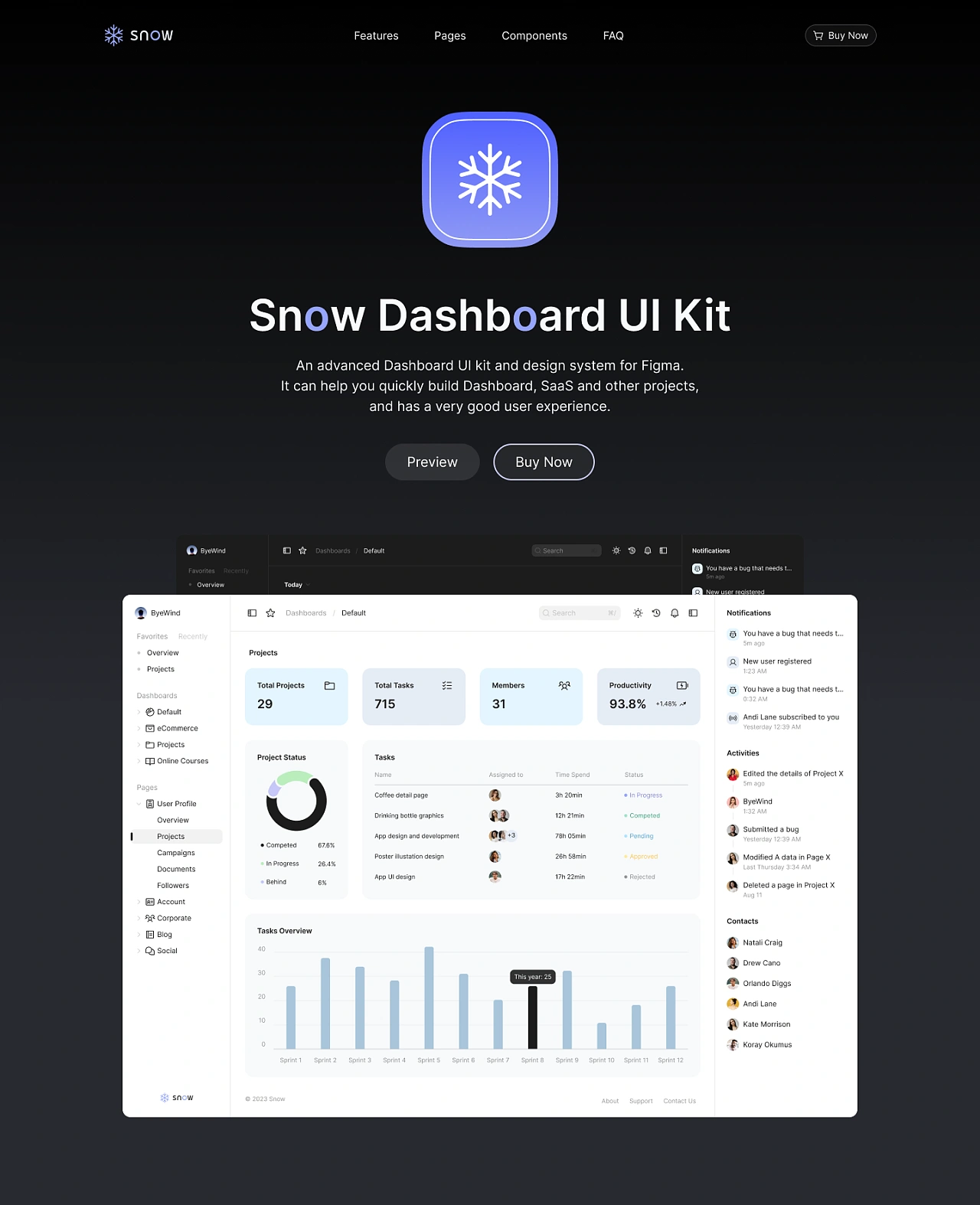
首先请在线欣赏我的网站 👉 https://snow.byewind.com
为什么使用 Framer 软件来做网站
首先是因为 Framer 有免费套餐, 个人做几个网站基本上是免费的.并且可以通过 cloudflare 来设置自定义域名, 具体可以翻看我以前的帖子. 其次是 Framer 的软件交互和 Figma 类似,对设计师很友好, 使用起来不困难. 再次是 Framer 目前还没有被墙, 可以正常访问.
制作过程中的难点
设计的过程还算顺利, 因为我就是职业设计师, 所以在设计上没什么问题. 但是在用 Framer 实现的时候就遇到了很多的问题. 第一版是没有滚动特效的, 查看第一版 👉 https://snowui.framer.website/Light-version 然后网站发布没多久 Framer 就推出了滚动特效, 当看了 Framer 官方的例子之后觉得我的网站太没亮点了, 于是就马上进行重新设计和改版, 其实也不想改太多, 毕竟做起来还是有很多工作量的.
讲了这么多, 重点来了. 目前版本的难点在于次屏两张大图的滚动特效, 刚开始完全不知道 Framer 做此动效的原理, 只能一点一点试, 而且每个动效选项都试个遍, 然后测试动效的数值. 就这么简单的放大缩小的动效足足做了 2 天才大致搞明白 Framer 软件中的原理. 其实有很多的问题出在软件中没有提供更多的参数配置造成的, 就不展开说了.
总之除了这个动效之外其他的还算顺利, 做起来都不难. 于是乎, 我就这么把网站给做完了.
最后的感想是现在的软件如此先进了, 还需要前端吗?
作为比较超前的产品体验设计师, 我懂的东西会比大部分设计师要多. 我知道有非常多的搭建网站的工具, 比如 webflow, wix 等, 甚至 Notion 都可以用来建站. 使用这些工具能让像我这样的设计师不用写一行代码就能搭建出网站来. 也就是设计师可以从网站设计到上线一个人都搞定. 那么既然这样还需要前端吗? 还需要 vue.js, React, Tailwind 等前端工具吗?
答案是肯定需要的. 因为除了官网, 落地页等, 我们还需要搭建 SaaS, 后台系统等产品, 这些产品不太可能使用 Framer, webflow, wix 等软件来搭建. 正如我的核心产品: Snow Dashboard UI Kit, 它的出现就是为了让中小微企业更快地搭建更为先进的中后台产品.

1
molvqingtai 2023-01-06 10:11:23 +08:00
需要像你这种官网只是展示,工作中往往是业务逻辑比较多,这块是没法通过低代码的形式来实现的
|
2
7gugu 2023-01-06 10:24:09 +08:00
导航栏的毛玻璃效果太 sexy 了,爱了
|
3
sillydaddy 2023-01-06 10:24:56 +08:00
> “正如 Snow Dashboard UI Kit, 它就是为了让中小微企业更快地搭建更为先进的中后台产品.”
对楼主的东西比较感兴趣,想进一步了解一下,但“中后台产品”这个名词,把我吓着了😂,具体是做什么的呢?看示意图也没有看明白。 |
4
byewind OP @molvqingtai 尽量说服产品抛弃他脑子里的杂念, 只做单页一直滚到底的落地页. 😊
|
5
byewind OP @7gugu 用 Framer 实现起来很简单, 但是这个软件说毛玻璃会影响性能, 所以把实现的按钮隐藏了, 我费了老半天才搞明白怎么做出毛玻璃效果.
|
6
byewind OP @sillydaddy 就是后台的 UI Kit 或设计系统, 和 Ant design, 饿了么后台等是一类产品. 只不过我的 UI Kit 还没有前端化.
有兴趣的化可以一起来做前端化. |
7
codermagefox 2023-01-06 10:51:05 +08:00
看了一下,说白了就是设计了一个 Theme...现有的中后台只要引一个 Motion 封点动画组件,就可以做到你这个的所有效果.主要还是不太明白当前这套东西有什么价值,做出来累的要死估计个人开发者做的还不会有什么人用,何苦呢
|
8
Sivan 2023-01-06 10:54:48 +08:00
真不错,超出了我对 Framer 能力的认识。相关的模版多一点,社区丰富一点,甚至很多做 landing page 的 SaaS 工具都变得没必要买了……
|
9
codehz 2023-01-06 11:06:38 +08:00
模糊效果虽然还行吧,但你这透明度是不是太高了,遇上背景是白色的地方,文字就看不清了——对比度太低了
|
10
byewind OP @codermagefox 我的网站的设计是全新的, 也就是创新, 不是所有部分都创新, 但至少那两张大图的动效是创新的.这就是其一的意义.
其二的意义是我提供了我网站的 Framer 的模板, 其他人想做和我这网站类似的网站只需更改内容就行, 大大节省工作量, 如果其他人用模板来搭建自己的网站, 这是目前所有网站搭建方式中最高效的. 你不可能用一行命令搞定一个这么好看且内容都是定制的网站. |
11
byewind OP @Sivan Framer 目前只有官方的社区, 我也上传了模板, 他们没有上架, 我觉得自己可以搞个第三方社区, 提供模板和组件下载. 有兴趣的话我们一起搞. 联系我 twitter: FarewelltoWind
|
12
byewind OP @codehz 这个问题想过了, 要想好看就要这么高的透明度, 遇到白色问题只能用 js 判断底下的颜色, 实现起来比较复杂, 我选择将就.
要么牺牲视觉效果, 要么多做工作. 即使遇到白色背景用户还是可以通过滚动来避开而使用导航, 所以不会有太大影响. 我不会写 js, 要做到完美要付出至少几天工作量吧, 不值得. |
13
root000 2023-01-06 11:15:04 +08:00
ui 挺好看
|
14
byewind OP @codehz 简单点回答就是, 这个问题我注意到了, 要做到完美要付出更多工作量, 目前不值得去做. 等网站日访问量超过 1000 再看, 到 1000 时也很有可能我会选择优先增加更多内容, 而不是去优化这个设计问题.
|
15
PEALFK 2023-01-06 11:59:36 +08:00
我做了挺多年前端了,大部分都是做业务,很少机会做这种官网型的,就算是有也是要求有 UI 的,不能随便好看就行
|
16
awesomes 2023-01-06 12:15:00 +08:00
这个问题大致等同于,有了美图秀秀还需要 PS 吗
|
17
lyping 2023-01-06 12:22:12 +08:00
这个是不是可以直接把 html 抓下来自己部署。
|
18
byewind OP @PEALFK 国内很少有, 国外中小型产品大多数是这类官网, 也叫落地页. 你可以去 https://www.producthunt.com/ 这里看看.
|
22
sewer 2023-01-06 12:43:26 +08:00
|
23
byewind OP @sewer 看到了, 谢谢帮忙尝试, 是可以用设计的方法找到一个平衡点的, 但是这只是心理上的平衡点, 并非最佳. 最佳的方案就是要么换导航设计, 要么用 js 来判断背景颜色, 根据判断来切换导航颜色.
我不想多尝试是因为在设计上寻找答案找到平衡点不能根本解决问题. 所以就会造成时间上的浪费. 每个工作,每个动机之前都需要评估工作量和回报. 我对这个点没有多大的动力去花费工作量, 反而我更愿意打这么多字来回复你的帖子, 这说明回复你的帖子更有意义. 😊😊😊 |
24
byewind OP @sewer 我这才发现你不是上面那个人, 那既然有两个人都提出了这个问题, 那我就有动力去优化了. 现在已经优化了. 但是在白色版本中又会显得太黑而不好看. 原本我是要兼容暗色和亮色两个版本的. 现在只优先考虑暗色版本好了.
 https://gd-hbimg.huaban.com/648779c77956d14e200fc6d66b775f7f982425a01f0da-0w7yYP_fw658 |
25
jaywhen 2023-01-06 14:18:56 +08:00 via iPhone
看到这个导航栏好亲切,还在读书的时候也做过类似的导航栏设计: https://hackernews-plum.vercel.app/
|
26
muzuiget 2023-01-06 16:22:49 +08:00
@codermagefox 连 theme 都不算了,感觉就是一些设计参考图而已,就像 Ant/Material Design 中的“设计语言”图,还得码农去用 React/Vue/Angular 来自己实现数据交互组件。出钱买一些美术资源,还得写更多代码了,我真好奇是不是有目标用户。
|
27
SenLief 2023-01-06 16:30:59 +08:00
挺适合做产品主页的。
|
28
leedarmau 2023-01-06 16:35:38 +08:00
很多年前就知道 framer ,最开始是用 coffeescript 写交互效果的一个产品,很长一段时间里他们都在致力于让设计师用代码写界面,导致长期以来设计师学不会、开发瞧不上。现在看来他们走出了一条自己的路,再看同样是诞生于荷兰的 sketch……
|
29
leedarmau 2023-01-06 16:37:02 +08:00
@muzuiget 我告诉你目标用户是什么:是那些有很多酷炫想法但没有开发帮忙实现一些个人主页、博客、作品集、简单 landing page 的设计师。
|
30
loading 2023-01-06 16:39:23 +08:00
牛啊,我网站 landing page 恰好不知道怎么做。
|
31
CSGO 2023-01-06 16:39:40 +08:00
试用了下,感觉不是很好啊,它类似生成一个在线链接而已,看了付费也没有能导出 html 文件。
我倒是很久前用 macOS 的一个 hype3 软件做过一个公司网站: https://xiaofu.tech/version/2.0/ 它是本地制作并生成的 html 文件,不过后来实际情况是公司产品老改动,而这种软件制作的网页问题就麻烦在修改上,尽管修改一个字,正常也得是打开工程文件,修改,导出,再部署到服务器上,而这一切就又落到我头上,很麻烦。 一气之下,我画了 3 天学会了 html+css ,重新写了网页: https://xiaofu.tech/version/3.0/ 尽管没有动画,但是流畅啊,而且部署在服务器上后,我甚至可以直接 ssh 上去修改网页上的字,非常快速和方便。 |
32
codermagefox 2023-01-06 16:50:23 +08:00
@muzuiget #26 我就是这个意思....说白了所谓的设计语言只是上面很薄的一层,下面东西很多很多,楼主却觉得设计出来了以后下面的东西都应该配合这一层很薄的东西...怎么说呢,做出来其实成本还好,但是真的会有目标用户么,我很怀疑.毕竟一套东西换一下设计语言很简单,但是功能都是很重的东西
|
33
BaldPhoenix 2023-01-06 17:52:50 +08:00
|
36
byewind OP @codermagefox 设计语言并不是很薄的一层.
对于大多数产品来说, 产品比设计重要, 因为产品驱动设计, 设计比技术重要, 因为设计驱动实现. 当然也有些产品是技术驱动的, 比如芯片. 对于我的网站则是内容驱动, 也就是产品驱动设计, 技术在这个网站中并不是很重要, 只要能实现就行. 再说到设计, 设计语言是上层, 设计语言驱动设计, 设计语言的上层是设计方向, 很可能只有一句话, 但是要总结出这句话来并不简单. 因为方向错了, 下面全错了. 所以不理解你说的很薄的一层是什么. 我的目标用户大头是设计师, 小头是希望自己产品在设计上能够超前的开发和企业主. 所以对目标用户的小头部分很难推广, 因为大部分开发和企业主不懂设计, 更不懂何为超前的设计 优秀的设计. 这就难以让他们花钱去购买我的产品. |
37
wellerman 2023-01-07 00:45:35 +08:00
这文案,挺有创意的。
|
38
byewind OP @wellerman 网站的文案吗, 谷歌翻译的, 希望有设计和开发方面英语强的人帮我翻译得更加准确些, 有些词我是真的不知道如何翻译
|
40
byewind OP @leedarmau 之前的 Framer 其实还是不错的, 比 Sketch 超前, 可惜同时代出现了 Figma, Figma 在设计体验上, 在同步技术上还有在性能上都是碾压同类产品的. 尤其是性能上, 在 Figma 上导入非常多高分辨率的图依旧不卡, 缩放顺滑, Sketch 导入同样的图就卡的不行了. Figma 的图片渲染技术比 windows 的都强很多很多. 所以目前是离不开 Figma 了, 国内大部分公司还没部署 Figma, 这些公司的设计会远远落后使用 Figma 的公司.
当年阿里就是率先部署 Sketch 才能在设计上领先腾讯的. 4 年前腾讯设计师的电脑全是 PC, 阿里已经换上 Macbook 了, 不知道现在腾讯的设计师是否用上了 Macbook. |
42
xooass 2023-01-09 16:44:15 +08:00
中文还要等啊。。。可惜了
我这个项目年后就要开始了,估计等不及了 |
43
superliwei 2023-01-09 20:40:11 +08:00
看了第一个贴子,我想说,这个设计师很丑,做的东西还挺漂亮的👍 。
|
45
Envov 2023-01-10 10:51:42 +08:00
页面很帅
|
46
weimo383 2023-01-10 10:58:04 +08:00 via Android
老哥你这模板是怎么卖的?生成一个 figma 链接?
|
50
lnmput 2023-10-30 14:56:33 +08:00
只有图片介绍,没有一个使用文档说明的吗
|