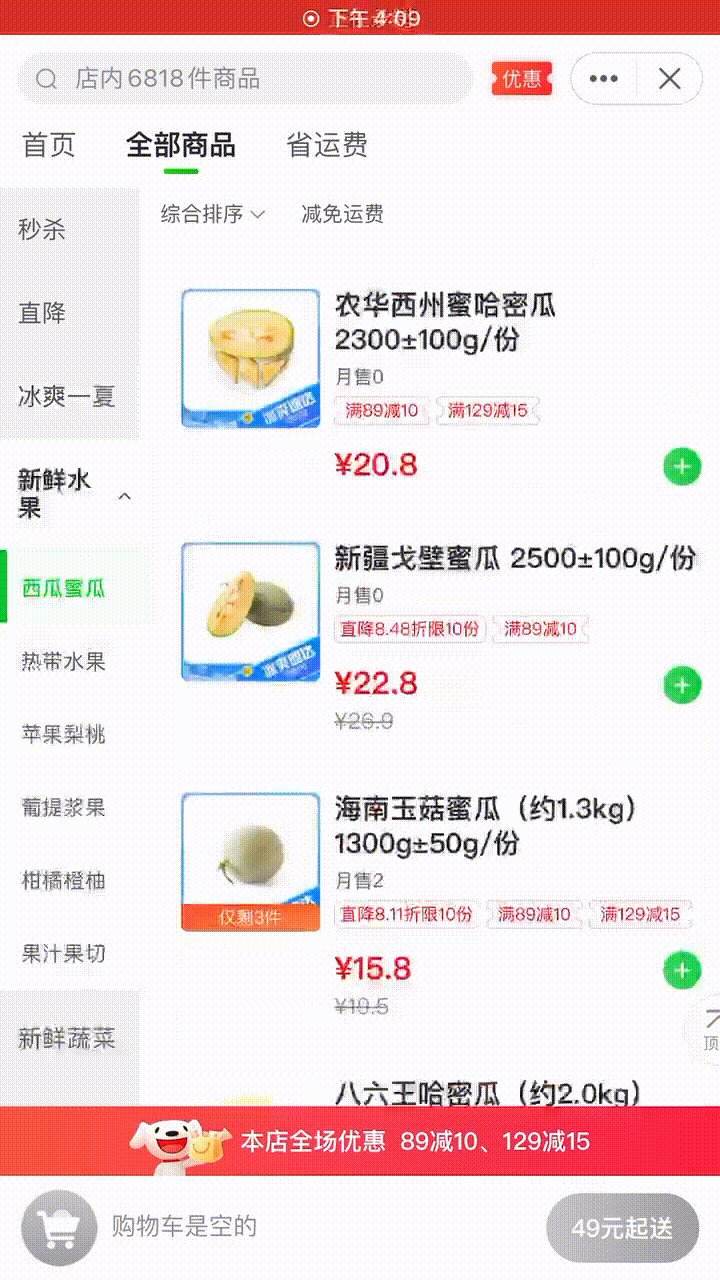
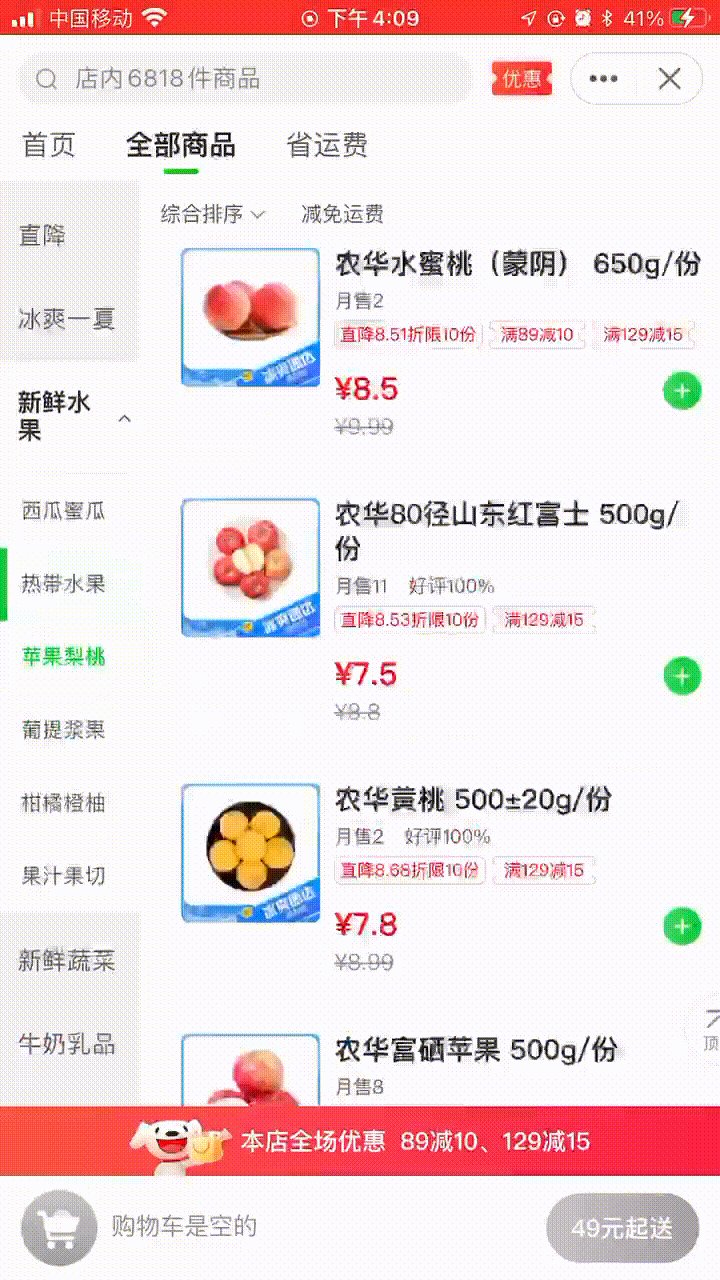
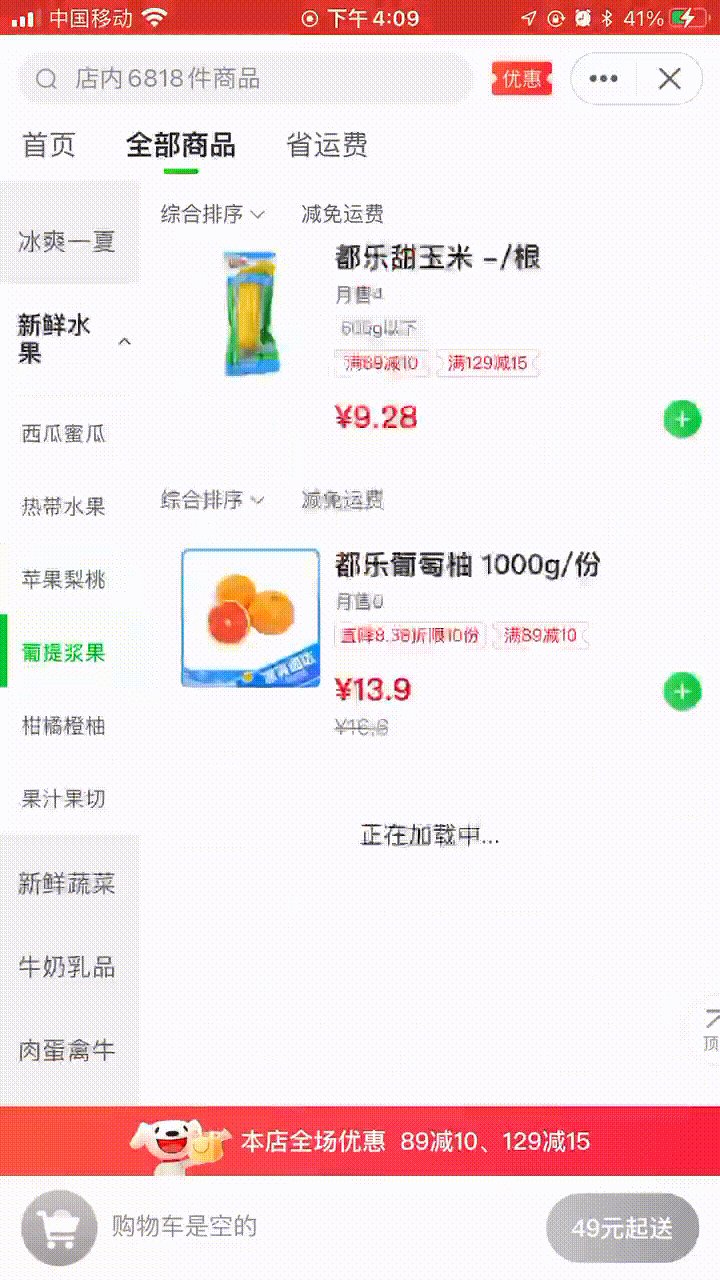
问一下下面的侧边栏如何实现的

1
sjhhjx0122 2022-07-11 16:31:26 +08:00
随便找个组件库一般都会有大概相似的东西 https://vant-contrib.gitee.io/vant/#/zh-CN/index-bar ,改改 css 应该就能跟你想要的效果差不多了
|
2
qrobot 2022-07-11 16:31:36 +08:00
???? css 第一课文档流学一下
|
3
hay313955795 2022-07-11 16:31:36 +08:00
来自后端的解答 左右分栏不就行了吗...然后做个锚点?
|
4
xujiang 2022-07-11 16:35:20 +08:00
github 搜索 仿饿了么
|
5
cansiny0320 2022-07-11 16:47:17 +08:00
楼主想问的可能是怎么实现联动效果? 可以用 Intersection Observer 监听一下,右边的触发 active 了 更新左侧的 tab
|
6
pyplayer OP 被 2 级分类的自动折叠 加滚到中间难住了 先去看看锚点的用法
|
7
pyplayer OP @cansiny0320 确实主要不懂怎么搞这个联动
|
8
pyplayer OP 逻辑是否判断后端数据为空时 前端去找到下一个节点并进行下个节点数据请求的操作
|
9
nbhaohao 2022-07-11 20:28:13 +08:00
1. 右边的列表,是以当前的品项为开头的,然后随着滑动,分页加载这个品项,当这个品项数据加载完后,应该就自动请求下一个品项
2. 如果点击某个品项,下划加载,则直接切换到上一个品项 |