从许多调查报告上看,开发人员群体对低代码的评估维度集中在几个点上,页面的灵活性、业务逻辑的灵活性和技术架构的专业性。而这几个点也是不同的低代码厂商和产品差异性最明显的领域。今天,我们以活字格为例,将目光聚焦在可视化业务逻辑构建的原理和体验上和大家聊聊。
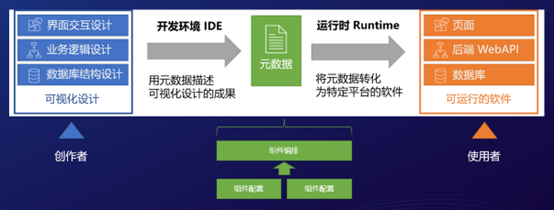
从 Forrester 在 2014 年提出低代码概念到现在,低代码的定义逐渐清晰。 低代码的主要特征是全程可视化开发,本质上讲,是一套元数据驱动的可视化开发解决方案。这里的元数据是一个泛化的概念,不单指数据字段的定义,还要包含业务逻辑。业务逻辑在元数据中,主要体现为组件的配置和编排。

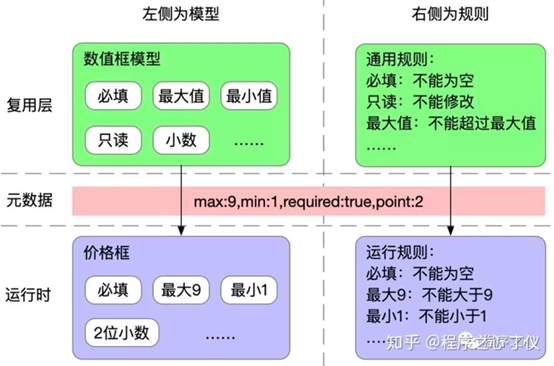
组件是低代码中最关键的关键,在不同的产品中,这些组件有不同的名字,比如节点、命令等。低代码平台在学习门槛、应用场景和使用群体的差异化主要源于这些组件的抽象程度不同。抽象程度越高,应对复杂应用场景的灵活性也就越差。与之对应,抽象程度偏低的话,必然会引入 IT 技术概念,导致学习门槛显著提升。所以,低代码内置组件是否引入 IT 技术概念,特别是软件开发概念,是区分面向技术人员的低代码和无代码(面向业务人员的低代码在市场端正在更名为无代码,是 Forrester 和中软协的共识)的重要标志。

面向业务人员的组件,在设计上倾向于现实中可以看到的东西,比如页面上的元素和操作,如字段、规则、增删改查等。封装层次过高,能覆盖的场景就会变少。通常来说,可配置的项目随着封装的层次增长,比如我们将 4 个各自有 3 个配置项目的元素封装在一起,需要提供的选项是 3^4=81 。如果封装到第一层,那么提供的配置项目只有 3*4=12 。现实中的可配置性远不止这么 3-4 个,这种高封装的组件显然无法提供这种指数增长的配置性,最终也就表现为灵活性更差,可配置性不足了。

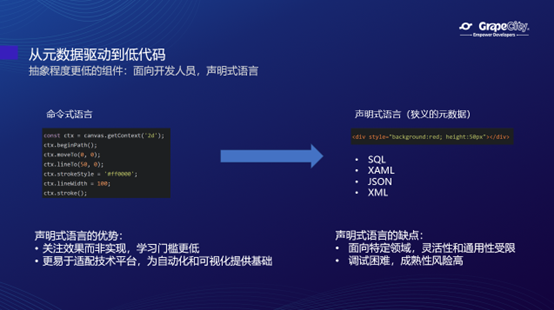
走向另一个极端,那就是编码开发中常见的命令式语言和声明式语言。广义上讲,这两种都可以成为元数据,比如 C#需要编译成 IL ,CLR 加载 IL 来执行动作,这里的 IL 就是元数据。因为封装层次太低,用户对此无法感知。在命令式语言的基础上,还有一种类型是声明式语言。声明式语言的封装层次有一定提升,通常面向特定的领域,提供足够的灵活性。比如在页面渲染中的 HTML ,数据库操作中的 SQL 。相比于命令式语言,声明式语言的优缺点很明确,整体上看在现在的软件开发领域之中使用声明式语言是利大于弊的。

最后补充一下,最初桌面应用开发,不管是 MFC 还是 WinForm ,都采用了命令式语言。后来 WPF 、H5 、Android 、iOS ,全都切换成了声明式语言,可以看出声明式语言在界面展示上是有优势的。 造成这个情况一个不容忽视的原因是早期的终端设备计算能力太差,很难承担解析的工作;现在交互终端的计算能力越来越强,解析声明式语言的性能开销已经客户忽略不计了。
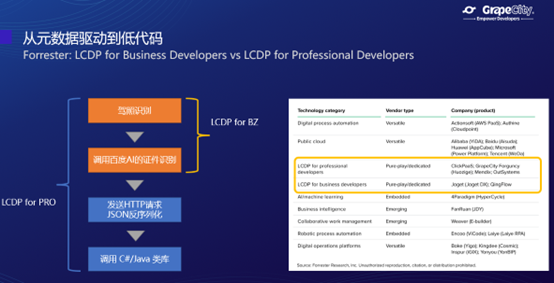
回到低代码的话题,低代码平台提供的组件封装是介于业务模型和声明式语言中间的。我们以驾照识别为例,抽象程度可以简单的分为四层。越往下封装粒度越低,往上越高。不同的低代码平台在这个事情上有什么不一样呢?按照低代码概念提出者 Forrester 的观点,低代码平台可以分为面向专业开发者和业务人员两类。在这个问题上,封装层次有非常显著的差异。前者通常会提供全部四层,而后者则通常提供上两层。

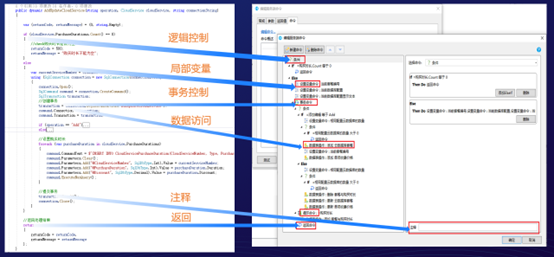
所以,对于面向业务人员的低代码来说,不支持复杂的业务逻辑和 WebAPI 构建能力,也就很好理解了。不是技术无法实现,而是市场定位不需要做。 作为 Forrester LCDP for PRO 的代表产品之一,活字格为复杂业务逻辑构建提供了什么样的组件和编排体验呢?首先在设计时,活字格将组件的封装层次下沉到了接近编码开发的层面,在此基础上提供一些常用的高层次能力。在体验上,用表达式树的形式,模拟编码开发的缩进层级。

整套逻辑编排机制,可以运行在前端,也能运行在后端。
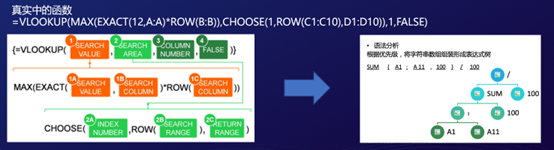
除了组件和编排,我们还需要提供一些可以与组件进行交互的函数。为了尽可能多的覆盖多样化的应用场景,函数库的完备性是一个不小的挑战。.NET 和 VBA 的函数库太过分散,而且过于庞大了,于是我们选择了参考另一个在企业信息化中常用的方案,Excel 。 于是,我们将 Excel 公式作为范本,实现了 400 多个计算公式。选择这条路还有一个重要的原因,那就是在过去的 30 年里,我们在开发 Spread 表格控件的同时,积累下了一套完善的表达式引擎。直接拿过来,放到业务逻辑引擎里,事半功倍,而且成熟度高。如果你自己做类似的功能,也可以使用 SpreadJS ,直接调用里面的 CalcEngine 。

复杂的业务逻辑通常无法保证一步到位,所以在解决了构建问题后,我们还需要解决调试和自测的问题。调试是声明式语言相对于命令式语言的劣势,如我们无法调试 HTML 的渲染过程。但是,SQL Management Studio 给了我们一个解决的思路:将执行日志完整的打出来。这里的“完整”,指的是输出每一步的变量,每一个分支条件以及每一个组件的执行耗时,还有对数据库进行操作的所有 SQL 语句。
这种日志不但可以用于自测和调试,在后期需要维护这段业务逻辑,甚至接手他人开发的业务逻辑时,可视化的表达式树加完整的执行日志,都能起到很大的作用。
在复杂业务能力的基础上,WebAPI 的构建就水到渠成了。我们只需要在运行在服务端的业务逻辑的基础上,提供 WebAPI 所需的“壳子”。
介绍到这里,我们可以明确的感觉到,构建 WebAPI 和复杂业务逻辑,用到组件都是面向开发人员的语言体系,这再次印证了面向业务人员的低代码和无代码平台通常不会提供类似功能的判断。毕竟,想要给没有任何 IT 基础的业务人员培训这么一套体系,投入是巨大的,回报风险是很大的。
回到产品需求,如果只是开发复杂业务逻辑,我们似乎无需构建 WebAPI 。那么,为什么活字格会专门搞出 WebAPI 构建能力,它可以用来做什么?只是为了做前端后端分离,让低代码开发和编码开发进行配合?这一点确实重要,这是为咱们团队从编码开发向低代码转型增加了一条更现实的路径,但仅限于此?

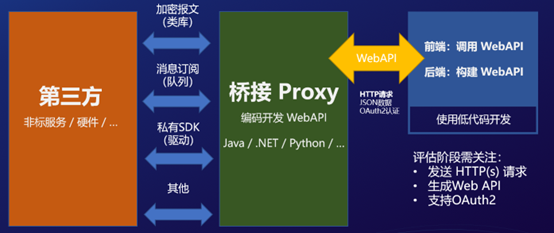
答案显然是否定的,WebAPI 最主要的应用场景是系统集成。企业信息化走到今天,每家企业都已经拥有了各类软件应用,如何与这些不同时代,不同技术架构的系统做集成,减少数据孤岛?这是低代码平台必须要解决的问题,至少不能造新的数据孤岛。在做集成的时候,除了主动调用其他系统外,为其他系统提供 WebAPI 接口,供其调用是很常见的场景。
说了这么多,咱们看一段 8 分钟的视频,直观感受一下,如何构建一个 WebAPI ,供第三方调用,如何在 WebAPI 中调用第三方的 WebAPI 。

总结一下,今天我们探讨了低代码与元数据驱动的关系,组件的抽象程度与应用场景和灵活性的关系,用来支撑复杂业务逻辑的组件设计和编排方式,输出详细日志辅助调试的机制,将业务逻辑封装为 WebAPI 的要点和系统集成的应用场景。最后用一段视频,直观展示了使用活字格构建 WebAPI 的用户体验。
今天展示的活字格低代码开发平台,在官网可以下载免费版。我在几个月前做过一个公开课,详细介绍使用活字格构建 WebAPI 的过程。搭配视频和活字格低代码平台,感兴趣的朋友可以亲身体验一下。
《 [掘金公开课] 补全短板,走向全栈:低代码开发纯前端或纯后端应用》 https://juejin.cn/live/3808810
问答: Q:宁老师,看了获益匪浅,我有两个问题:(一)低代码工具提升项目开发效率方面有没有已经量化的指标?(二)如果需要程序员解决自定义的功能问题,是否有对应的开发语言的接入机制?
A:问题 1 ,我这有几个项目的实际案例,效率提升的幅度主要看项目需求的类型,增删改查占比越高,提升越大。界面精细化要求越低,提升越大。这里的第二个和第三个,规模类似,复杂度类似,只是因为第三个是面向连锁医美会员客户的,界面要求高,开发效率受到了很大影响;问题 2 ,低代码平台哪有全靠厂商自己搞的。大多提供各层级的编程接口。让你可以接管、替换任何一次层次,来满足低代码平台内置能力搞不定的场景。前端需要提供 JS 接口,能操作页面元素;后端需要提供 Java/C#接口,实现特殊 API 集成;数据库端还得支持直接执行 SQL 语句,提升性能;用户认证层面支持安全接口,实现用户集成。再“高级”一点,还得支持插件接口,能直接扩展低代码平台的能力,提供给自己用之外,还能卖给其他开发者,获得盈利。
Q:这种低代码平台,跟 RPA 厂商的低代码平台有什么区别呀 A:RPA 厂商,低代码是为了扩充自己 RPA 的能力,通常会和自己家的产品或场景深度绑定
Q:我想问一下,低代码是云厂商才能做还是公司自己就可以做?现在看到的基本上都云厂商在做 A:从 Forrester 的报告上看,云厂商只是其中一个分类。只是,互联网大厂的市场宣传能力,实在不是其他类型厂商可以比拟的
Q:这个算是以前针对开发人员的代码生成器?加快开发进度 A:可以理解为,这个是代码生成器的“进阶版”。代码生成器是一次性的工具,一旦在生成的代码上再开发,通常就没有办法再享受可视化的效率提升了。低代码走了元数据驱动的路线,可以在后续的开发和维护中,一直用可视化的方式进行。
了解更多低代码相关内容: https://help.grapecity.com.cn/display/lowcode