这是一个创建于 760 天前的主题,其中的信息可能已经有所发展或是发生改变。

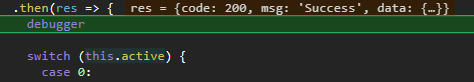
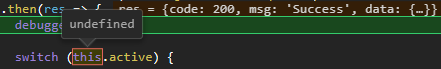
用的是 Edge 浏览器,鼠标选中this.active,没有任何解析值显示,this也被解析成undefined

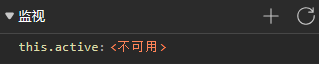
将其添加监视,则出现

实际运行中是没有问题的,能通过控制台打印出来,但是为什么到了调试的时候经常会出现无法解析的问题,
是浏览器还是打包工具造成的,打包工具用的webpack,eval-source-map作为开发模式的打包选项,
将打包选项改为eval能看到解析值,但源码又被混淆了,请问这种情况怎么解决