gaowhen糖伴西红柿 V2EX 第 929 号会员,加入于 2010-08-03 15:15:18 +08:005
|
| 分享海报图片生成 - Foolstack.net 分享创造 • gaowhen • 2023 年 6 月 2 日 • 最后回复来自 gaowhen | 12 |
| 知乎违法解除劳动合同,这很盐以律己
5 职场话题 • gaowhen • 2019 年 3 月 29 日 • 最后回复来自 quinaeus
|
29 |
| 「轮子」又一个静态网站生成器 分享创造 • gaowhen • 2015 年 8 月 6 日 • 最后回复来自 zhicheng | 3 |
| 瞎扯 · 如何正确地吐槽
2 分享创造 • gaowhen • 2015 年 4 月 28 日 • 最后回复来自 haofly
|
30 |
| Task Master 工作中用到的各种 gulp task 分享创造 • gaowhen • 2015 年 2 月 11 日 • 最后回复来自 Croath | 1 |
| 获取 bing 的每日图片作壁纸 分享创造 • gaowhen • 2015 年 1 月 5 日 • 最后回复来自 omegaga | 13 |
| Google 谷歌 Nexus 7 二代 平板电脑 16G(4核/7寸/IPS)1100 包邮 二手交易 • gaowhen • 2014 年 2 月 11 日 • 最后回复来自 laomo | 7 |
| 「雪球」年前面试,年后入职 酷工作 • gaowhen • 2013 年 12 月 19 日 • 最后回复来自 Croath | 23 |
| 出租朝阳大悦城附近两居 北京 • gaowhen • 2013 年 5 月 6 日 |
| 9.9 新 Github arctocat Tee XL 二手交易 • gaowhen • 2013 年 4 月 26 日 • 最后回复来自 tension | 5 |
gaowhen 最近回复了
2023 年 6 月 2 日 回复了 gaowhen 创建的主题 › 分享创造 › 分享海报图片生成 - Foolstack.net |
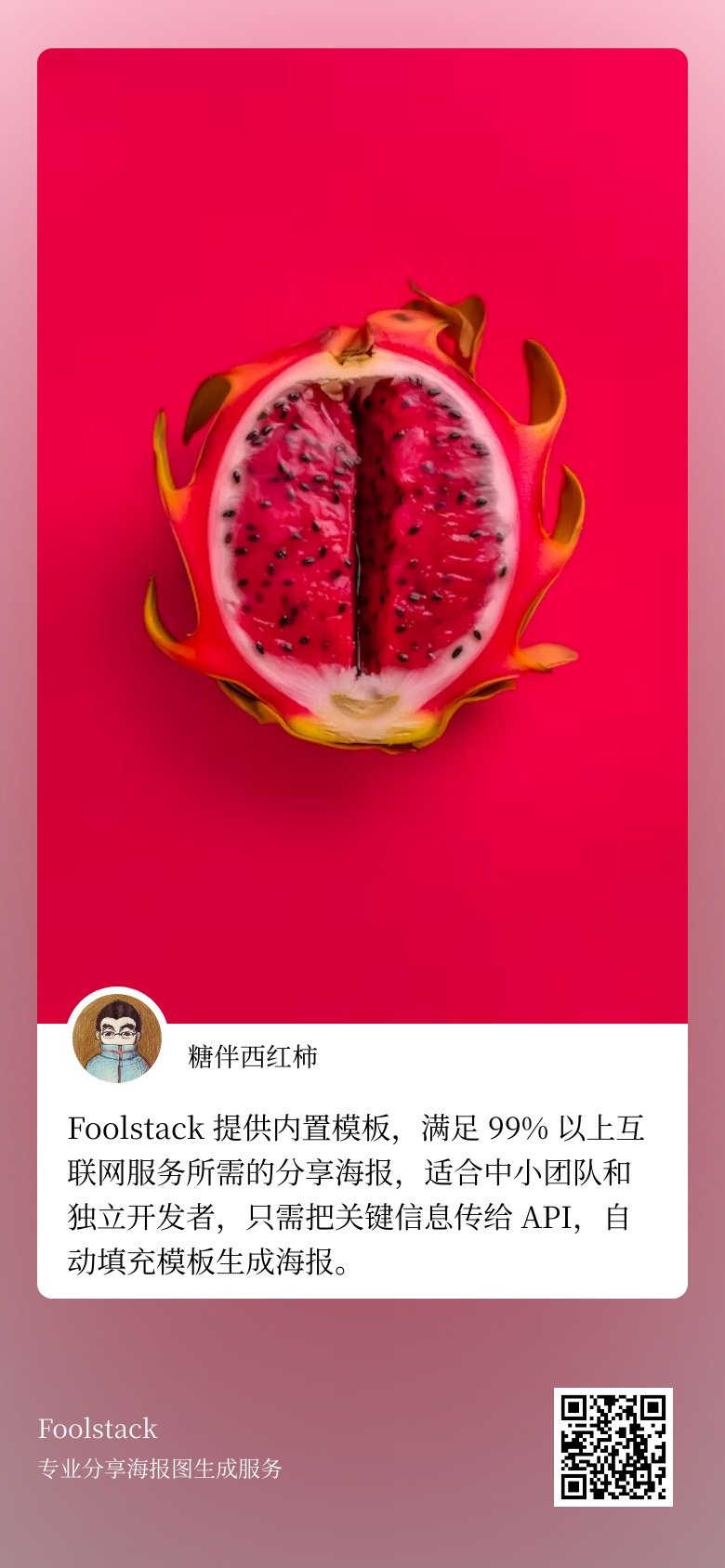
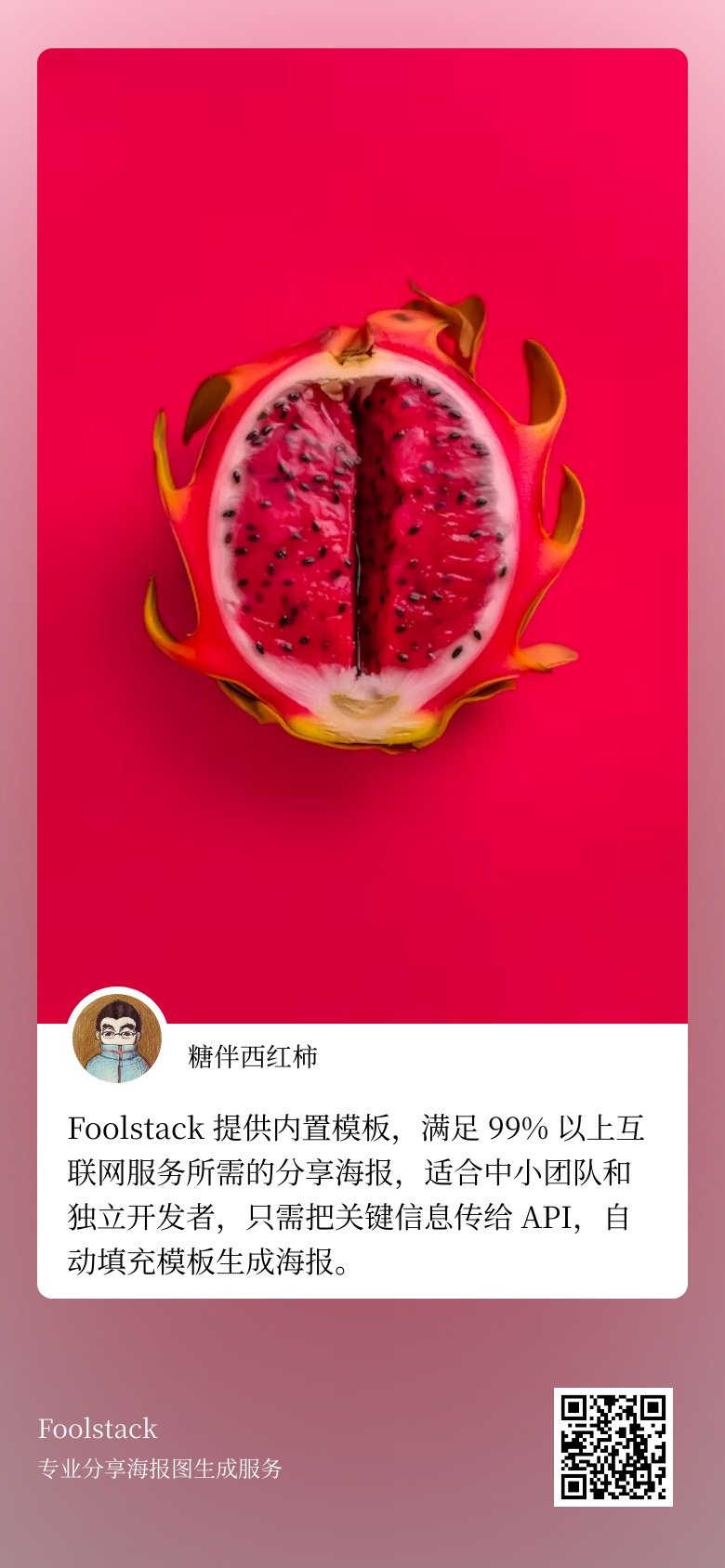
现在已经支持使用内置模板,只需要提供所需数据,就可以更方便地生成海报图了。
调用方式
```
const { data } = await axios({
url: 'https://api.foolstack.net/v1/poster',
method: 'POST',
data: {
preset: {
id: 'imageShare',
data: {
user: {
avatar: 'https://image.png',
nickname: '糖伴西红柿'
},
cover: 'https://image.png',
content: 'Foolstack 提供内置模板,满足 99% 以上互联网服务所需的分享海报,适合中小团队和独立开发者,只需把关键信息传给 API ,自动填充模板生成海报。',
brand: {
name: 'Foolstack',
qrcode: 'https://image.png',
slogan: '专业分享海报图生成服务'
},
}
}
},
headers: {
'content-type': 'application/json; charset=utf-8',
Authorization: 'Bearer <Your API token>',
},
responseType: 'arraybuffer',
})
```
生成效果如下


其他方式可以参考 Foolstack 的 NodeJS 部分的代码示例。
更多模板还在陆续添加中…
调用方式
```
const { data } = await axios({
url: 'https://api.foolstack.net/v1/poster',
method: 'POST',
data: {
preset: {
id: 'imageShare',
data: {
user: {
avatar: 'https://image.png',
nickname: '糖伴西红柿'
},
cover: 'https://image.png',
content: 'Foolstack 提供内置模板,满足 99% 以上互联网服务所需的分享海报,适合中小团队和独立开发者,只需把关键信息传给 API ,自动填充模板生成海报。',
brand: {
name: 'Foolstack',
qrcode: 'https://image.png',
slogan: '专业分享海报图生成服务'
},
}
}
},
headers: {
'content-type': 'application/json; charset=utf-8',
Authorization: 'Bearer <Your API token>',
},
responseType: 'arraybuffer',
})
```
生成效果如下


其他方式可以参考 Foolstack 的 NodeJS 部分的代码示例。
更多模板还在陆续添加中…
2023 年 5 月 31 日 回复了 gaowhen 创建的主题 › 分享创造 › 分享海报图片生成 - Foolstack.net |
@cutemurphy2888 不是,是通过调用 api 把页面的 url 或者生成的的 html 传过去,然后返回根据 html 生成的图片。
可以参考一下这篇文章 https://developers.weixin.qq.com/community/develop/article/doc/000c44c9b3420884facf4691956c13
可以参考一下这篇文章 https://developers.weixin.qq.com/community/develop/article/doc/000c44c9b3420884facf4691956c13
2023 年 5 月 31 日 回复了 gaowhen 创建的主题 › 分享创造 › 分享海报图片生成 - Foolstack.net |
@cutemurphy2888 这个不是直接使用小程序的 wxml 进行截图,是把 url 或者 html 代码渲染出来再利用 puppeteer 进行截图的。我之前是的书摘和书是写的 html ,现在直接写成 React 组件,内置到了 Foolstack 里,只需要 post 组件需要的数据就能生成海报图了,而且速度会更快一些。目前的海报图生成的方案,基本也都是针对 html 的,而且 canvas 的方案其实本身就有一些麻烦,估计 wxml2canvas 不太会有了。
@needpp 中文字体现在使用的是「思源宋体」,后面会再增加几种可用字体。也会增加 cookie 支持来解决认证问题。
@WGinit 是的,不兼容 wxml ,需要写成 html 。如果需要,我可以帮你写成组件,做成内置组件,方便使用。你们现在是用 wxml 生成的海报吗,用 canvas ?
@needpp 中文字体现在使用的是「思源宋体」,后面会再增加几种可用字体。也会增加 cookie 支持来解决认证问题。
@WGinit 是的,不兼容 wxml ,需要写成 html 。如果需要,我可以帮你写成组件,做成内置组件,方便使用。你们现在是用 wxml 生成的海报吗,用 canvas ?
2019 年 10 月 30 日 回复了 Croath 创建的主题 › 分享创造 › 做了一个可以为小程序生成朋友圈分享图片的服务 |
https://developers.weixin.qq.com/community/develop/article/doc/00008c6f3f83888b176946d3d51413
试了一下,接入很方便。这件事情吧,我觉得重点不是实现成本,而是性能一般的服务器根本抗不住多少请求,性能好的服务器,如果到不了一定请求量,绝大部分资源都被浪费了,根本就是得不偿失。一年 1000+ 的服务器费用,能买 20000+ 次调用,对个人开发者或者小团队来说,足够用很久了。
试了一下,接入很方便。这件事情吧,我觉得重点不是实现成本,而是性能一般的服务器根本抗不住多少请求,性能好的服务器,如果到不了一定请求量,绝大部分资源都被浪费了,根本就是得不偿失。一年 1000+ 的服务器费用,能买 20000+ 次调用,对个人开发者或者小团队来说,足够用很久了。
2017 年 2 月 3 日 回复了 zoukuan 创建的主题 › 酷工作 › 把你的 GitHub 帐号给我(招前端 / Noder |
2016 年 1 月 20 日 回复了 wecoders 创建的主题 › iCode › 做了个囚徒健身的 APP,来发下促销码, |
6MMKJ4TEEJ3H 已使用,谢谢…
2016 年 1 月 7 日 回复了 triffic 创建的主题 › Blogger › 来晒下你的个人 Blog 好不? |
2016 年 1 月 6 日 回复了 123s 创建的主题 › 程序员 › 前端们,你们是怎么使用构建工具的 |
安利下常用 gulp task https://github.com/gaowhen/task-master
2015 年 11 月 27 日 回复了 TINGYUN 创建的主题 › 推广 › [冬季福利] 部署听云 Server 基础版 ,领取卫衣! 双肩包! |
活动 1 ,邮件已发 gaowhen#qq.com
2015 年 11 月 6 日 回复了 tiancai0312 创建的主题 › 推广 › 欧路词典 pro,又一波送码福利! |
一直在用,确实非常好的 app 。 [email protected] …